Webサイトのスマホ対応はどの方法がベストなのか? 現在の主流といえる「アダプティブデザイン」、「レスポンシブWebデザイン」、「動的配信」という3つのアプローチがある。企業サイト構築の最前線で活躍するキーパーソンたちの知見を元に、それぞれの特徴を押さえ、スマホ対応のトレンドがどうなっていくのかを考える。
検証すべき3つのスマホ対応
――さっそくですが、「アダプティブデザイン」、「レスポンシブWebデザイン」、「動的配信」の3つのスマホ対応を比較した表があります。まず、それぞれの手法がどういうものなのかと、この表について大賀さんから説明していただけますか。
| アダプティブ | レスポンシブ | 動的配信 | |
|---|---|---|---|
| 設計開発の進めやすさ | △ | ○ | △ |
| 初期コスト | △ | ○ | × |
| 表示スピードの改善 | ○ | × | ○ |
| 運用コスト | △ | ○ | △ |
| 同一ドメイン | ○ | ○ | ○ |
| リアルタイム更新 | ○ | ○ | △ |
| UI改善への対応 | ○ | △ | ○ |
大賀: スマホ対応を区分して、その特徴を列記したのがこの表です。区分としては、「アダプティブデザイン」「レスポンシブWebデザイン」「動的配信(サーバーサイドテンプレート)」の3つ。これらの用語は、要件に関する技術が流動的に変化しているので、明確に定義してしまうには少々強引なところもありますが、そこを理解いただいたうえで、概念を説明しておきます。
アダプティブデザイン
広義ではデバイス(PC・スマホ・タブレット)やコンテクストに応じて最適なコンテンツを、最適なデザインで提供する手法を指します。細かい定義やこの実現方法はさまざまですが、ここではJavaScript などを利用して、クライアントサイド(表示側、ブラウザ)で最適化したページを表示する方法と定義します。
ただし、実装経験のある人がさほど多くない点や、維持・改修のコストが高くなりがちな点は短所です。

ユーザーの端末に合わせた表示をする。同一URL・同一のベースHTMLでありながら、デバイスの特性を生かしたデザインや機能、高速表示を可能にしている。
具体的なサンプル事例はこちら。
レスポンシブWebデザイン
概念としては「アダプティブデザイン」の一部とも言えるのですが、主にCSSのメディアクエリを用いてスクリーンのサイズや状況に応じて表示を最適化する方法です。
表示スピードが遅くなる傾向がある点やUI、表示コンテンツをデバイスに応じてがらっと変えたい場合には難があるなどの短所があります。
ただしかなり認知・理解されているので、実装できる人(制作者)が多いことはメリットです。

文書構造は同一なので、画面幅でレイアウトを切り替える際に、画面の幅を元にそれぞれの状態を考慮して設計する。特定のデバイスで必要な要素も含めておき、非表示にすることで調整する。
動的配信
サーバー側でデバイスに応じたテンプレートを個別に用意しておいて、アクセスしてきているデバイスに応じてサーバー側でそれぞれ向けのHTMLやCSSを組み立てるという、オーソドックスな手法です。

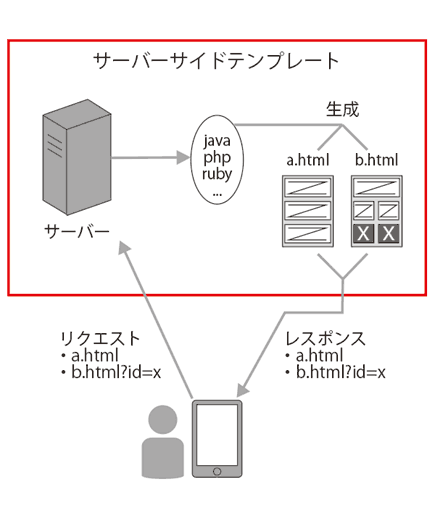
多くのWebアプリケーションではサーバーでテンプレートからHTMLを生成して配信する。サーバーサイドテンプレートの場合は、ユーザーエージェント名を判別して、スマホとPCそれぞれに用意したテンプレートを用いてHTMLを生成する。
この他に、プロキシ型ソリューションや、スクラッチ制作によるモバイル専用サイト構築(別URL構成)などのスマホ対応方法もあります。しかし、SEOやソーシャルシェア、運用の手間、セキュリティ面などの課題があり、今後これらを採用することは減るだろうと判断して、ここでは割愛します。

広告サイトやWebアプリのユーザーインターフェイスなどを開発するフロントエンドデザイナー。株式会社ドーモ取締役CTOとして、モバイルサイト最適化サービスの日本での立ち上げを手掛けてきた。
中津川: なるほど、こうして整理してみると、区分けが難しいですね。たとえば、「アダプティブデザインと、レスポンシブWebデザインがどう違うのか?」を企業のWeb制作担当者が明確に理解して選択するのはなかなか大変でしょう。

SEMを提供する企業の基幹システム構築およびITシステム全般の開発を経験。BtoBのECシステム構築などで実績を積み、2007年に独立。現在は株式会社MOONGIFT代表取締役。
増井: そうですね。動的配信(サーバーサイドテンプレート)も、CMSで提供されているケースもあれば、PHPなどのプログラムで対応するケースもあり、ひとくくりにするには幅があります。とはいえ、エンタープライズのCMSで提供できるサーバーサイドテンプレートの構築には大きなコストや負荷がかかります。そのため、いわゆる企業サイトや製品サイトに関しては、ナショナルクライアントでも、それほど多くのサイトで採用しているとは言えないと思います。

大手企業のWebマスター時代から「Web仙人」と呼ばれ、社外へのコンサルティングなども行う。現在は、さまざまな企業におけるWeb運用の課題解決に取り組む。合同会社フォース代表。
中津川: この表で言うと、スマホではPCに比べて画像の数を減らした表示をしたいとき、レスポンシブWebデザインではCSSで対応します。一方、アダプティブデザインではJavaScriptで対応するということになるんですよね。
画像の数を減らすぐらいならレスポンシブでもできます。しかし、デバイスに応じたUIを設計して、大きく変えようとすると、大変な手間が掛かります。一方、アダプティブデザインであれば、UIに配慮した細やかな対応が容易で、コンテンツ資産を有効に活用できます。
大賀: レスポンシブWebデザインの場合、単純にCSSで画像を非表示にしても実は表示に関係のない画像データなどもブラウザが裏で読み込んでいるので、表示パフォーマンスに影響が出ます。ですから、アダプティブデザインのように、同じデータでもデバイスによってビューを切り替えることは合理的だと思います。

レスポンシブWebデザインは「スクリーン適合」
アダプティブデザインは「ユーザー適合」
増井: 実際の企業サイトでは、制作会社と試行錯誤しながら、いろんなCMSをカスタマイズして、スマホ対応を進めているのが実情ですよね。しかし、最近では動的配信を採用しているところが減ってきたように感じます。
中津川: 動的配信を採用している企業では、PC向けとスマホ向けで運用チームが分かれているケースが多く、手間も予算も無駄が多いのは確かです。いずれにしても、「レスポンシブWebデザインからアダプティブデザインに進化する」というイメージは、まだ世の中には認識されていないでしょう。
大賀: レスポンシブWebデザインの欠点は、PCとスマホで同じリソースを共有するため表示スピードが遅くなりがちであること。またUIなどデザインを個別に改良することができないので常にPCとスマホを意識しないといけません。またA/Bテストもデバイスごとに実施するには複雑な設定が必要になってしまうので大変だと思います。
少し概念的になりますが、レスポンシブWebデザインは「スクリーンに適合させること」を目指していて、アダプティブデザインは「ユーザーに適合させること」がゴールなんです。
たとえば、PCはマウスなどのポインティングデバイスで操作しますが、スマホは指で操作します。スマホ対応というからには、そうした操作性の違いなども考慮してUIを変えて、最適化することが大切です。
スマホ対応は3つのアプローチの「コスト、手間、特徴」を押さえるべし
――今回のテーマは「スマホ対応の正解はあるか」ということなんですが、この区分はかなり技術的な側面が軸になっています。企業のWeb担当者も、選択肢として明確に理解しておくべきことなんでしょうか。
中津川: コストと手間、特徴についての理解は必要です(記事冒頭の表、記事末にコスト、手間、特徴をまとめています)。しかし、極論すると理解する必要はないでしょう。この比較はあくまでも技術の話であって、そのWebサイトで提供できるサービスの話ではないですから。
大賀: 以前、某大手サイトのエンジニアに聞いた話では、動的配信の場合は、モバイルとPCを管理する部分だけでも設定ミスやエラーが発生するそうです。何をするにしても、フロント、ミドル、バックエンド、そして進行管理など、2~4人の複数のエンジニアが動かないといけないということでした。リソースに余裕があれば、それぞれを個別に追求していけるとも言えます。
増井: 企業サイトのモバイル対応を考えると、今まで蓄積してきたコンテンツをどう対応するかが課題になることが多いですよね。制作当時のドキュメントがなかったり、改めてプログラムを含めた全部のコンテンツを精査することが必要になったりするわけです。コストも手間も掛かるので、PCサイトを含めて全部作り替える、つまりリニューアルを機に対応しようというケースが多くなります。
最近はレスポンシブWebデザインを強みにしている制作会社も多いため、当然レスポンシブWebデザインも選択肢に入ってきているわけですが、さらに先を行くアダプティブデザインを選択肢に加えていくためには、アダプティブデザインによって得られるメリットが明確に示されることが不可欠ですね。
大賀: アダプティブデザインのメリットは、One to OneマーケティングをCRMやMAなどで実現しているように、閲覧履歴や位置情報といった状況に応じてパーソナライズされたユーザー体験をWeb上でも反映できることです。ユーザーのコンテクストに応じた対応が今後、欠かせなくなってくるのだと思います。
さまざまなタッチポイントで最適なユーザー体験を作るかが対応の鍵。そのためにはそれぞれのスマホ対応手法のコスト、手間、特徴を知り、今までのコンテンツをどうするかを考える
サイト構造のシンプルさが、本当の意味での「モバイルファースト」
増井: 結局、大切なのは「スマホに対応すること」ではなく、「最終的なコンバージョンにどう結びつけるか」ということです。モバイルファーストは常識になっているけど、ユーザーは本当にスマホだけで見て、検討してカートに入れているのか。
企業サイトのほとんどはモバイルだけでなくPC向けのWebサイトもあるわけです。SNSなどのタッチポイントが多様化しているなかで、Webサイトをスマホ対応するときに何を選択しますか? ということですからね。
大賀: そうですよね。
増井: そもそも、サイトを訪れるユーザーは何ページも見てくれない。「オーガニック」「リスティング」「ソーシャル」などそれぞれのタッチポイントからクリックしてきてくれたランディングページが大切であり、そこからの数階層で目標が達成できるようにする。サイトの構造をシンプルにすることが、本当の意味でのモバイルファーストだと思います。
Webサイトの作り方としては「コンテンツファースト」が重要です。今はまだWeb業界の悪しき固定観念で「メニューファースト」から抜け出せないサイトが多いんです。でも、メニュー構造が複雑なサイトをスマホ対応しようとすると、面倒くさいことになる。
悪しき固定観念のメニューファーストの考え方から脱却して、サイト構造をシンプルにすることが本当の意味でのモバイルファースト
――たしかに、最近は企業のWebサイトを訪れても、トップページってあまり見ないですね。
増井: トップページを眺めるのは、Webを作っている企業の担当者と制作サイドだけですよ(笑)。
PC用コンテンツをスマホに表示させるだけの時代ではなくなってきている
中津川: 今後もWebが進化していくのは間違いありません。でも、コンテンツを出力するHTMLやソリューションが進化しないと、ユーザー体験は進化できない。これから新たにWebサイトを構築する新興国はどんどん新しい技術を採り入れられるでしょうけど、日本の場合、蓄積したコンテンツ資産をどうするのかという問題があります。
中津川: Webのユーザー体験はどんどんアプリに近付いています。Googleが推進する次世代WebとしてプログレッシブWebアプリ(PWA)※も話題となっています。
※モバイルページでネイティブアプリのようなUIや機能を実現するHTML5の技術を使った手法。
たとえばAmazonがそうであるように、WebとアプリのUXやUIを同一化していくべきなんだけど、既存のWebでそうしたスマホ対応を実現するための技術者やデザイナーは不足しています。だから、大きなWebサイトほど、5年後も「やっぱりそのまま」になる可能性が高いです。
増井: 実際に、既存のWebサイトをUXやUIに配慮しながらスマホ対応させて、A/Bテストもやってコンバージョンを上げていくといった作業を、サーバーサイドのプログラミングやCMS側でやるのは至難の業ですね。手間もコストも莫大に掛かってしまう。
大賀: つまり、Webのスマホ対応は、既存のPC用コンテンツをスマホに表示させればいいというだけの時代ではなくなってきているということですよね。情報発信だけならシンプルなレスポンシブWebデザインでこと足りるけど、そこで何かのタスクがあったり、コンバージョンを上げていくためには、アプリ的な機能を付加して、A/Bテストなどの改善や修正を繰り返す必要がある。
アダプティブデザインというのはまさにそういうことで、よりよいインターフェースを実現しやすいことに価値があることを、改めて確認できました。
中津川: さきほど「デバイス適合」から「ユーザー適合」という話もありましたが、アダプティブデザインの「Mobify」は、既存コンテンツを活用しながら完成度を高めやすいのはメリットですね。
増井: 動的配信(サーバーサイド)で対応する場合は、さらによりコストが掛かって動作が重くなりがちですし。
――Webにもアプリのようなユーザー体験が必須になって、既存サイトのスマホ対応は「アダプティブデザイン」が一歩リードしていることが浮き上がってました。コンテンツの資産を活用しながら、よりパフォーマンス高くスマホ対応を実現していくために、アダプティブデザインという概念がもっと広く知られるようになることが大切ですね。今日は、ありがとうございました。
各方法のメリット&デメリット
レスポンシブWebデザイン
1つのURLに対して、1つのHTMLでマルチスクリーンに対応させる方法。しかし、表示スピードは、PCサイトを読み込むため遅くなる。またA/BテストなどUIの改善を図る方法としては、調整に限界がある。企業サイトやショップ紹介など定型的なWebで使われることが多い。
動的配信
ユーザーエージェントを把握して、PC側とスマホ側の2つのテンプレートを内部リダイレクションさせるやり方。技術的には古くからあり、大規模サイトでは多く使われてきた。課題はエラーの発生やテンプレートの調整において複数のエンジニアを要することなど、内部にエンジニアがいないと小回りがきかないため迅速な対応がしにくい。
アダプティブデザイン
アダプティブ・デザインは、概念であり手法は幅広い。ある特定の画面サイズのみに対応するようにデザインする制作手法とされるが、Mobify(モビファイ)の場合、前出2つの手法のメリット(同一URLとメンテナンスのしやすさ)を兼ね備えている。




















