では具体的にはどのように、ランディングページを見直して行けばよいのだろうか。今回は理想的なランディングページの構成例を、実例をもとに解説していく。
ランディングページの構成要素とは?
検索連動型広告をクリックしたユーザーは、飛び先ページ(ランディングページ)に広告で目にした内容が書いてあるかどうかを、ほぼ瞬間的に見極める。広告の訴求点とランディングページの内容にズレが生じていると、ユーザーの離脱率が高まってしまうのだ。これを避けるには、「キャンペーン」や「広告グループ」といった管理単位ごとに、それぞれ適切なランディングページを用意しておくのが有効となる。
既存のウェブサイトにランディングページとしてふさわしいページが見当たらない場合には、新たに作成するのも1つの方法だろう。そこで、今回はランディングページの構成例をご紹介しよう。

ランディングページの構成要素は、大別して以下の4つに分けられる。商品・サービスの「キャッチコピー」「概要」「詳細説明」「申し込みボタン」の4要素だ。これらを1つのページにバランスよく収めていく。
ランディングページの基本レイアウト
キャッチコピーは1つに絞り、概要はシンプルかつ具体的に
まず「キャッチコピー」では、商品やサービスの特長を端的に訴求する。訴求点をいくつも盛り込もうとせず、1つに絞り込んでしまった方がインパクトのあるキャッチコピーに仕上がりやすい。良いキャッチコピーが思い浮かばない場合は、検索連動型広告のタイトルや説明文を加工したり、場合によってはそっくりそのまま用いたりしてもいいだろう。そうすれば少なくとも、「検索連動型広告とランディングページの内容が異なる」という印象をユーザーに与えることは避けられる。
次に「概要」では、商品やサービスの特長を箇条書きや短い文章を用いて、より具体的に説明する。ここでも検索連動型広告で訴えた内容は、必ず盛り込むことが大事だ。
なお「キャッチコピー」及び「概要」は、画面をスクロールしなくてもユーザーの目に入る位置に配置しておくといいだろう。こうすることでユーザーにストレスを与えることなく、ランディングページの内容を伝えることができる。なおウェブサイトではユーザーの目線は「Z」型を描きやすいので、画面左上に「キャッチコピー」を、その右側や直下に「概要」を配置するのが基本だ。
「キャッチコピー」や「概要」の下部には、商品・サービスの「詳細説明」の記述を用意し、画面をスクロールすれば見られるようにしておく。この詳細説明では、「概要」では説明し切れなかった商品やサービスの特色を詳しく記述していこう。見込客が疑問に感じそうなポイントに対する回答や「お客様の声」といった情報を載せるのもいいだろう。
申し込みボタンは複数か所に設置が効果的
「申し込みボタン」は、商品の購入やサービス申し込みのためのリンクだ。申し込みボタンに関しては、画面上部(スクロール不要の位置)と、「詳細説明」の下部の少なくとも2か所に、問い合わせ先などと一緒に目立つように設置しておくといいだろう。申し込みボタンがわかりづらい位置にあると、せっかく誘導した見込客を逃してしまいかねないので注意してほしい。また可能であれば、ショッピングカートや申し込みフォームをランディングページ内に設置するのもお勧めだ。
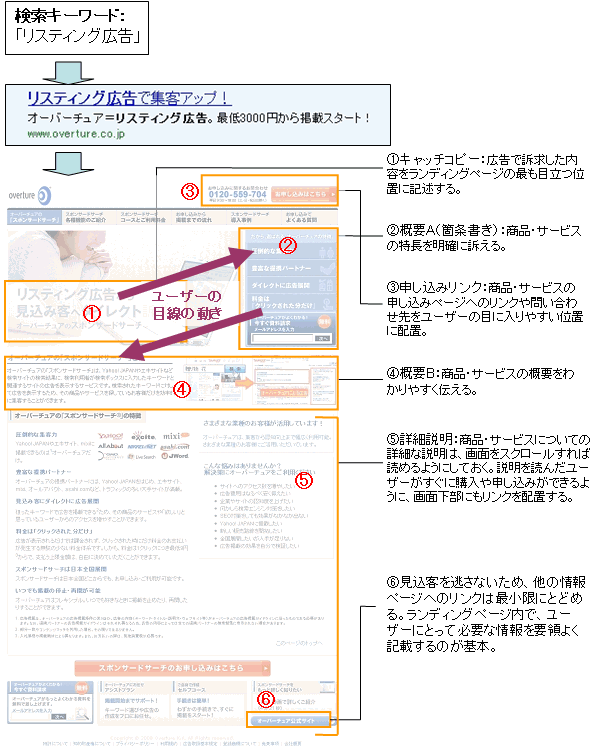
実際のランディングページを例にあげ、構成のポイントをまとめたのが下図だ。

これを参考に自サイトに合ったランディングページを構築し、コンバージョン率のアップを目指してほしい。