サイトでのリリース公開は不特定多数の読者を想定/リリースの書き方基礎講座#11
リリースの公開はHTML? PDF? ユーザーの利便性を考えてどちらも用意しておくことをおススメします。
2009年4月24日 9:30

この連載では、主に企業の広報担当者に向けて、初めてでもわかるリリースの書き方から、ネット時代に即したリリースの書き方など、明日から役立つ基礎情報をお届けします。
前回の記事では、テキストで作成したリリース文書をメール送信するためのカスタマイズ法を取り上げました。インターネットでのリリース配信・公開に関する解説の2回目となる今回は、Webサイトでリリース文書を公開するためのカスタマイズについて説明します。
インターネットを利用してニュースリリースを提供する場合の基本は、メール配信とWebサイトでの公開の2種類です。前回解説したメール配信は、主にマスコミをはじめ取引先や株主に直接届ける方法ですが、サイトでの公開は直接届けるのではなく、自社のサイトにアクセスしてもらった人に読んでもらうという性格を持ちます。メールの場合は、マスコミ関係者など、送り先(リリースの受け手)の層が特定できているので、その人たちにいかに読んでもらうかがカスタマイズのポイントでした。一方、サイトで公開する場合の受け手は不特定多数です。読者の層を絞ることができない状態で、いかに多くのユーザーにリリースの内容を理解してもらうかを念頭に置く必要があります。
リリースのタイトルは要点をおさえて簡潔に
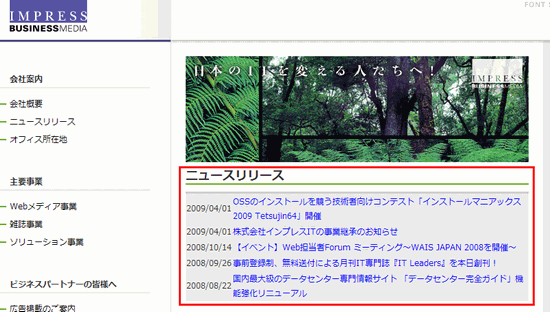
サイトでのリリース公開は、トップページに新着情報やリリースコーナーを用意し、公開するリリースのタイトルを掲載してリリース本文のページにリンクさせる方法が一般的です。ここで工夫が必要なのがタイトルです。A4紙一枚で作成したリリース文書は、見出しが2~3行になっています。当然そのままの分量をタイトルにするのは長過ぎます。前回、メールでリリースを配信する場合は、送信するメールの件名が長くならないように、短く削り込んで要点だけを一言で言い切ると説明しました。サイトで表示するタイトルもこれと同じで、簡潔にする必要があります。
メールの件名ではリリースであることや会社名、リリースの要点を盛り込む必要がありますが、自社サイトのリリースコーナーのタイトルでは会社名は省略してもいいでしょう。また、リリースコーナーに掲載する場合、タイトル内にリリースであることを示す必要はありません。ただし、トップページに新着情報など、他の種類の情報と混在して掲載する場合は、リリースであることを明示します。サイトのデザインやレイアウト、閲覧者の環境によって異なりますが、タイトルはできるかぎり1行で表示されるように文字数を抑えたいものです。30文字程度か長くても40文字までがいいでしょう。

トップページにはニュースリリースのコーナーが設けられ、最新のリリースが日付順に並んでいる。各リリースを選択すると個別のリリースページにリンクする。
タイトルには公開した年月日も必ず加えます。月日だけで年を書いていないタイトルも見受けられますが、サイトは何年にもわたってページが残るので、リリースのタイトルに限らず、日付には忘れずに年を入れる癖をつけましょう。もちろん、リリース本文に日付を入れるのも忘れてはいけません。
事業分野が多くリリースを多数出す会社なら、リリースコーナーのタイトルに内容によってカテゴリ分けしたキーワードを入れるとわかりやすくなります。たとえば私が広報宣伝の統括職を務めた従業員1000人規模の会社はホテルとショッピングモールを運営し、1週間に1本はリリースを出していました。そのため、トップページの新着情報とリリースコーナーのタイトルに【ホテル】や【モール】と入れるようにしました。こうすることで、ホテルの情報を知りたい人は【ホテル】と書かれているタイトルから簡単にリリースを選ぶことができます。
この会社のケースでは、サイト利用者は利用したい施設をベースに考えるので、それを基準にカテゴリ分けをしました。それぞれの会社の業務内容や規模、リリースを公開する頻度によっていろいろな分け方があるでしょう。【新製品】【新サービス】【経営】だったり、主力製品・サービスがさほど多くないのなら、商品・サービス名で分ける方法もあります。そうすれば、タイトルの内容に商品・サービス名を入れなくてもよくなります。ただカテゴリの数が多くなるとわかりにくいので、5つ程度が限度でしょう。頻繁にリリースを出すわけではないというのならカテゴリは不要です。
リリースページはPDFではなくHTMLで作成
次にリリース本文のページをみていくことにしましょう。先ほど確認した、トップページの新着情報やリリースコーナーのタイトルからのリンク先が、そのリリース本文のページになります。ここで注意したいのが、リリース本文のページをHTMLで作らずに、PDFファイルを用意しリンク元のタイトルから直接リンクさせるケースです。確かにこの方法だと、連載の第8回で紹介した紙のリリース作成のためのカスタマイズによるWordファイルがきちんとできていれば、それをPDFファイルに変換してサーバーにアップし、そのファイルにリンクさせるだけで済みます。
PDFファイルを利用することで、紙のリリースの体裁そのままのレイアウトで読んだり、印刷したりできます。PDF作成ツールによってPDFファイルの印刷やテキストのコピーなどを禁止する設定も可能で、リリースを改ざん・配布される心配も軽減できます。PDFファイルは一見すると、良いこと尽くめなのですが、本当に誰もがストレスなく読める最良の方法でしょうか。各会社のスタンスなので絶対にダメだとは言いませんが、前回のメール配信の説明で触れた、リリースの添付書類は面倒で読まれにくいことと同じです。気軽に読んでもらうためには、PDFファイルではなくHTMLページの方が有利だといえるでしょう。1人でも多くの人にリリースを読んでもらいたいと考えるのならリリース本文をPDFファイルだけ用意するのは避けるべきです。
ここで一つの事例を紹介しましょう。自社のリリースを、PDFファイルでの公開を基本にしていたある通信会社は、マスコミに送信するメールに添付するPDFファイルはテキストのコピーや画像の利用を可能にし、サイトで公開するPDFファイルでは、それらの設定をすべて禁止にしていました。広報担当者は、レイアウトをしっかり見てもらいたいのと、セキュリティの問題だと理由を説明しました。しかし今では、サイトのリリースコーナーにHTMLとPDFの両方へのリンクを設け、ユーザーが好きな方をクリックして読めるように改められています。
テキストのリリースをベースにHTMLファイルを作る時間がないときや担当者にスキルがない場合など、どうにもならない事情があるのなら仕方ありません。とはいえ、最近では容易にHTMLファイルを作成できるツールも多く、Wordの保存画面からもHTMLに変換する機能が含まれています。テクニカルな説明は省きますが、限られた条件の中であっても少しでも読む側の立場に立ってリリースを公開する方法を工夫したいものです。
HTMLの特性を理解したリリース作成を
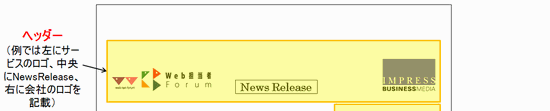
では、実際にHTMLでリリースを公開する場合にはどんなことに注意すればいいのでしょうか。HTMLは飾りつけやレイアウトを自由に設定することが可能ですが、基本的には紙のリリース用にカスタマイズしたWordファイルのレイアウトやデザインをベースにします。紙用に用意したリリース原稿と同様に、リリースの最上部にニュースリリースであることを示す「ニュースリリース」「News Release」などの文字や会社のロゴマーク、リリースで扱う商品・サービスブランドのマークを挿入します。リリースページ用のフォーマットを決めておくといいでしょう。個別の要素を配置していく方法でもいいのですが、閲覧する側の環境によってはレイアウトが崩れて表示されてしまうケースもあります。HTMLやCSSに関する詳しい知識がなければ、無難に箇条書きにしても問題ありません。個別の要素をまとめて1つの画像にしてバナーのようなイメージで最上部に配置する方法もあります。

Webサイト上で見せる場合にも、基本のフォーマットとして活用しよう
サイトには不特定多数の人がアクセスしてきます。ユーザーの環境(モニターの解像度やOS、ブラウザなど)によってどのように表示されるかわかりません。画像の配置やデザイン、全体のレイアウトを気にかけず、自分のパソコンだけの状況だけで判断することはNGです。Internet ExplorerやFirefox、Safariといった主要ブラウザの表示を確認するようにしましょう。
次に日付と会社名です。紙では右寄せにしますが、Webサイトの場合は無理に右に寄せる必要はないでしょう。見出しは、紙のリリースと同じように、2~3行で大きく太い字にして目立たせます。できれば中央に配置することが望ましいです。
リードの文字は本文と同じでも構わないのですが、本文よりはやや大きめの字か太字にすると見やすくなります。リードと本文の間、さらに本文の段落と段落の間に1行分空白を取ります。
紙のリリースはA4サイズ1枚分に収めて、写真や図版、詳細情報などは別紙の補足資料としましたが、HTMLではキッチリ分ける原則にこだわり過ぎる必要はありません。レイアウト崩れを注意しつつも、本文の横に、本来は別紙にある写真や図版を張り付けてもいいでしょう。一方、スペックの詳細な表などは本文と分けることが常識です。読み手の立場に立って、見やすく理解されやすい作りはどんなパターンかを考えながらレイアウトします。とはいえ、負担だと感じたらリリースと別紙を分けた紙のリリースのレイアウトをそのままHTMLで再現しても問題はないでしょう。
問い合わせ先は、リリース本文、補足説明が終わった後の最終部分に入れます。マスコミ宛てのリリースでは通常、問い合わせ先としてマスコミからの連絡を受ける部署名や担当者名、電話番号、FAX番号、メールアドレスなどを入れますが、不特定多数の閲覧者を想定しているサイトで広報担当を必ずしも明らかにする必要はありません。一般からの問い合わせが広報に集中すると業務に支障をきたすことにもなるからです。元のリリースを作成する際に報道関係者用と別に入れる「一般からの問い合わせ先」だけを記しておけばいいでしょう。お客様センターなど、直接顧客と対応する窓口の電話番号と受付時間、メールアドレスなどです。
会社概要は、サイト内の会社概要ページに詳しく書いてあるから不要だと思われがちですが、リリースはサイトで公開する場合でも、1つの完結した文書としての体裁を保っておく必要があります。印刷して資料にしたり、HTMLファイルを保存したりして活用するユーザーもいます。そのため、正式な会社名や本社所在地、代表者名、事業内容、代表電話番号、顧客用のメールアドレス、サイトのURLなど必要な項目を書いておきます。問い合わせ先、会社概要はリリース本文と区別するために、枠で囲ったり罫線で区切ったりする工夫も必要です。
ここまで、主にWebサイトでのレイアウトの説明をしてきました。しかし、何よりも重要なことはリリースの内容を多くの人に理解してもらうことです。きれいなレイアウトを見てもらうのが目的ではありませんので、それだけは忘れないようにしましょう。
リンクを効果的に活用しよう
HTMLには、ページ間のリンクを構築できるという最大の特長があります。これを活かさない手はありません。リリースで扱っている商品・サービスのカタログ的な紹介ページがあるのなら、リリースの最後の部分に「詳細紹介ページはこちら」「カタログページへのリンク」などの文言でリンクを付けます。そのほか、その商品・サービスと密接に関係していると思われる項目があればリンクさせます。たとえば、今回のリリースが以前出したリリースの続報的な内容だったら、以前のリリースへのリンクを、前に発売した製品をバージョンアップした製品なら、前バージョンのリリースへのリンクを追加しましょう。ただ、その際にはそれぞれ何のページへのリンクなのかを明示させる必要があります。
ただし、リンクの多用は禁物です。リリース本文に出てくる言葉に闇雲に張り巡らすようなことは絶対にやめましょう。本文中の言葉は、基本的にリンクを設けないと考えるべきです。リンクする際は「詳細の紹介ページはこちら」のように、この先はリンクだとはっきりわかるように明記してから行います。リリースからのリンクは、そのリリースの内容への理解を深めることが最大の目的で、リリースだけで説明し切れない情報や、読む人にとって参考になるような情報を紹介するためのものです。
次回は、メールやサイト用にカスタマイズしたリリースの具体的な活用法を取り上げます。
- リリース本文のページは気軽に読んでもらえるHTMLが基本。PDFにする場合は、HTMLページも用意するなど、利用者の利便性を第一に考える。
- ユーザーの閲覧環境によってはサイトのレイアウトが崩れて表示されることがある。個別の対策も必要だが、リリース内容をきちんと伝えることが最重要。
- 関係する商品やサービスページなど、他のページへのリンクを設けて、利用者に深い情報を提供する。

















