
今日は、いいね!ボタンについて。2014年5月より前に設置した いいね! ボタンは、そのまま放っておくと、2015年5月以降は動作しなくなります。これは、米Facebookに確認をとった公式情報です。
いいね!ボタンの書き方、どうなってたら動かなくなるの?
いいね!ボタン(などFacebook用の各種コード)のJavaScript呼び出し部分が以下のように「all.js」になっていたら、古いコードです。2015年5月以降は動作しなくなります。
×2015年5月以降動作しなくなる書き方
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>新しいコードは、次のように「sdk.js」になっていて、さらに「version=v2.0」が追加されています。
○2015年5月以降も大丈夫な書き方
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>HTMLやJavaScriptが苦手な人は、次のブックマークレットを使うと楽です。
いいね!ボタンをチェック して古くないか確認するブックマークレット
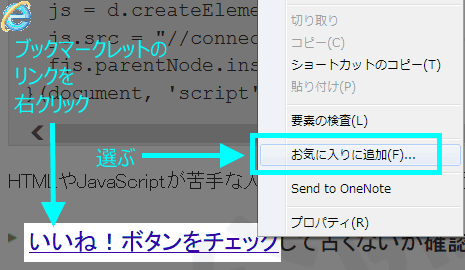
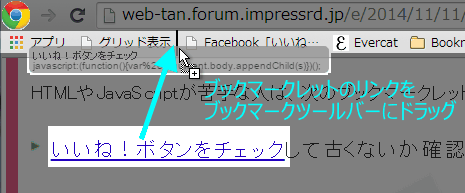
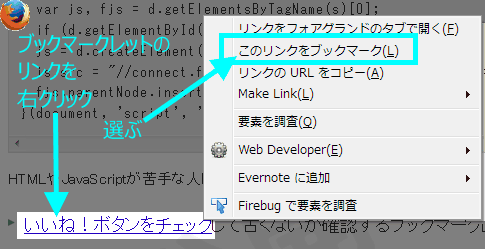
まず、上記のリンクを「ブックマークレット」としてブラウザに登録します。



そして、いいね!ボタンを使っている自分のサイトのページ上で、そのブックマークレットを実行(クリック)してください。
古いバージョンのコードで書かれている場合には、次のように表示されます。

新しいバージョンのコードで書かれていたら、次のように表示されます。

古いall.jsを使っている場合は、どうしたらいいの?
Facebookのソーシャルプラグインの「いいね!ボタン(ウェブ)」のページを参考に、新しいコードに書き換えてください。
わからなければ、とりあえずいまの「all.js」を呼び出している部分を探して「sdk.js」と変えるだけでも大丈夫のはずです。
ブログサービスなどを利用していて、サービスが提供する機能でいいね!ボタンを表示している場合は、そのサービスの運営者に修正を依頼してください。
ちなみに、iframe版のいいね!ボタンは、API変更の影響を受けないようです。
Facebookへの確認時にiframe版については聞かなかったのですが、公式の新しいコードを見ても以前と変わっていないようですので、おそらく大丈夫なんじゃないかと。
2015-04-03追記: iframe版のいいね!ボタンに関しても、修正版コードが提示されていました。
Facebookプラグインのiframeやプレーンリンクバージョンを挿入する場合は、次のように、プラグインのソースパスの先頭にバージョン番号を追加します。
<iframe src="//www.facebook.com/v2.0/plugins/like.php?href=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&width&layout=standard&action=like&show_faces=true&share=true&height=80&appId=634262946633418" scrolling="no" frameborder="0" style="border:none; overflow:hidden; height:80px;" allowTransparency="true"> >/iframe>
2015-04-30追記: iframe版は、このブックマークレットではチェックできません。すいません。
なぜ、いいね!ボタンが動かなくなるの?
これは、Facebookプラットフォームのアップグレードにともなう新バージョンのAPI提供によって、古いバージョンのAPIの提供が打ち切られることが原因です。
Facebookは、2014年4月30日に、新しい「バージョン2.0」のAPIを導入しました。それによって、それまで使われていたバージョン1のAPIは、1年後の2015年4月30日で有効期限が切れると決められました。
いいね!ボタンが2014年4月30日より前に設置されていた場合は、バージョン1のAPIを使うようになっているため、2015年4月30日を過ぎると動かなくなるというわけです。
米FacebookとのQ&Aはこんな感じ
この件を米Facebookのチームに確認したところ、次のような回答でした。
――ソーシャルプラグインの「いいね!」ボタンでall.jsを使っているもの(明示的にバージョン2.0のAPIを指定していないもの)は、2015年4月30日を過ぎても動作し続けるのか?
いいえ。JavaScript SDKのパスを "all.js" から "sdk.js" に書き換えて、いいね!ボタンのコードスニペットも書き換える必要があります。
――古い書き方をしている いいね!ボタンは、2015年4月30日を過ぎると自動的に新しいバージョンにリダイレクトされるような処理はないのか?
2015年4月30日を超えると、動作しなくなります。
――バージョン2.0のコードに変えるメリットは何かないのか? ボタンの表示が早くなるとか、スクリプトのダウンロード時間が短くなるとか。
新しいバージョンが「コア」として定義されていて、今後少なくとも2年間はサポートされます。
いいね!ボタンはこれだけ広く使われているわけですから、通常ならば、古い仕様のコードでも動くように、期限が切れたら新しいコードにリダイレクトすると思っていました。でも、念のためにFacebookに確認したところ、上記のような返事で、びっくりしました。
とはいうものの、これだけたくさんのサイトで使われていて、使えなくなる旨の告知が半年前の時点で大々的にはされていないのが現状です。
Facebookは上記のように言ってますが、おそらく、直前になって「バージョン1.0の有効期限を延長」→「古い呼び出しは自動的に新しいAPIで処理するようにリダイレクト」という処理がされるんだろうな、と個人的には思っています。
とはいうものの、「all.js」を「sdk.js」に書き換えるだけですから、さくっとやっちゃうのが精神衛生上も良いですね。
あ、そうそう。UX論・Webグランプリ受賞サイトの作り方・コンテンツマーケ・企業サイトの価値などなど14講演のセミナーイベント「Web担当者Forumミーティング2014秋」が、いよいよ今週の水・木に京橋で開催されます。
すでに満席のセッションも多いですが、「あ、そんなイベントやってるんだ、知らなかった」という方、ぜひチェックしてみてくださいませー。私も当日は会場におります。はい。



















