ユーザーは、Webページのどこを、どのくらい見ているのだろうか。ヒートマップとA/Bテストを組み合わせることでサイト訪問者の“キモチ”が見え、なぜ・どうすればコンバージョンが上がるのかが見えてくる。
本記事では、ルナルナファミリーの新規入会獲得のランディングページ改善に際して実施したA/Bテストにヒートマップを併用してコンバージョンを向上させた実例を紹介する。
サイトを運営するエムティーアイ(以下、MTI)グロース・コンサルティング部の大野 朋克氏が、実体験をもとに仮説と検証結果を解説したものだ。
「カスタマーエクスペリエンスコンファレンス2015」において、マルチデバイスのWeb解析ツール「User Insight」とソーシャルメディア解析ツール「Social Insight」を提供しているユーザーローカルの鐘ヶ江 昌紀氏が行ったUser Insightの概要紹介と、続けて登壇した大野氏の事例を、続けてお届けする。

Webにおけるヒートマップとは?
実際に「User Insight」を使用したWeb解析、その結果によるA/Bテストの実例の前に、「User Insight」の機能をおさらいしておこう。

コーポレートセールス
リーダー
鐘ヶ江 昌紀氏
- PC・スマホ・タブレットのヒートマップ解析
- ユーザー属性と組織分析
- 個別ユーザーの足跡トラッキング
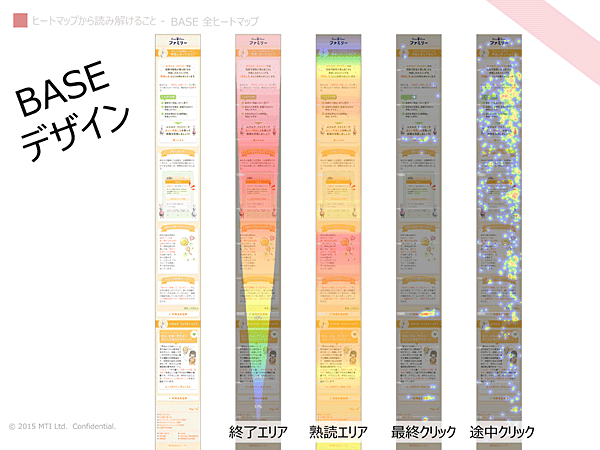
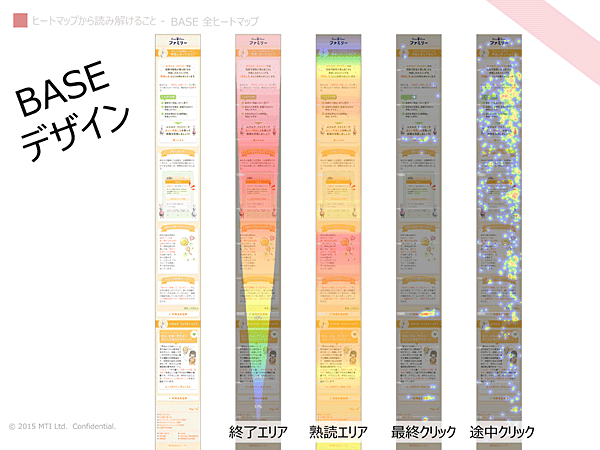
今回の事例では主に①の機能を使ってランディングページの改善を行っている。ヒートマップは5種類提供されている。
- 終了エリア:何%のユーザーがページのどこまで表示したか分かる
- 熟読エリア:ユーザーがページのどこを注視しているかが判別できる
- クリックエリア:ユーザーがどこをクリック(タップ)しているかを把握できる
- マウス開始位置分析:ページ表示時にどの場所にマウスがあるか、またその際の検索ワードが分かる
- 途中クリック分析:ページ移動以外にクリックした箇所を示す
つづいて、改善を行ったページについて明らかにしておこう。MTIは、ヘルスケア、音楽、電子書籍など、100を超えるサービスを提供している。サービス名ではルナルナやmusic.jpがお馴染みだろう。ビジネスモデルは、月額数百円の有料会員からの売上げだ。92サイトでUser Insightを利用しており、MTIにとってなくてはならないツールだという。今回取り上げるルナルナは女性向けの体調管理モバイルサービスで、会員数は800万人を超える。生理日管理のルナルナ、妊娠サポートのルナルナファミリー、無料アプリのルナルナLiteなどのシリーズになっている。
ルナルナファミリーでの課題は、月額会員の入会者を伸ばしたいということだ。新規会員登録までの流れは、以下のようになっている。
- ルナルナの無料アプリルナルナLiteに、ルナルナファミリーへのバナーが貼ってある
- バナーを踏んで、ルナルナファミリーのランディングページに到達する
- ランディングページから入会移動(会員登録ページ)を通って、入会完了にたどり着く
このうち、ランディングページのデザインを見直すことにした。デザイン見直しのためには、まずユーザー行動分析を行い、その後で複数のデザインを試すためにA/Bテストを行う。この事例では、コンバージョン率が121%になり、売上げも数千万円伸びている。
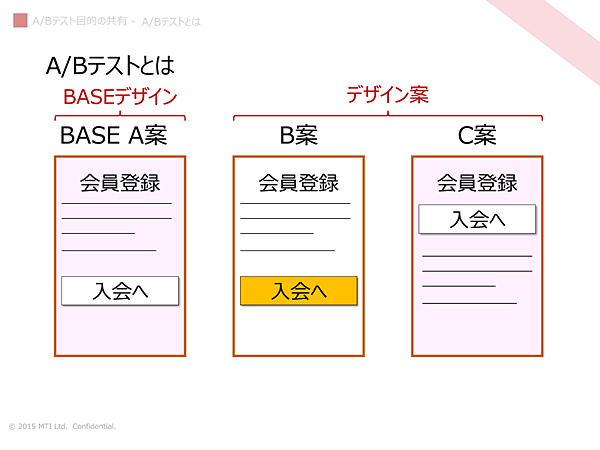
A/Bテストのやり方は、既存ページをベースデザインとして、それに対抗するいくつかのデザイン案を作る。例えば、背景色を変えたり、ボタンの色や位置を変える。

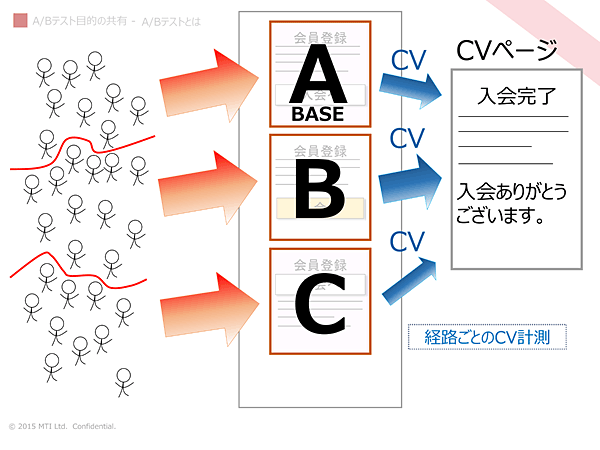
この複数のページがランダムに表示される仕組みを作り、どのデザイン案を通ったユーザーのコンバージョン率が高いかを比較する。


グロース・コンサルティング部
部長
大野 朋克氏
大野氏は、「A/Bテストをするときには、複雑に考え過ぎずに目的は簡潔にする
」ことが重要だという。今回の事例で言えば、「ルナルナLiteから遷移するルナルナファミリー ランディングページを改善し、月額会員へのコンバージョンを増やす!
」ことが目的で、コンバージョン率の高いデザイン案が勝者だ。目的を複雑にし過ぎるとどの案がよかったのか分からなくなるので、誰でも分かる目標を作り、まわりや上司と共有しておくことが、成功のための第一歩である。
A/Bテストの目的は、誰にでも分かるシンプルなものにする
ヒートマップを見てユーザーの分析
ランディングページは、スマホ向けなので縦に長い。要素としては、次のようになっている。
- ヘッダ部分
- タイトル
- ルナルナファミリーの紹介
- 「使ってみる」ボタン
- 「仲良し日とは」というコラム(妊娠可能性が高い期間のこと)
- 「仲良し日はいつからなの?」というコラム
- 「あなたの認識合っている?」という問いかけ
- 「新規会員登録」ボタン
- ルナルナファミリーの詳細説明
- 「新規会員登録」ボタン
- フッター
いくつかのセクションと、セクション間にボタンがある状態だ。改善するためには、まずは既存ページの状態を確認する。ヒートマップで見ると、図のようになっていた。

ここから、以下のようなことが分かる。
終了エリアを見て分かること
ユーザーがどの辺りまで見ているかが分かるマップで、普通は見ている人がだんだん減る。
既存ページでは、「あなたの認識合っている?」というセクションの次にあるボタンくらいまでは50%の人が見ている。半分よりも少し先で、これはわりと優秀だ。詳細説明のセクションで急激に減り、最後のボタンまで見ている人は20%程度である。
大野氏は「分析するに当たっては、深く考えずに事実を把握するのが大事
」だと言う。分かったことは以下の2つだ。
- 真ん中より下くらいまでは半分くらいの人が見ている
- 最後の方はほとんどの人が見ていない
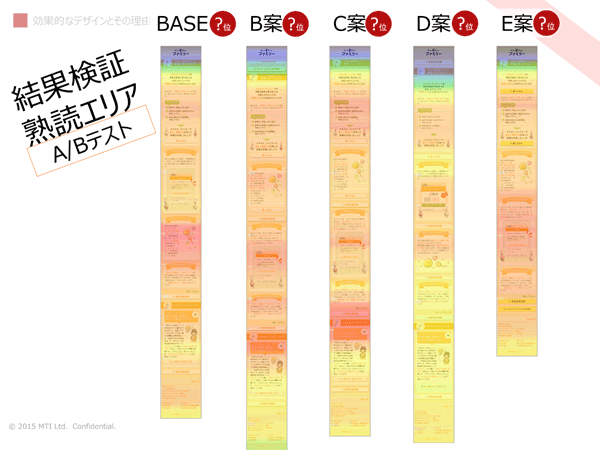
熟読エリアを見て分かること
ユーザーが止まっている部分をマップ化し、青い部分はあまり見られていない、赤い部分はよく見られていることを示す。
既存ページでは、タイトルはほとんど見られていない。最もユーザーが興味を示している部分は「仲良し日はいつからなの?」のセクションだ。他はまんべんなく見られていて、ページの作りとしては良い。
- ヘッダーは見られていない
- 最も見られているのは「仲良し日はいつからなの?」のセクション
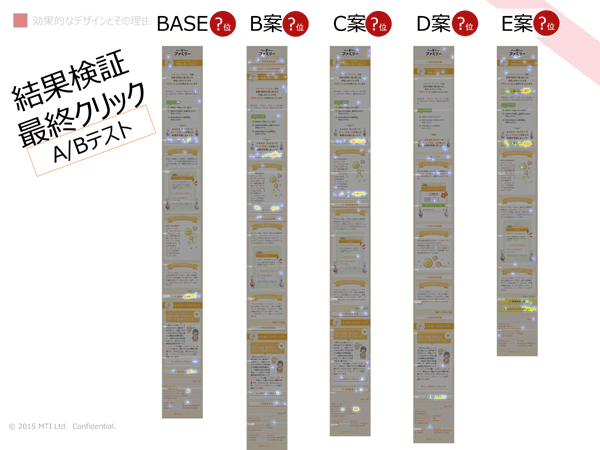
最終クリックを見て分かること
ユーザーがどこをクリックして次のページに移動したかを示している。
既存ページには、たくさんボタンがあるが、一番よくクリックされているのは「あなたの認識合ってる?」という問いかけのセクションの次にある「新規会員登録」ボタンだ。終了エリアのマップと比較すると、50%くらいの人が見ているあたりである。次に押されているのは、一番最後の「新規会員登録」ボタン。また、最後のフッター内にもうひとつよく押されているリンクがあるが、これは「ルナルナサービスからの引き継ぎ」リンクで、ユーザーは最後まで探してようやく見つけていることになる。
- ユーザーは、最初のボタンではなく、ある程度内容を見てからボタンを押す
- 最後のボタンは、10%くらいの人しか来ていないが、来た人はほとんど押している
- ユーザー情報引き継ぎのリンクを頑張って探してくれている
現状を分析するに当たっては、深く考えずに事実を把握するのが大事
対抗デザイン案とA/Bテストの結果
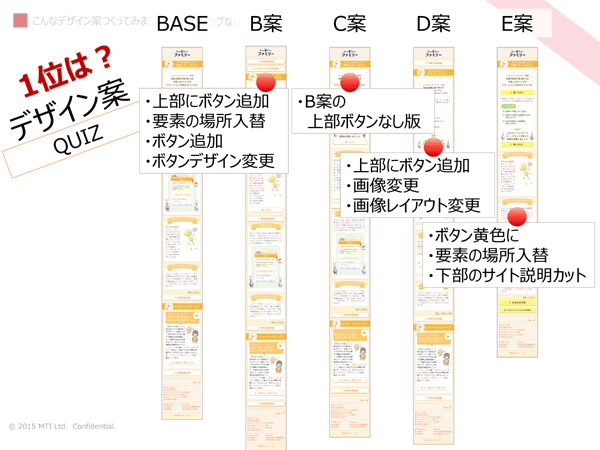
この分析結果をふまえて、新しいデザイン案を4つ作った。

A案ベースデザイン
B案ボタンの位置とデザインを変え、セクションを入れ換え
- 100%の人が通る一番上に「新規会員登録」ボタンをつけた
- 「引き継ぎ」ボタンを最上部に移動して使いやすく(引き継ぎもコンバージョン)
- ボタンのデザインを立体的にした
- 一番読まれていたセクションを上の方に移動し、そのセクション内にボタンを配置
C案基本的にB案と同じで、一番上のボタン2つをなくした
D案セクション内を見やすくし、ボタンを増やした
- 一番上のボタンは2つあると迷うかもしれないので「新規会員登録」のみ
- セクション内画像の差し替えやレイアウト変更、タイトル変更などで分かりやすく
- 各セクション間に「新規会員登録」ボタンを入れる
E案ボタンをさらに目立つように
- ボタンを黄色に
- 一番読まれていたセクションを上の方に移動
- 下部のサイト説明をカット
これらの対抗デザイン案が説明された後、どれが一位になったと思うか会場の参加者に挙手を求めた。すると、D案、B案、E案、C案の順に多かった。実は筆者はD案に手を挙げた。しかし、実際のA/Bテストでは、コンバージョン率の高い順に、C案、B案、ベースデザイン、E案、D案という結果だった。E案、D案はベースデザインよりも下がってしまっている。人の感覚はあてにならないものだ。
効果的なデザインとその理由
どうしてこのような結果になったかも、ヒートマップを見ると分かる。まず特長的なのは、終了エリアのヒートマップだ。通常は、下にいくにしたがって徐々に減っていく逆ハの字型のマップになる。しかし、途中でくぼみがあるマップになっているものがあった。これは、そのくぼみの直前でボタンを押してページ移動したユーザーが多いことを意味している。
また、ベースデザインの熟読エリアマップは「仲良し日はいつからなの?」の部分が目立って赤かったが、これはよく読まれているというよりは、読んだ後で止まっている、つまり迷っているからだった。そのため、「仲良し日はいつからなの?」のすぐ下にボタンをつけると、よく見られる上の方に移動しても赤くなっていない。これは、見られなくなったのではなく、迷わなくなったと理解するべきだ。A/Bテストの結果がふるわなかったデザイン案は、迷わせるデザインのままだったからである。

また、よく「上にボタンを置いたら押されるはずだ」と言われるが、これは正しいのかどうか検証されている。B案とC案の違いは、一番上にボタンがあるかないかだけである。このように、少しだけ違う案もテストしてみるといい。熟読エリアと最終クリックのマップを見ると、一番上のボタンはスルーされていることがよく分かる。いきなりボタンがあると、怪しまれて「おもてなし」にとっては最悪となる。
最終クリックのマップでは、ボタンのデザインを「立体にした」ことは効果があったと分かる。もうひとつ重要なのは、「セクションの中に入れる」ことだ。セクションとセクションの間にあるボタンはあまり押されていない。最も押されているのは、最も読まれていたセクションの中にあるボタンだった。また、ボタンを黄色くした案は結果がかんばしくない。というのは、確かにクリックはされているが、コンバージョンには結びついていなかったからだ。目立つボタンは確かに押したくなるが、あまり意識せず押して会員登録を求められると、そこで引き返してしまう傾向にある。目立ち過ぎのボタンは逆効果ということだ。

ヒートマップで検証して分かったことを簡単にまとめると、以下のようになる。
- 一番上にはボタンを置かない
- よく見られている記事のすぐ近くにボタンを置く
- 立体的で押せそうな目立つボタン(でも、悪目立ちしない適度な目立ち方)
A/Bテストで最もよい成績だったC案は、これら全てを満たしている。やっていいことと悪いことがはっきり出たが、ポイントは「分析結果をきちんと踏まえてデザイン案を作ったかだ
」と大野氏は言う。C案とD案は分析結果に沿った改善をしていない。しかし、分析したくない人の中には、数字が苦手な人もいる。ヒートマップのいいところは「分析で数字が出てこない」。ヒートマップで見れば、数字を使わなくても簡単に理解できる。また、どこでどのような効果があったか分かるので、一度にいろいろな部分を変えてテストできる。さらに、
- ヒートマップで分析
- 仮説を立てる
- デザイン案をつくる
- A/Bテストを実施する
- ヒートマップで検証する
というサイクルを繰り返すことで、プロダクトの成長と価値の最大化が図れる。ルナルナも、最初の改善でコンバージョンが121%になった後で、繰り返し何度も実施することで、さらに171%の改善につながっているという。当然、それだけ売上が増えているということだ。ヒートマップを使えば継続的改善が手軽になるので、ぜひ継続してほしい。
ヒートマップを使うと、数字を見ないでユーザー行動が分かる、A/Bテストで大胆に仕様を変えられる


























