多国語サイトで hreflang を設定するべきか悩んだときに見たいチートシート(日本語訳)
グーグル検索SEO情報②
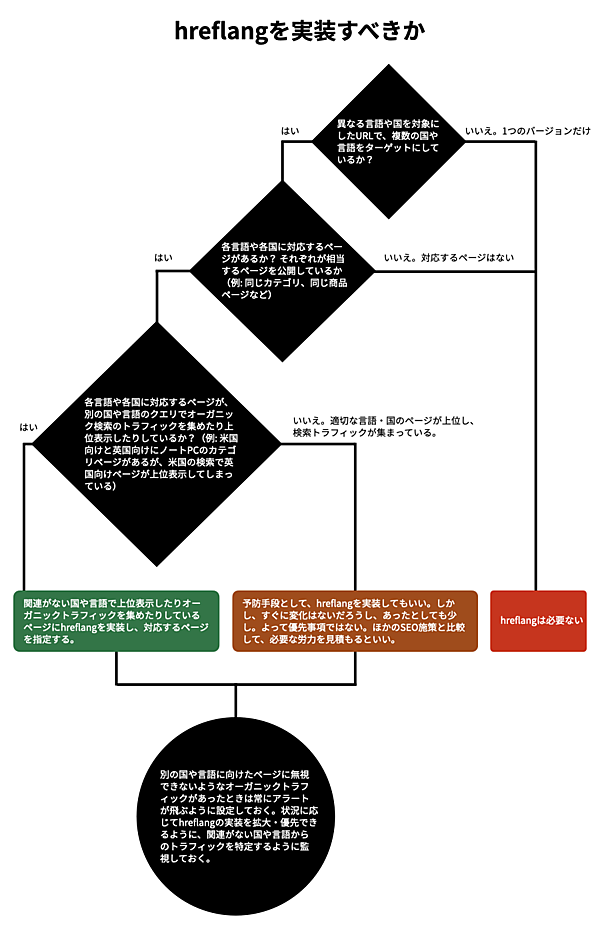
多国語サイトで hreflang を設定するべきか悩んだときに見たいチートシート(日本語訳)
多言語・多地域向けサイトの設計に役立つ (Aleyda Solis on Twitter) 海外情報
多国語サイトでhreflangを実装すべきかどうかを判断するためのチートシートを、SEOスペシャリストのアレイダ・ソリス氏がツイッターで共有した。ソリス氏はスペイン在住のSEO専門家で、特にグローバルSEOに精通している。
hreflangは、複数の言語や国・地域をターゲットにしてサイト展開するときにページ間の対応を検索エンジンに伝えるための仕組みだ。
If hreflang implementation is not a straight-forward matter for you and you're wondering if it's worthy to do it or not, check out this "Should I Implement hreflang" flowchart - The cost effective, prioritized approach 🤑🙌 pic.twitter.com/TSfFIySmLa
— Aleyda Solis (@aleyda) April 23, 2020
hreflangを実装すべきかどうかのチートシートの日本語版を、ソリス氏に許可を得て作成した。グローバルサイト運営時の役に立ててほしい。
- グローバルサイトのすべてのWeb担当者 必見!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
ウェブ上で15%のサイトが実装しているrel=preloadでウェブページを高速化しよう
こんなlink要素があるって知ってた? (Addy Osmani on Twitter) 海外情報
HTTP Archiveの統計データによれば、ウェブ全体の15%サイトが<link rel=preload>を使ってJavaScriptをプリロード(早期読み込み指定)しているそうだ。グーグルのエンジニアであるアディ・オスマニ氏がこのデータをツイッターで共有し、rel=preloadの利用を推奨している。
15% of sites use <link rel=preload> to tell browsers to download critical scripts *as soon as possible* (via @HTTPArchive). Good preload guides:https://t.co/j7iEsUizXO by @yoavweisshttps://t.co/5RV35kbwmA by @bibydigital / @hdjirdeh pic.twitter.com/2TkEmAye38
— Addy Osmani (@addyosmani) April 25, 2020
<link rel=preload>は、特定のリソースを優先的に取得させるためのタグだ。
ブラウザは通常、HTMLやCSSを解釈していって、scriptやlinkやimgといった要素や@font-face定義が出てきた時点で、指定されたリソース(JavaScript・CSS・画像・フォントなど)を読み込む(言い換えると、それまでは読み込まれない)。
しかし、ページ内で中心となる情報を読める状態にするのに必要なJavaScriptや画像があるのならば、ブラウザにはできるだけ早くそのリソースを読み込ませるほうがいい。そうすれば、ユーザーの体感的なUXが改善するだろう。
そのような挙動をブラウザに指定するのがrel=preload属性を指定したlink要素だ。たとえば、次のようなものをできるだけ早く取得しておくように指示すれば、体感ページ表示の高速化に役立つ:
- レンダリングに最重要なJavaScript
- キービジュアルの画像
- ファーストビュー部分に関係するCSS(インラインで記述するほうがより望ましいが)
パフォーマンス改善方法の1つとして取り入れてみてはどうだろうか。技術的な使い方は次の情報を参照してほしい。
ちなみに、同様のものにrel=prefetchがある。rel=prefetch(プリフェッチ)は補助的な指定で処理の優先度は低いが、rel=preload(プリロード)は強制的な指示として処理されるという違いがある。
また、preload指示はHTML内のlink要素だけでなく、HTTPレスポンスヘッダー内でも指定できる。ブラウザが処理するタイミングとしてはHTTPヘッダー内に記載するのが最も早く処理されるだろうから、技術的に可能ならば、こちらも検討してみるといいだろう。
- 高速化がんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
サイトがダウンして2~3日たつとインデックスから消え始める!?
猶予は数日 (John on Twitter) 海外情報
もしサイトがダウンしたら、どのくらいたつとランキングに悪い影響が出はじめますか?
グーグルのジョン・ミューラー氏がツイッターで聞かれた質問だ。これに対してミューラー氏は次ように回答した。
どのようにダウンしたかにもよる。2~3日でURLを検索結果から消し始めることがある。消すのはURL単位だ。復帰したときは、だいたいの場合はすみやかに検索結果に戻ってくる。
Depending on how it goes down, we can start dropping URLs after a couple of days. This happens on a per-URL basis. Also, when it comes back, often we can catch up quickly again too.
— 🍌 John 🍌 (@JohnMu) March 30, 2020
サイトの規模やクロールの頻度にも依存するとして、早ければ2~3日で消え始めてしまうこともあるようだ。猶予はさほどないように筆者は感じる。
ページが元の状態に戻れば検索結果にすぐ表示されるようになるのは助かるが、鵜呑みにするのも危険だ。以前にグーグル側のトラブルでそれなりに長い間インデックスから消えていた状態が続いていたことを考えれば、グーグル全体やそのサイト内でのクロール状況によっては、必ずしも「すぐに」戻るとは限らないだろう。
もしダウン状態が長引くようであれば必ず503のHTTPステータスコードを返すように設定しておかなければならない。検索への悪影響を最小限に抑えることができる。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- サーバー管理者に伝えましょう
グーグルが警告「ウェブページの検証にキャッシュリンクを使わないで!」
URL検査ツールを使うように (Google Developers) 海外情報
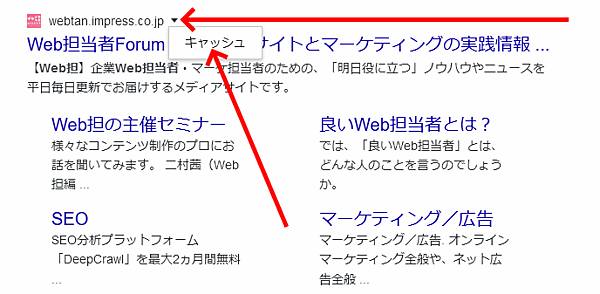
グーグルの検索結果には「キャッシュ」というリンクがある。使ったことがあるSEO担当者は多いだろう。
このキャッシュリンクをウェブページの検証のために使ってはいけないという注釈が、グーグルデベロッパーサイトに追加された。
※筆者注: この記事を公開する時点では英語ページのみに追加。ページ右上のドロップダウンから言語を英語に変更可能
具体的には次の注釈だ。
Don't use cached links to debug your pages. Instead, use the URL Inspection tool because it has the most up-to-date version of your pages.
キャッシュ リンクをページのデバッグに使わないでください。代わりに、URL検索ツールを使います。URL検索ツールは、ページの最新の状態を提供します。
この「キャッシュ」リンクは、Googlebotが実際にレンダリングしている状態(言い換えると最新のインデックス状態)を示しているわけでない(詳しい解説はこちら)。簡易的に使う場面もあるのだが、基本的に、SEOに使うツールではないことは改めて理解しておこう。
- すべてのWeb担当者 必見!
グーグル、Search Consoleのエクスポート機能を改良。すべての情報をダウンロード可能に
独自ツールでの分析に役立つ (ウェブマスター向け公式ブログ) 国内情報
Search Consoleのエクスポート機能にグーグルは改良を加えた。
具体的には、特定のテーブルビューだけでなく、ほぼすべての Search Console レポートに表示される全情報をダウンロードできるようになったのだ。
Search Console のデータは、Search Console APIやGoogleデータポータル(Search Consoleコネクタを利用)でも取得できる。しかし、そうした手段を使わずともCSVでほぼすべてのデータをダウンロードして保存しておけるようになったということだ。Search Consoleのデータを独自のツールで加工しているウェブ担当者にはありがたい改良だろう。
詳しい変更内容は公式ブログを参照してほしい(一部の日本語訳に問題があるので、可能ならば原文参照を推奨)。
- SCのデータをエクスポートしているすべてのWeb担当者 必見!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
グーグル、Webmaster Conferenceライトニングトークの動画シリーズを開始
ステイホームでグーグル社員からSEOを学べる (WMConf Lightning Talks) 海外情報
新型コロナウイルス(COVID-19)の影響により、Webmaster Conferenceイベントが延期になってしまった。対応として、世界中のウェブマスターカンファレンスで行われるカンファレンス形式の新シリーズを動画でグーグルは提供することにした。
こちらは、予告編だ。
本編の第1弾として、マーティン・スプリット氏による「リンクとJavaScript」が公開されている。
スプリット氏によるライトニングトークの要点は次の2点だ。
- JavaScriptでリンクを生成する場合でも
aタグとhref属性を必ず使う- ページのコンテンツが変化する場合はURLに
#(フラグメント)を使用しない
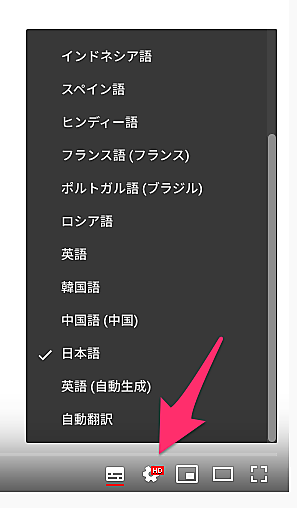
詳しい内容は動画を視聴してほしい。英語で聴けなくても大丈夫だ。日本語字幕を出せる。動画下の歯車アイコンから設定メニューを表示して[字幕]を選び、下にスクロールして日本語を選択すると日本語字幕にできる。
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
コンテンツの統合とMFIに関する記事をピックアップ。
- 内容が薄いページはまとめて本当に強い少数のページを作るべき、とGoogle社員がアドバイス
少数精鋭で!
- すべてのWeb担当者 必見!
- 「メタ ディスクリプションがない」がモバイル ファースト インデックスの一般的なエラーに追加
ランキング要因でなくてもmeta Descriptionは大切。
- すべてのWeb担当者 必見!