
WebサイトはEC・顧客コミュニケーション・広告など、あらゆるインターネットビジネスの基点となる重要ファクターだ。しかし、その「アクセシビリティ」となると、日本企業の意識は低いとも言われている。一方で海外からは訴訟の事例なども漏れ伝わってくる。
視覚や運動機能に障害があってもWebサイトにアクセスできることの重要性について、多くの日本企業が理解しているはず。しかし頭で分かっていても、実践するだけの余裕がない……。そうした悩みに直面しているWeb担当者は多いのではないだろうか。
ビジネス対応Webサイトの構築・運用サービスをフリーミアムで提供している「Wix」では、アクセシビリティ対応の円滑化ツールを5月に公開した。その狙いについて、Wix アクセシビリティ統括・シニアプロダクトマネージャーのニール・ホレシュ(Nir Horesh)氏に話を伺った。
「障害者対応」ではない、「誰にとっても使いやすい」がアクセシビリティの本質
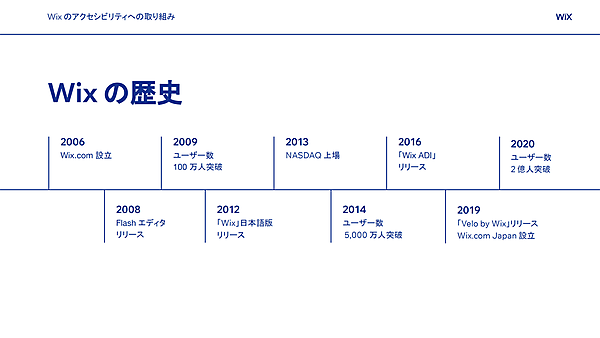
Wixは2006年にイスラエルで創業。HTMLやデザインの知識がなくても簡単にWebサイトを構築・運用できるサービスとして知られ、全世界のユーザーは2009年に100万人、2014年には5000万人、そして2021年6月の時点では2億5000万人を突破している。
日本市場での展開が本格化したのは2012年。Wixの主要製品の1つである「Wix エディタ」がこの年に日本語化された。また2019年には日本法人のWix.com Japanも立ち上がっている。なお、日本国内ユーザー数は約300万人だという。
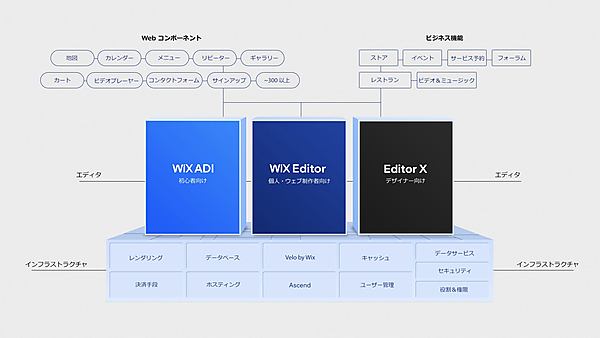
Wixと聞いて「個人Webサイトを無料で開設できるサービス」を連想する方は多いだろうが、それはごく限定的な見方だ。最大の特長は、オンラインビジネス関連の拡張性が優れている部分にある。
確かに無料プランは存在するが、
※ 2021年6月時点で英語版での提供
ホレシュ氏はWix エディタの開発業務に長らく携わってきたが、Webアクセシビリティの重要性が年々増す中で、現在の職務を新たに担当することとなった。
日本において、アクセシビリティは「視覚や運動機能の障害を持っている人でもWebサイトを利用できる」といった文脈で語られることが多い。しかしホレシュ氏は「誰にとっても使いやすく、機能させられる」「あらゆる人すべてが使える」ということが重要な視点だと指摘する。
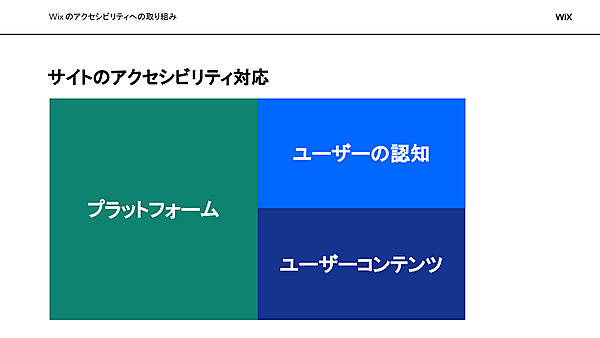
ホレシュ氏は、Webサイトのアクセシビリティを構成する要素として以下の3つを挙げる。
1. プラットフォーム
Wixはまさに「Webサイト構築のプラットフォーム」であり、ユーザーは日々このプラットフォーム上で好みのWebサイトをデザインし、公開している。このプラットフォーム側で、あらかじめアクセシビリティ対応を済ませておくことは重要だ。
現在は、私たちアクセシビリティのチームがWixのプロダクトを検証して、もし不備があれば是正するという流れになっています(ホレシュ氏)
2. ユーザーコンテンツ
たとえば、ECで販売したい製品の紹介文や画像は、プラットフォームそれだけからは生成できず、ユーザー側で撮影したり、デザイナーに依頼して独自に作ったりすることになる。しかし、文字の大きさ、色、カラーコントラストなどによっては、アクセシビリティが確保されていない可能性がある。
3. ユーザーの認知
このようにアクセシビリティの確保は、プラットフォーム側の対応だけで完結するものではない。あくまでWebサイトを作成するユーザー側にも、アクセシビリティへの意識はもちろん、実践的な知識も求められる。つまり「ユーザーの認知」も非常に重要なピースなのである。
プラットフォーム側でWebアクセシビリティ対応は「60%」完結できる
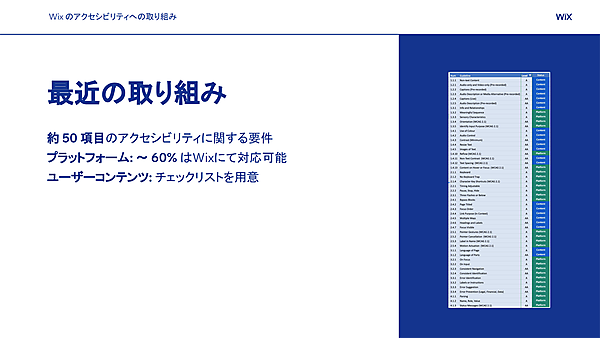
Wixでは、アクセシビリティに関する国際ガイドライン「WCAG」などを元に、約50種類の対応項目リストを策定。対応項目が多ければ多いほど、アクセシビリティの観点では優れたサイトだと言うことができる。
この項目のうち約60%については、Wixのプラットフォーム側で対応が完了している。よってWixを利用していれば、自然と要件を満たすことができる。しかし残り40%は、ユーザーコンテンツに依存する部分となっており、ユーザー側で自発的に対応してもらわなければならない。多くのサイトでアクセシビリティ対応が後回しになるのは、このようにユーザー負担が大きいのも一因だろう。
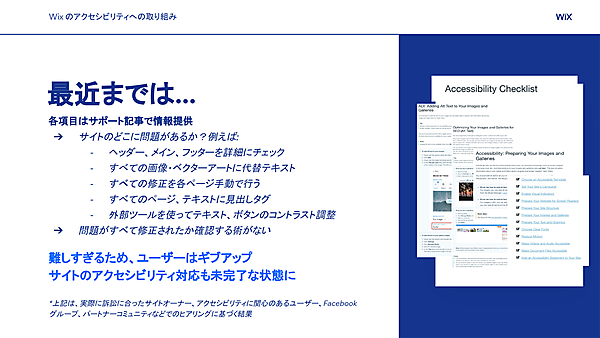
アクセシビリティ向上のため、Wixはこれまでもサポート記事・ヘルプ記事を充実させてきた。ホレシュ氏は「2年以上に亘って継続的に取り組んでおり、内容も充実しているが、それだけに量が多く、それを全て読んで覚えてもらうのは本当に大変な事で、課題だった」と振り返る。
仮に問題を理解しても、今まさにWix上で構築しているWebサイトのどこを修正すればいいのか、探し当てることもユーザーには負担だ。探し当てた後は、設定値を変更したり、画像ファイルを差し替えたりなどの作業も最終的に発生する。
「アクセシビリティウィザード」で簡単に問題箇所を発見
こうした諸課題の解消を目指して、Wixが2021年5月11日に公開したのが「アクセシビリティウィザード」だ。
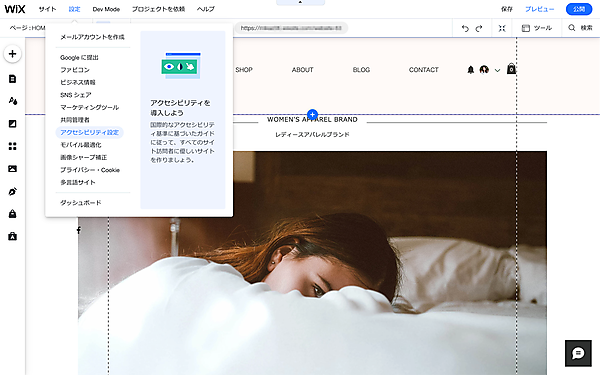
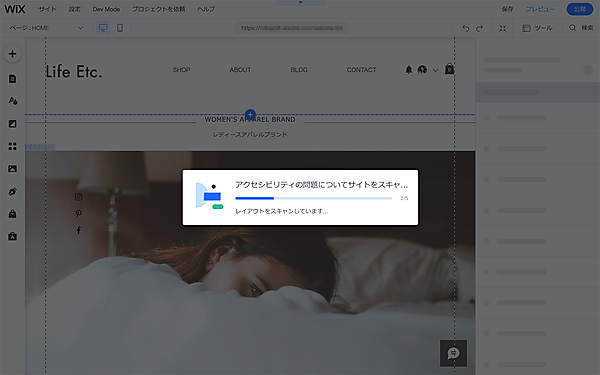
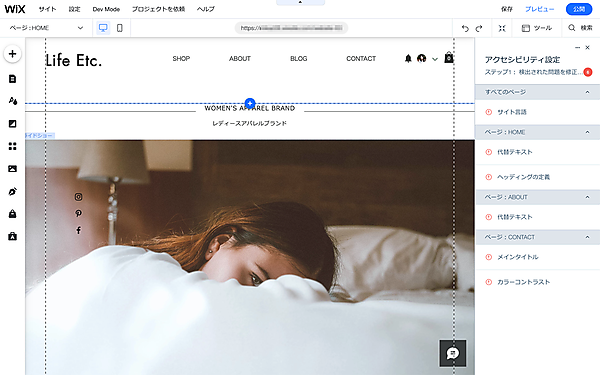
この機能は、Wixでサイトを編集中にメニューから呼び出せる。実行すると、編集サイトのスキャニングが行われ、発見された問題が具体的にリストアップされる。サイト全体の共通設定に起因する問題、ページごとの個別問題のどちらも一緒に検出できる。
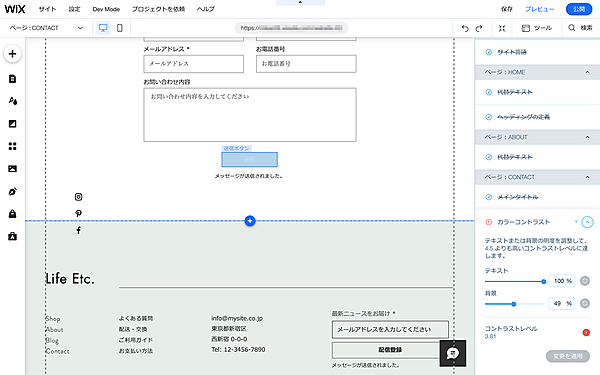
リストアップ項目を選択すると、ページのどの部分に問題があるかがハイライト表示されるのに加え、修正すべき設定項目も表示される。たとえば、背景色に対して文字色が薄すぎる場合は「カラーコントラスト4.5以上であるべきだが、現在は3.81しかない」といったメッセージとともに、テキスト色、背景色をコントロールするためのスライダーが表示される。このスライダーを動かせば、設定値と現実の表示色どちらもリアルタイムで画面上に反映されるため、直感的な対応が可能だ。
問題が修正されると、それまで赤色だったインジケーターが緑色になるので、あとは変更の適用ボタンを押せば、修正は完了となる。
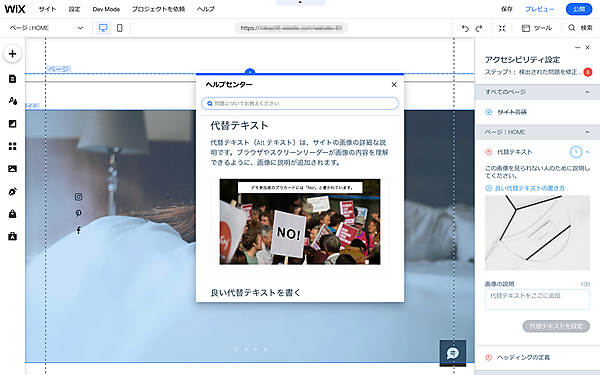
こうやって淡々と修正していくこともできますが、さらに(前述の)サポート記事を呼び出すこともできるので、問題の本質などをより深く学んでもらうこともできます(ホレシュ氏)
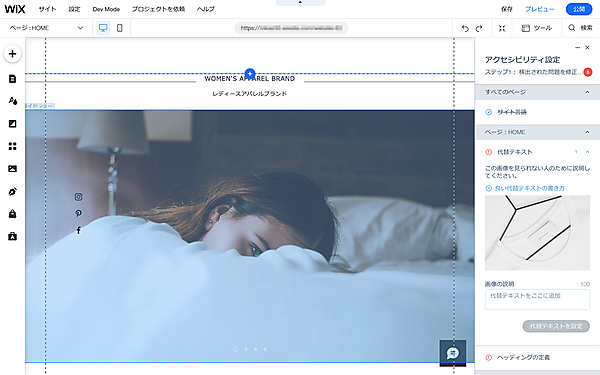
またWebサイトでは画像が多用されるが、ただ単に公開していただけでは、音声読み上げ機能などを使って、Webサイトにアクセスする視覚障害者たちは画像の内容を理解できない。そこで、画像の内容を文章で説明する「代替テキスト(altタグ)」が重要になってくる。アクセシビリティウィザードを使えば、代替テキストが付いていない画像をピックアップし、実際に表示しながら、説明文を追加できる。
アクセシビリティウィザードで週あたり4万件の問題が解決
アクセシビリティウィザードが開発されたきっかけは、ユーザーの声だった。海外ではアクセシビリティへの問題意識が高いが、それでも現場レベルでの対応は容易ではない。「誰でも簡単にWebサイトを作れる」というWixの理念を考えれば、まさに欠かせない機能だと言えよう。
ホレシュ氏によれば、アクセシビリティウィザードによって週あたり約4万件の問題が解決されている。
週あたり4万件の問題が、ウィザード登場前は放置されていた、とも言えます。やはり簡単に使えることが非常に重要だと思います(ホレシュ氏)
ウィザードを利用したユーザーからは、好意的なフィードバックも多く寄せられている。
それまではアクセシビリティ対応を『大変そう』『怖そう』と思っていた方が、やってみたら意外と簡単だとか、今後は自分でできそう、と感じていただけたようです(ホレシュ氏)
アクセシビリティは健常者にも機能する
冒頭でも触れたように、日本におけるアクセシビリティは「障害者対応」という側面が強い。また、アクセシビリティ対応の不備が海外では訴訟に発展するケースがあるが、日本で訴訟に発展するケースは、極めて限定的だ。そうした状況だけに、アクセシビリティ普及にむけたモチベーションが低いのが現実だろう。
しかしホレシュ氏は、アクセシビリティ対応は「誰にとっても使いやすいサイトにするため」に重要だと強調する。たとえば、カラーコントラストの調整は、弱視のユーザーに不可欠だが、健常者であっても極端に強い日差しのもとでスマホを目視する際、効果的に機能する。同様に、動画に字幕を付けておけば、聴覚障害者はもちろん、なんらかの理由で一時的に音を出せない時(編注: 電車の車内でイヤホンを付けずに動画を見たいとき)に役立つ。
もちろん他にもいろいろと考えられます。Webサイトを完全にキーボード操作対応にしておけば、マウスの充電を忘れてしまったときにも便利ですよね?(笑) また、赤ちゃんを抱っこしていてスマホを片手操作せざるを得ない時にも、役立つでしょう。これがまさに『すべての人に使いやすい』が意味するところです(ホレシュ氏)
アクセシビリティ対応は「罰せられるから」ではなく「人を助けるため」
海外の事例を踏まえれば、日本でも今後、アクセシビリティ対応が法的に義務化され、対応不備が訴訟リスクや罰金の対象となる可能性もあり得る。ただホレシュ氏はその議論の前に「ユーザーにしっかり使ってもらえるサイト」を作ること自体が、なにより重要だと指摘する。
全人口の17%はなんらかの障害を持っているとも言われています。そうした方もしっかりサポートできなければ、ビジネスの機会は減ってしまう。リアル店舗ならば、車椅子の方が問題なく訪れられるようにしておかないと、その分売上は減ります。Webのアクセシビリティもその考え方とまったく同じです(ホレシュ氏)
また、ブランド価値の毀損にも繋がりかねない。米国のドミノ・ピザがアクセシビリティ不備で敗訴し、罰金の支払いに至った例は近年よく知られている。ただ罰金の多寡はそれほど問題ではなく、「全盲の方への配慮が足りなかった」と社会的に認識されてしまうことのほうがむしろ企業にとってはダメージになりかねない。
ただ究極的には、アクセシビリティは『人を助けるもの』だと思うのです。ビジネスのため、ブランド力のために対応を強化するという面はありますが、便利に使ってほしいとか、オプション(選択肢)が限られる障害者を助けたいという気持ち。それこそが重要ではないでしょうか(ホレシュ氏)
Wixの日本法人によれば、国内で開催したアクセシビリティ関連のセミナーには通常のセミナーより約1.5倍以上の参加申し込みがあり、注目度の上昇を感じているという。一方で参加者からは「アクセシビリティ対応は障害者のためと思っていたが、その認識が良い意味で覆された」などの声が多く、ホレシュ氏らが理想とする姿とは、やや乖離した状況であることが伺える。
Wixでは、今後もアクセシビリティ関連の機能をより強化していく方針。特に「自動化」「スマート化」をキーワードに挙げており、AIや機械学習なども徹底的に活用していきたいという。ホレシュ氏は「ゆくゆくはインターネット全体が、アクセシビリティ対応になる世界を目指していきます」と語った。