ネイティブLazy-loadとJavaScriptを併用して遅延読み込みを完璧に実装するモダンなやり方
Web担当者に役立つ最新情報
ネイティブLazy-loadとJavaScriptを併用して遅延読み込みを完璧に実装するモダンなやり方
loading属性をサポートするかしないかで切り替える (コリス) 国内情報
loading="lazy"属性は、画像やiframeの遅延読み込みをブラウザの標準機能として実行する。HTMLタグに加えるだけでいい。追加のJavaScriptのライブラリを必要としないので「ネイティブLazy-load(レイジーロード)」とも呼ばれる。
現在は、ChromeとFirefox、Edgeといった主なブラウザがloading="lazy"属性をサポートしている。しかしながら、Safariは正式機能としてはまだ対応していないし、未サポートのブラウザも少なからず存在する。
ブラウザの対応状況にかかわらず遅延読み込みを確実にするなら、JavaScriptによるLazy-loadを完全に取り去るのは得策ではない。
そこで、こちらの記事では、loading属性とJavaScriptを併用した画像の遅延読み込みのベストプラクティスを解説している。次のような動作を実現するものだ:
- ネイティブLazy-loadをサポートしているブラウザでは、
loading属性で遅延読み込みさせる - ネイティブLazy-loadをサポートしていないブラウザでは、従来のとおりJavaScriptで遅延読み込みさせる
具体的な実装方法は元記事の解説で確認してほしい。遅延読み込みはページの表示速度を速くすることでユーザー体験を向上させる。サイト制作者に共有してあげよう。
- スピードアップがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
あなたがオウンドメディア運用に失敗するのは計測の仕方を間違っているから!?
アクセス解析トップの2人が対談で解説 (週刊はてなブログ) 国内情報
ウェブで積極的に情報発信するオウンドメディアに取り組む企業が今は一般的になっている。「オウンドメディアはじめました」と聞いても目新しさはもうないだろう。
ところが、オウンドメディアの価値を、さらに言えば自社ビジネスへの貢献度を、適切に計測できている企業となると、どのくらいあるのかは疑問だ。ほとんど計測できていなかったり、あるいは誤った指標で計測していたりするケースが少なくないように思う。
日本のアクセス解析業界のトップに位置する小川卓氏と村山佑介氏が、オウンドメディア運用において解析すべき数値を対談形式で語った。
次のようなトピックに対談のなかで触れている。
- オウンドメディアを成功に導くポイントは目的設定を間違えないこと
- コンテンツの目的を整理し、記事の「貢献度」の測定する
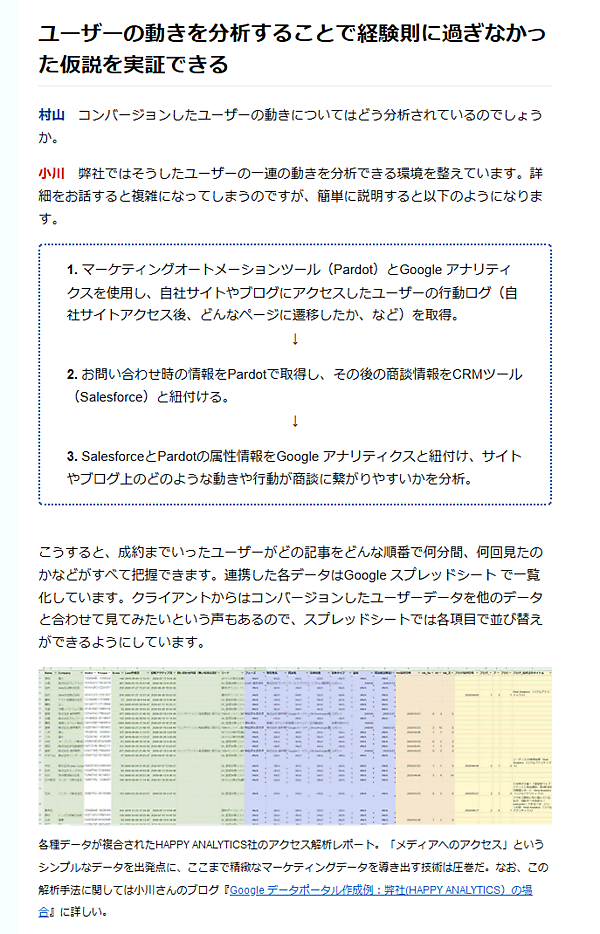
- ユーザーの動きを分析することで経験則に過ぎなかった仮説を実証できる
- スモールビジネスにおける企業ブログとデータの活用法
企業がメディア運営に行き詰まる原因として、誤った目標設定を第一に小川氏は挙げている。
オウンドメディア運営でつまずく原因の多くは目標設定にあると感じています。たとえば最終的にオウンドメディアから資料請求や会員登録などのコンバージョンにつなげたい、とします。しかし、オウンドメディアはいきなりコンバージョンさせるのは難しい施策です。運営者が認識すべきは、コンバージョンはあくまでも将来的な目標であり、まずは集客し、良質なコンテンツを通じユーザーと信頼関係を築かねばならない、ということです。ところが、こうした認識が不十分のまま、最初からKPIをコンバージョンに置いてしまうケースが多いのです。ユーザーとのコミュニケーションが十分でない段階から、「月30件コンバージョンを取ろう」と考えてしまうと、どうしてもうまくいかなくなってしまう。
思い当たる節はないだろうか?
そして、集客からコンバージョンまでのステップを3段階に小川氏は分類している。
- いかにして集客を生み出すか
- ユーザーがきちんと記事を読んでくれているかどうか
- コンバージョンの分析
こうしたフローのなかでオウンドメディアの貢献度を分析していくといいのだそうだ。
対談ではこのあと、具体例にも言及したりGoogle アナリティクスで利用するといい機能にも触れたりしながら、オウンドメディアの正しい分析法を説明していく。長い記事ではあるが、そのぶん非常に中身が濃い。オウンドメディアを運用しているなら必読だ。
- オウンドメディア運用しているすべてのWeb担当者 必見!
- アクセス解析担当者に伝えましょう
ページの表示速度改善で、直帰率8%⬇・購入30%⬆
やっぱりスピードアップ大事! (Digital Commerce 360) 海外情報
Revelry(リヴェルリー)はウェディングドレスを販売するECサイトだ。サイトリニューアル時に表示速度の改善にも積極的に取り組んだ。
サイト全体の平均読み込み時間は、リニューアル前は約7秒だったのがリニューアル後は約4秒にまで縮まった。カテゴリページの表示にいたっては、以前は12秒かかっていたが、現在は3.4秒にまで短縮できたとのことである。43%速くなった計算になる。
速度改善により次のような成果が出た。
- サイト全体の直帰率: 8%減⬇
- カテゴリページの直帰率: 37%減⬇
- コンバージョン(購入):30%増⬆
もともとがとても遅いサイトだったので表示速度のスピードアップでこれほどのインパクトが出たのだろうとも思われる。そうであったとしても、表示速度の改善はユーザー行動にも売上にも好影響をもたらすことは確かなことだ。引き続きスピードアップに取り組もう。
- すべてのWeb担当者 必見!
動画の構造化データが新たなプロパティをサポート
許可されている国を指定可能 (Google 検索デベロッパー向けドキュメント) 国内情報
動画の構造化データでregionsAllowedプロパティをグーグルは新たにサポートした。
regionsAllowedを使うと、動画の視聴を許可する地域を指定できる。グローバルサイトを運用していて、特定の国からしか視聴できない動画を公開しているケースで利用するといい。
なお、この記事を公開する時点では日本語の技術ドキュメントにはregionsAllowedはまだ追加されていない(サンプルのコードでは使われている)。
利用する際は英語ページの「VideoObject」セクションにある「Recommended properties」を参照してほしい(ISO 3166地域コードで指定する)。
- 構造化データがんばってる人用(ふつうの人は気にしなくていい)
SafariでService Workerを検証する拡張
グーグルのエンジニアが作りました (Thomas Steiner on Twitter) 海外情報
グーグルのエンジニアであるトーマス・シュタイナー氏が、Service Workerを検出するSafari用のアプリ(拡張)を公開した。
次のような機能がある。
- 閲覧しているページでService Workerが起動しているかどうかを調べる
- マニフェストファイルを検出する
- キャッシュを調べる
実は、Chromeのデベロッパーツールの [Application] には同じ機能がある。ChromeではなくSafariを普段利用しているウェブアプリ開発者には便利だろう。
- ウェブアプリ開発者に伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
GooglebotとSafariのアップデートに関する記事をピックアップ。
- GooglebotがHTTP/2を2020年11月からサポート開始、より効率的なクロールを可能に
サーバーの負荷軽減
- 大規模サイトのWeb担当者 必見!
- iOS版SafariがWebP画像をサポート、でもMacOS版はまだ
MacOS版Safariもはよ!
- SEOがんばってる人用(ふつうの人は気にしなくていい)