顧客体験を向上させる組織の作り方とユーザー行動分析でサイト改善を成功させた4事例
動画分析やヒートマップを活用しユーザーの行動を分析、仮説を立てて何度も改善を繰り返すのが成功のコツ
2020年4月24日 7:00
サイト改善をしやすい組織体制とはどんなものだろうか。また、ユーザー行動に基づいたサイト改善は、どのようにすれば成功するのだろうか。
「デジタルマーケターズサミット 2020 Winter」に登壇した、旅行会社「旅工房」の小林氏が自社で行った、改善スピードを上げる組織づくりと、ユーザー行動分析から実施したサイト改善事例を4つ解説、その内容を紹介する(提供:ギャプライズ)。

過去の組織体制 複数の事業セクションの依頼が1つのチームに集中する体制
旅工房の従来の組織体制は、サイト分析から実行までを行う「プロダクトチーム」が組織横断の部門として存在し、ハワイ、中南米といった旅行先別に分かれた「各事業セクション」からの依頼を「プロダクトチーム」が一手に引き受ける体制だった。

「各事業セクション」の依頼が1つの「プロダクトチーム」に集中することで、以下のような課題があったという。
- 事業セクションが一貫した施策を実施できない
- 事業セクションごとに進捗が異なるためスケジュール管理が煩雑
現在の組織体制
各事業セクションで分析から実行まで完結する組織体制に変更
そこで旅工房では、事業セクションでプロダクトチームの各担当者をまとめた組織体制に変更した。「これにより、ひとつのチーム内で各工程が完結するようになり、情報共有やコミュニケーションがしやすくなった」と小林氏は言う。

組織変更の狙いは、以下の3点だ。
- 事業全体の課題・目標の共有
- 意図に沿ったデザイン・訴求
- 進捗管理のしやすさアップ
現在は部分的な組織変更でテスト段階だが、成果が出れば徐々に全社へ展開する予定だという。また小林氏は、組織作りで重要なこととして、以下の3点を挙げた。
- 同じ目標に沿って取り組める組織
- スピーディーに動ける組織
- 組織作りも施策のひとつ
ボトルネック分析で改善すべきポイントをあぶりだす
組織体制を変更したことによりサイト改善に注力できるようになった旅工房では、顧客体験分析プラットフォーム「Contentsquare(コンテントスクエア)」を活用して複数のサイト改善を行った。ここからは、その具体的な改善事例について紹介する。
旅工房のサイトの流入経路は大きく分けると、下記の2種類だ。
- ポータル(航空券やホテルの価格比較サイト)経由
- 自社集客(Web広告や自然検索からの流入)
まずは、Googleアナリティクスを使って流入後の各ページの離脱率を調べた。すると、流入経路によって課題となるポイントが違うことがかった。
- 課題: ポータル経由では「お客様情報入力」ページで離脱が多い
- 課題: 自社集客では「TOP」ページと「航空券 選択」ページで離脱が多い

改善事例 ① 動画分析から離脱理由の仮説を立てる
先に分析で課題として挙がった、ポータル経由の「お客様情報入力」ページの離脱率をGoogleアナリティクスで調べると、約80%だった。
そこで、このページでユーザーが実際にどのように行動したのかを、Contentsquareの動画機能を使って分析した。動画機能は、ユーザーがどのように行動したか録画し、後で見ることができる機能である。すると、多くのユーザーが「ページにランディング後、入力せずに一度下までスクロールして、そのまま離脱している」ことが分かった。ここから立てた仮説は、以下の2つである。
- 仮説: ページ全体が長く、入力項目数が実際よりも多く見えてしまった
- 仮説: 注意事項など文字量が多く表示されている箇所があり、入力する前にモチベーションが下がって離脱してしまった
この仮説を基に、「ページ全体を短くする」という施策を実施。以下の図のように、テキスト部分はアコーディオンで閉じ、見出しのみを表示した。これにより、遷移率が約110%アップするという成果が得られたという。

この改善施策は結果的に成功したわけだが、実施前に、テキストを折りたたむことに対して、「クレームが増えるのでは」とカスタマーサポートのチームから反対意見が出たのだ。その時は「クレームが増えたらすぐ止める」と説得し何とか実施した。結果としては、遷移率はアップし、クレーム率の増加もなかった。
このように、サイト改善によってマーケティング以外の部署に影響が出ることもあるため、数字的根拠を持って結果を証明できることは重要だ。小林氏は「今まではセクションが別れていたため、こういった説得がしづらかったが、事業セクションとしてひとつのチームにまとまったことで、こういった説得をしやすくなった」という。
改善事例 ② ヒートマップと動画分析でインサイトを見つける
「お客様情報の入力」ページでさらに、ヒートマップ分析してみたのが、以下の図だ。

ポータル経由からのページフローは、まず「お客様情報の入力」ページへランディングし、その後「クレカ情報の入力」ページに遷移する。つまり、支払い方法の選択は「お客様の情報入力」ページで行うが、「クレカ情報の入力」は次のページで行うというフローになっていた。
注目すべきは、入力で時間がかかる「ユーザーの情報入力」の項目よりも、ラジオボタンで選択するだけの「支払い方法」の項目の方が、10秒ほど長く留まっているという点だ。その理由を考えるため、こちらも動画分析を行った。すると、入力後に「支払い方法の選択」の項目付近で行ったり来たりして、その後離脱していることがわかった。ここから導いた仮説は、以下の2つだ。
- 仮説: 支払い方法の選択後、その下にクレカ情報を入力する項目が出ると思い、項目を探していたが見つけられなかったのでは?
- 仮説: 支払い方法を選択してもクレカ情報の入力項目が出なかったため、エラーが起きたと勘違いして、そのまま離脱したのでは?
この仮説を基に、「支払い方法の選択」と「クレカ情報の入力」項目を、同じページに出すという施策を実施。こちらは現在実施中だが、「遷移率120%アップを見込んでいる」(小林氏)という。

改善事例 ③ 失敗からも学びを得る、新規LPのA/Bテスト
次のボトルネックである、航空券予約のTOPページでは約60%のユーザーが離脱していた。そこで、離脱率が低いツアー予約のTOPページを並べてみると、航空券予約はフォームのみというシンプルな画面になっていた。このため、「もっとコンテンツを充実させたほうがいいのではないか」という意見が出ていた。

そこで、航空券予約のTOPページに、メインイメージや人気都市、国ごとの最安値などコンテンツを充実させた新しいランディングページを作成し、フォームは一番下に移動させたという。

しかしこの施策は失敗だった。元のページと新規作成したページでA/Bテストをした結果、新規ページでは遷移率が低下したのだ。その理由を考えるために、ヒートマップ分析をしたところ、新規で追加したコンテンツはほとんど見られていないことがわかった。この結果からは、以下のようなことがわかる。
- ユーザーが最も必要としているコンテンツはフォーム
- それを下に移動したせいでユーザービリティが下がり、遷移率が下がった
検討段階のユーザーに購買意欲を高めるコンテンツを提示する
このような失敗をしてしまった要因として考えられるのは、以下のような点だ。
- 仮説が弱いまま施策を実施してしまった
- ユーザー属性分析が十分にできていなかった
ここで終わっては、施策自体が本当に無駄になってしまう。サイト改善で本当の失敗とは「立案した施策が当たらなかった」ことではなく、その施策から「何も情報が得られなかった」こと。失敗してもそこで終わらせず、必ず失敗した原因を分析して次の案につなげることが重要(小林氏)
そこでまずは、施策結果から以下のような仮説を立てた。
- 仮説: 購買意欲の高いユーザーはフォームしか使わない
- 仮説: フォーム以外のコンテンツは情報収集や検討段階のユーザーしか見ない
この仮説を基に、「検討段階のユーザーに購買意欲を高めるコンテンツを提示する」という施策を実施。例えば、メルマガやSNS経由などのユーザーの多くは情報収集などが目的と考えられるので、そのようなユーザーにしぼってお得な情報やお勧め観光地・ホテルなどのコンテンツで、旅行への意欲を高めるという内容だ。
小林氏は、「この失敗事例から、ただ情報を出せばいいわけではなく、むしろ『不要な情報はなくして、ユーザーが必要としている情報だけに絞った方がより良い顧客体験を実現できる』可能性があることを学んだ」と言う。これを生かしたのが次の事例だ。
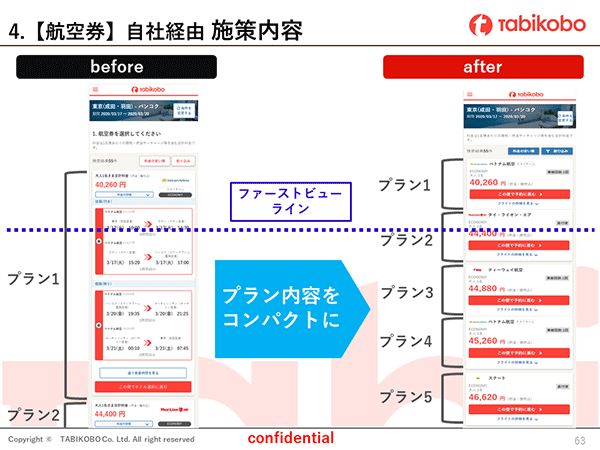
改善事例 ④ ユーザーが求める情報に絞る
次に、自社集客で離脱が多かったもうひとつのページである「航空券の選択」ページを改善した事例だ。航空券の選択からの遷移では85%のユーザーが離脱していた。動画分析を行ったところ、「ページ内を行ったり来たりして離脱している」ユーザーや、「スクロール速度が速く読み飛ばして離脱している」ユーザーがいた。このことから、以下のような仮説を立てた。
- 仮説: ひとつのプランで画面を埋め尽くしているので比較しづらい
- 仮説: 情報量が多過ぎて、欲しい情報が探しづらい
これらの仮説を基に、「1プランあたりの表示情報量を抑え、アコーディオンで閉じてコンパクトにする」という施策を実施。これにより、1画面内に2~3プランを表示できるようになった。

この施策を実施した結果、元々85%あった離脱率が70%まで下がり、次のページまでの遷移率は約2倍に増えた。また、実施前後の状態をそれぞれヒートマップ分析したところ、画面内に収まるプランの数が増えたことで、複数のプランを見ている人が増えていることがわかった。

さらに、「各項目をタップするまでに何秒かかったか」を表すヒートマップを見ると、「プラン選択ボタン」をタップするまでの時間が約50秒から約36秒に短縮されていた。つまり、遷移率以外の数値からも、改善後にユーザーの購買意欲が向上していることがうかがえる。このように、「失敗から得た発見は、他の施策立案でも活かすことができる」と小林氏は言う。
サイト改善で重要なこと
小林氏は、サイト改善で重要なことを、以下のようにまとめた。
① まずは仮説を立てることが重要
仮説がなければ有用な施策は生まれない。ただし、根拠のない仮設で施策を実施しても失敗する。ツールやデータをうまく活用することで憶測に根拠を肉付けでき、精度の高い施策立案が可能となる。
② 分析は「全体」を見たあとに「詳細」を見るという流れを意識する
いきなり詳細部分を分析しようとすると、問題点を見つけるのに時間がかかる。まず「サイト全体を見てボトルネックがどこかを探り、それが分かったらその部分にフォーカスして原因を探る」という順番を意識することで、分析の工数が減り、改善する部分の優先順位も明確になる。
③ 施策は実施後の分析が重要
当たらなかった施策も、次に繋がる重要な情報を持っている可能性がある。本当の失敗は「何も情報が得られないこと」。
④ 何回も繰り返しサイト改善を行う
最初は仮説立案に失敗し、当たる施策が出せないかもしれない。しかし、繰り返しサイト改善を行うことで、段々と知見が溜まり、当たる施策の傾向が見えてくる。
最後に小林氏は、「サイト改善はユーザーに対して行うもの。企業や担当者側の要望を押し付けるような施策を行っても、うまくいかない。『ユーザーがどう考え、どう行動しているのか』をしっかり理解しなければ、良い施策は生まれない。『ユーザーを知る』という事を意識して取り組むことが、サイト改善において重要なこと」と締めくくった。
- 顧客体験分析プラットフォーム「Contentsquare(コンテントスクエア)」














