デジタルを活用した日立グループのコンシェルジュになるというビジョンのもと、「ブランド価値の向上」だけでなく「事業にも貢献」するサイトになることをめざし、2019年6月にコーポレートサイトをリニューアルした日立製作所。
サイトリニューアルに向けては、顧客体験分析プラットフォームを活用して課題設定を行い、リニューアル後には効果を分析し、更なる改善を行うための具体的な施策へとつなげたという。「デジタルマーケターズサミット 2021 Winter」に登壇した同社の田中正樹氏は、その経験から得たサイトの効果を最大化するために必要なUX改善のヒントについて紹介した。

2019年、5年ぶりに実施したコーポレートサイトのリニューアル
2020年に創業110周年を迎えた日立製作所。「優れた自主技術・製品の開発を通じて社会に貢献する」という企業理念のもと、社会や顧客が直面しているさまざまな課題を解決する社会イノベーション事業を推進してきた。現在、世界45の国と地域でコーポレートサイトが開設され、それぞれの国・地域に適した情報を提供し、日立グループの訴求を行っている。
日立製作所は2014年2月にもコーポレートサイトをリニューアルしている。その際は、トップページ全面に動画を使ったインパクトある画面や、イメージカラーである赤色を多用した斬新なデザイン、そして「OneHitachi」の醸成を狙ったウルトラグローバルナビゲーションをグループ共通のヘッダーとして採用し、某団体主催のWebグランプリでは「企業サイト 優秀賞」を受賞するなど、高い評価を受けた。

しかし、そこから5年が経過し、さまざまな課題も生じるようになっていた。外部の調査会社からは、次のようなことが問題として指摘された。
- 「訪問者視点を欠いた導線になっており、求める情報やコンテンツが探しにくい」
- 「社会イノベーション事業や注力事業である“Lumada(ルマーダ)”など日立の強み、持ち味を伝えきれていない」
社内ヒアリングでも、次のようなことが問題として挙げられた。
- 動画を多用した影響もあって「ページ表示・動作が遅い」
- サイト構造が複雑なため「結局情報にたどり着けずGoogleで検索してしまう」
- モバイルファースト・高解像度端末が普及するなかで「デザインが古く感じる」
またアクセス解析からは、外部の家電価格比較サイトからの流入が多いものの、該当サイトに貼られたリンクが家電紹介サイトではなく、コーポレートサイトになっていたことがわかった。そこで価格比較サイトからの訪問者には、家電サイトへの誘導を促すバナーを表示したところ、バナーのCTR(クリック率)は30%を超えた。この経験から訪問者のニーズに合わせたリコメンドが送客につながると確信できたという。
ブレないビジョン、ミッョン、ゴールを掲げプロジェクトを開始
さらに抜本的なコーポレートサイトのリニューアルに向けて、2019年6月をターゲットとしたリニューアルプロジェクトを策定。次のビジョン、ミッョン、ゴールを掲げ、プロジェクトを開始した。
- ビジョン
デジタルを活用した日立グループのコンシェルジュとなる - ミッション
ブランド価値向上だけでなく事業にも貢献すること - ゴール
必要な情報の検索性向上
日立の認知と関心の向上
情報の伝達力向上
このビジョン、ミッション、ゴールからブレないことがコーポレートサイトのリニューアルには重要だった(田中氏)
訪問者に合わせた構成やリコメンドで的確な送客を実現
リニューアルにおいては訪問者視点を重要視し、既成概念にとらわれずに”あるべき姿”を実現するための方針として、「情報構造の見直し」「デジタル活用によるリコメンド」「優良コンテンツの紹介」などが進められた。

まず、「企業情報」「ニュースリリース」「IR情報」「採用情報」「お問い合わせ・サポート」への導線を上段に集約し、中央部の最も目立つ部分である「ブランディングエリア」は、ニーズにマッチしたサイトへの送客を行うことを目的として、MAツールで訪問者ごとに画像・リンクを変更するものとした。
そして「検索」ボックスを中央に配置するだけでなく、訪問者に伝えたい最新情報をハイライトとして掲載し、コンテンツページへのダイレクトな送客を実現させた。一番下には、製品・サービスの一覧からでも探しやすいような情報構造に改善している。
これらの改善によって、大きく4つの成果が得られたという。
- 直帰率の改善
40~50%だった直帰率が、30%台に改善した。 - 訪問者あたりの閲覧ページ数(PV/Visit)、滞在時間
リニューアル前と比較して140~160%に増加した。 - 検索数
リニューアル前と比較して150%以上増加した。 - 事業部サイトへの送客
産業分野はリニューアル前と比べて送客数が300%に増加し、事業部門のリード獲得に貢献した。
ただし、さらなる改善に向けて新たな課題が出てきたという。
- 1つ目が「BtoC向けの個人の訪問者に対する情報提供」
- 2つ目が「日本サイトとグローバルサイト訪問者の目的の違いは何か」
- 3つ目が「デバイス別ユーザー行動の分析・可視化」
しかし、通常のアクセス解析だけでは、それぞれの課題を検証して改善を難しい。そこで、国内ではギャプライズが販売・サポートする顧客体験分析プラットフォーム「Contentsquare(コンテントスクエア)」でサイト内行動を可視化し、リニューアル後のユーザー行動を把握・分析することで、さらなる改善につなげたという。
仮説立てから分析・最適な課題解決まで4つのフェーズで実施
顧客体験分析プラットフォーム「Contentsquare(コンテントスクエア)」は、Webサイトやアプリ内のユーザー行動を可視化できる。A/BテストツールやVOCツールと連携した分析も可能だ。
今回のサイト内ユーザー行動の分析・改善活動については、次の4つのフェーズにて分けて行われた。
- フェーズ 1:課題抽出・仮説立案
- フェーズ 2:仮説検証のためのA/Bテスト実施・分析
- フェーズ 3:サイト訪問者の声を直接収集し、サイト分析に活用
- フェーズ 4:サイトへの本番反映とその後の効果検証
フェーズ1課題抽出・仮説立案
Contentsquareで「ページ内行動分析」を実施し、ページ内の課題を可視化した。その結果、トップページのハイライツエリアのスクロール率は40~50%程度で、半数がファーストビューで移動・離脱していることがわかった。ただし、「製品・サービス」へのクリック率は、比較的高めだったがページ下部にあるため、機会損失を生んでいると思われた。
なお、モバイルサイトでもヘッダーのハンバーガーボタンのクリック率は10%で、そのうち約半数しかメニューをクリックしていないことから、期待した情報がなく離脱していると分析された。
同様に「製品・サービスページ」についても分析を行ったところ、ライフ分野のクリック率がPCサイトで20%、モバイルサイトで10%程度と高く、家電を探しに来ている個人の訪問者が多い可能性が示唆された。また、ライフメニューを開いたあとのメニュー内のクリック率は数%に過ぎず、欲しい情報が見つからず離脱していることが伺えた。
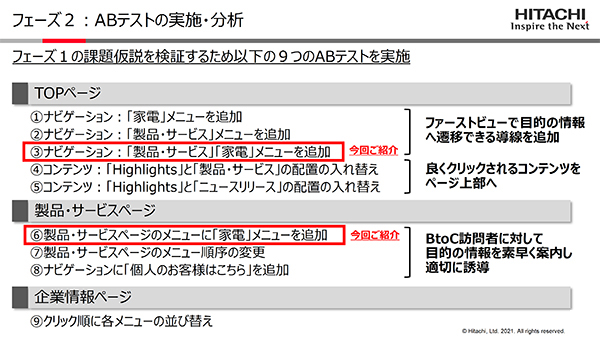
フェーズ2仮説検証のためのA/Bテスト実施・分析
フェーズ1の課題仮説を検証するため、9つのA/Bテストを実施した。セッションでは2つの例が紹介された。

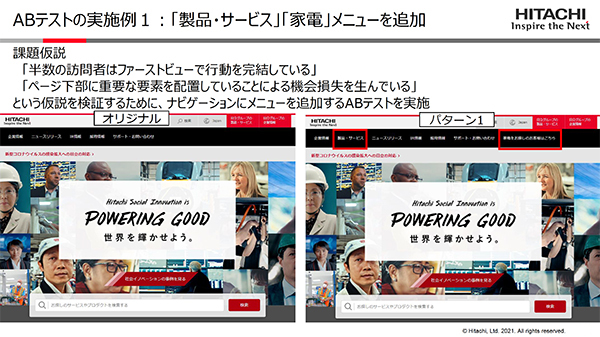
その中で、トップページのナビゲーションに「製品・サービス」「家電」メニューを追加(下図のパターン1)したところ、製品・サービスページへの移動率が160%となり直帰率は4%改善された。

次に、製品・サービスページのメニューに「家電サイト」を追加(下図のパターン1)したところ、家電サイトへの遷移率が120%となり直帰率は3%改善された。

重要な要素を適切に配置したことで機会損失の改善につながり、BtoC訪問者の遷移率と直帰率が改善した。メニューを追加するという小さな改善でも、積み重ねが大きな効果を生むことを実感した。しかし、そのためには施策に対して効果をしっかりと検証できることが重要(田中氏)
フェーズ3サイト訪問者の声を直接収集し、サイト分析に活用
A/Bテストで一定の成果を得られることが判明したものの、トップページ、製品・サービスページは訪問者の目的である情報を本当に提供できているのか、明確にはわからなかった。ページ内行動分析では、直帰ユーザーの離脱の理由まではわからない。そこで、ユーザーの直帰理由を特定するため、グローバルサイトのトップページから訪問者が離脱する際にアンケートを実施した。
内容は、「訪問目的」「目的を果たせたか」「目的を果たせなかった理由」「詳細の意見」について行ったところ、アンケート回答率はPCサイトで約7%、モバイルサイトで約9%だったという。
その中で「訪問目的」については、PCサイトでは約4割が製品情報を探し、その半数が家電情報を探していた。モバイルサイトでは約5割が製品情報を探し、半数以上が家電情報を探していることが判明。
しかし、「目的を果たせなかった理由」については、PCサイトで約4割がナビゲーションに頼っていることがわかり、ナビゲーションの充実が必要と思われた。また、モバイルサイトでは約3割が検索結果の問題としており、検索に依存しているという行動が表れた。
セッションではアンケートの結果で「製品情報を知りたかった」と答えたユーザーの行動をContentsquareで記録した様子が動画で紹介されたが、PCサイトのナビゲーションで戸惑う様子が伺え、訪問者に適切な誘導ができていないことが明らかになった。
フェーズ4サイトへの本番反映とその後の効果検証
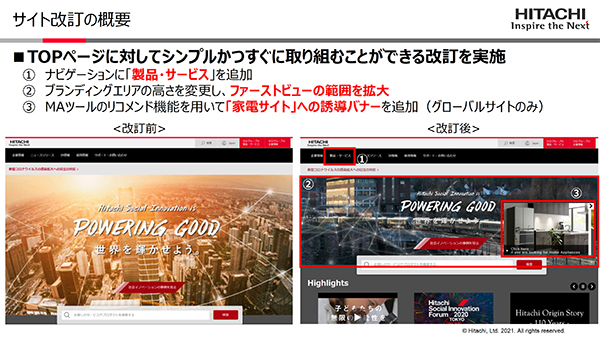
こうした分析結果から、日立製作所ではトップページに対して、シンプルかつすぐに取り組める改善を行った。
- 1つ目はナビゲーションメニューに「製品・サービス」を追加
- 2つ目はブランディングエリアの高さを変更して、ファーストビューの範囲を拡大した(図の右側)
また、グローバルサイトのみになるが、MAツールのリコメンド機能を用いて、家電サイトへの誘導バナーを追加した。

改善の結果、製品・サービスページへの移動率は150%、ナビゲーションエリア全体のクリック率も150%、ハイライトエリアへのスクロール率も170%にそれぞれ向上した。全体としてトップページからの直帰率は3%の改善となった。
田中氏は「この4つのプロセスを継続して実行していくことが非常に重要だ。小さな取り組みでも積み重ねることで、大きな成果を生む」と語り、訪問者視点を忘れない大切さを説いてセッションのまとめとした。
2019年のリニューアルに始まり、ぶれることなく改善を進めることで成果に結びついた。特にゴールに掲げた3つは、GoogleのUX指標であるLCP(Largest Contentful Paint:ページの表示速度を測る)、FID(First Input Delay:ユーザーの応答性を測る)、CLS(Cumulative Layout Shift:視覚要素の安定性を測る)に紐づいている。
コーポレートサイトサイトに求められるものや訪問者が求めるものは非常にシンプルであり、新しい指標を視野に入れつつも、訪問者視点でのサイト分析・検証・実行といった取り組みが結果的にUX改善につながる。ぜひ、ユーザー視点を忘れずに、ブランド価値や事業価値向上に繋げてほしい(田中氏)













