
Web担当者になって間もない方の中には、わからないこと、知らないことがあまりに多く途方に暮れている方もいらっしゃるのではないでしょうか。SEO、SEM、CMS、DMP、CSS、XMLなど耳慣れない3文字の略称はたくさんあるし、技術もどんどん進歩していく中で勉強しても勉強してもキャッチアップしきれないことへの不安もあるでしょう。
でも、安心してください。基本中の基本をしっかり押さえておけば着実に成果を上げていくことはできるのです。「Web」「デジタル」だからといって特別に身構える必要はないのです。
3つの基本を押さえれば成果は上げられる
DeNAの南場氏が先日とあるUX系の講演で、マーケティングとは、次の3つをちゃんとやっていくことだと名言していました。
- 関心を持ってもらう
- 利用を始めてもらう
- 楽しみ続けてもらう
実にシンプルです。そして、この3つに共通しているのは「ユーザ(お客様)に」という主語が前提としてついていることです。マーケティングの基本は「ユーザ(お客様)」を捉えることにあり、それはWebやデジタルの世界でもまったく変わらないのです。
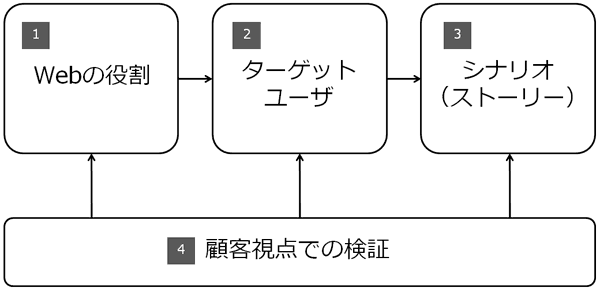
当コラムでは、「ユーザ(お客様)」を捉えた効果的なWeb施策を展開していくための基本の4ステップを紹介します。決して難しいことではありません。基本に忠実に愚直に作業をしていけばかならず成果は上がるのです。

ステップ1 Web施策の役割と目標を決める
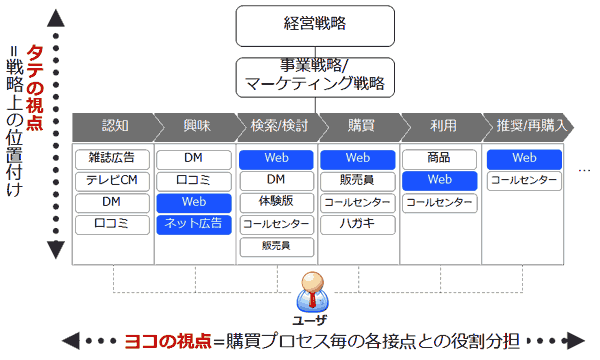
まず大事なのが、Webとそれ以外の顧客接点のなかで、Webにどういった役割を持たせるかを明確にすることです。お客様は自社のWebサイト以外にも、テレビCMや交通広告、パンフレット、お店の店員やコールセンターのオペレータなど、さまざまなチャネルにも接触しています。サッカーに、ディフェンダー、ミッドフィルダー、フォワードという選手の役割分担があるように、お客さまと接するチャネルにも役割があるのです。

たとえば、銀行のWebサイトで考えてみましょう。住宅ローンとカードローンの商品紹介ページの役割は違います。
住宅ローンは商品性も難しいですし、金額も高いため、基本的にユーザは店舗で相談をして最終的に意思決定をします。ですから、Webサイトの役割は、自社の住宅ローン商品に関心を持ってくれている方を店舗に送客することに設定すべきなのです。サッカーに例えるとフォワードにパスを供給するミッドフィルダーの役割でしょうか。
でも、カードローンは違います。ユーザは急いでお金を借りる必要があるため、Webサイトの役割も店舗に送客するのではなく、その場で納得して申し込みをしてもらうことになるのです。いわば得点を奪うフォワードとしての働きをWebサイトがするのです。自社でローンを組んでくれる人を、どのようにして増やすかという最終ゴールは両商品で変わりませんが、Webチャネルとその他チャネルとの兼ね合いで、Webの役割が変わるのです。
ステップ2 ターゲットユーザを決める
続いて、誰がお客様で、その人にどういった価値を提供できるのかを考えます。「全員がお客様です!」としてしまいがちですが、それは思考停止です。確かにターゲットが複数タイプのこともあるでしょう。でも、大事なのはきちんとユーザを切り分けて可視化をすることにあります。
たとえば、ある銀行のWebサイトを例に、自動車ローンのターゲットユーザを考えてみましょう。たとえば、次の2タイプのユーザがいたとします。
- (A)20代前半、年収300万円弱のいわゆるマイルドヤンキー
- (B)経済的に余裕のある高所得の中年男性

※写真はイメージ
この2人に対するコミュニケーションが同じになるはずがありません。その銀行のWebサイトでは、誰に向けてどんな価値を提供するのかを考えたうえで、(A)を狙うのか(B)を狙うのか、あるいは両方狙うのかを決めていきます。
(A)のユーザを狙うとして、その人はどういうことを気にしているのか、どういう説明をしてあげれば自社の商品を選んでもらえるのか。ターゲットユーザを決めるために、チームメンバーとディスカッションしながら愚直に書き出していってみましょう。
ステップ3 ゴールに導くストーリーを考える
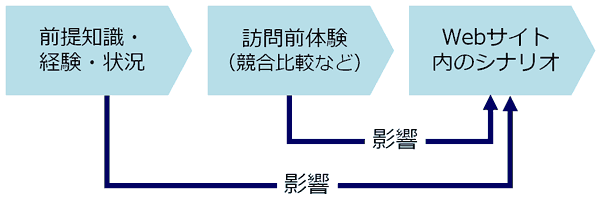
誰を狙うのか決めたら、その人を予定したゴールへどういうふうに導いていくのか、ストーリーを考えていきます。ここで大事なのは、ターゲットユーザの「コンテキスト」を考慮することです。「コンテキスト」とは日本語では「文脈」と訳されますが、ユーザが持っている背景知識やWebサイト来訪時に置かれた状況のことを指します。
ユーザがみなさんのWebサイトを訪れた際の「状況」が、Webサイトの使い方や見方にすごく影響をします。たとえば、急いでいてパッと要点を調べたいだけなのか、細部まで詳しく吟味したいかでWebサイトの見方も変わります。そういう「状況」も考慮したストーリーの仮説をつくるのです。

先ほどの銀行の自動車ローンの例でいうと、
(A)ユーザは低所得なので少しでも金利が良い条件で借りたいはず。他社と比べても安めに設定できている自社の金利を全面に押し出そう。また、ディーラーで提示されている提携ローンとの比較するはずなので、ディーラーのローンと比べて銀行のローンで借りるメリットをわかりやすく説明することで申し込みにつなげよう。
というのが簡単なストーリー仮説の例です。
ステップ4 顧客視点でチェックする
ステップ1~3をクイックに洗い出すことができれば第一関門クリアです。ただ、ここまで洗い出したものはすべて「仮説」でしかありません。ユーザ視点をもつことを意識しながら作ったとしても、本当にユーザに受け入れられるものになっているかはわかりません。
また、もう1つ深い問題があります。それは、あなたが「提供する側(作り手側)」に立つ人だということです。どうしてもバイアスがかかります。自社にとって都合の良いようにストーリーを組み立ててしまっているかもしれません。
そこで、効果的なのが実際のターゲットユーザに自社Webサイトまたは作成中のWebサイトの試作品を使ってもらう様子を「観察」することです。実際に観察をしてみると、ステップ1~3までで立てた仮説の間違いに気づくことが往々にしてあります。
たとえば、先ほどの自動車ローンの事例でいえば、ユーザ(A)は低金利に惹かれるはずだという仮説を立て、金利を全面に押し出した画面案を作成して使ってもらったところ、実際には金利にほとんど関心を示すことなく、Webサイトを離脱する様子が観察されたのです。
なぜ、そんなことが起きてしまったのでしょうか。答えは、ステップ3で定義したストーリーの仮説が間違っていたからです。
実際にユーザ観察をした結果わかったことは、次のようなことでした。
「(A)20代前半年収300万円弱のいわゆるマイルドヤンキー」のユーザが銀行のWebサイトに来た時に気にしていたのは、安い金利で借りるということ以前に、そもそも「自分でも借りられるのか?」ということだった。
つまり、金利をどうだといわんばかりに押し出してもこのユーザには効き目がなく、むしろ必要だったのは、「年収300万円弱の方でも十分にお貸しできるということがわかるようにしてあげること」だったのです。
ただ、実際のユーザを呼んできて観察をするのはちょっと大変です。そこで簡易的にユーザ視点に立つ方法として「認知的ウォークスルー」という手法を推奨しています。これは、ターゲットユーザの気持ちになりきって、想定される一連のユーザの行動の流れを自分自身で体験してみることです。
どうしてもWebサイトの評価をする際には、1ページ1ページの画面の品質に目が行きがちになります。いわば「点」での評価をしてしまいがちですが、大きな課題は「点」ではなく「線」の中に潜んでいます。具体的なユーザ像とユーザの置かれている状況を設定して、一連の流れを自分自身でなぞってみるだけでも、Webサイト上のコミュニケーションの不備は見つかるものです。
以上、簡単ではありますがユーザ中心でのWebサイト品質向上の4ステップを紹介してきました。より詳しい実践方法と具体的な事例(BtoC、BtoB、ECなど各種業態での事例)を11月の「企業担当者 初級講座 第7期」で説明したいと思います。



















