
今回は、グーグル検索にモバイルやスマートフォンサイトを正しく認識させるためのモバイル最適化の基本について、3つの質問にお答えします。
- Google検索にスマホサイトだと正しく伝えてインデックスしてもらうには?
- PCやモバイル向けのサイト構築では「rel="canonical"」属性を使ってもいい?
- PCサイトとモバイルサイトをユーザーエージェントで振り分けるのはクローキングになる?
Google検索にスマホサイトだと正しく伝えてインデックスしてもらうには?
Google検索と相性の良いPC、モバイル、スマートフォン向けの
サイトの構築方法を教えて下さい
Google検索と相性の良いPC、モバイル、スマートフォン向けのサイトの構築方法については、過去にGoogleのウェブマスター向け公式ブログで次のような記事を掲載していますので、まずそちらをご覧ください。
- Google検索と相性の良い携帯電話 / スマートフォン向けウェブサイトを運営するには
- モバイル版とデスクトップ版の両方のサイトを運営しているウェブマスターの皆様へ
- モバイルサイトを正しくGoogleに認識させるためには
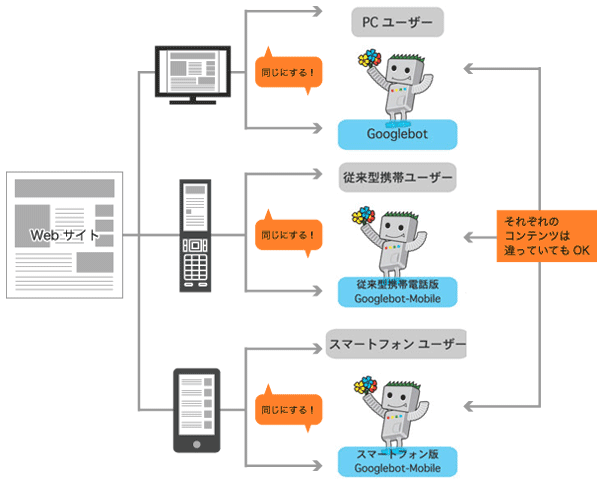
Googleのクローラには、デスクトップ版のサイトをインデックスするGooglebotと、モバイルサイトをインデックスするGooglebot-Mobileがあります。また、2011年12月から、スマートフォン版のクローラ「Googlebot-Mobile」を導入しました。技術的な話になりますが、それぞれのクローラに対応するコンテンツを見せることは、Googlebotのユーザーエージェントを判別して、振り分けを行うことで可能です。
ただし、ユーザーエージェントによる振り分けを行っている場合は、次の点に注意してください。
- デスクトップPCのユーザーと、デスクトップ版のGooglebotのアクセスには同一コンテンツを返す
- 携帯電話(フィーチャーフォン)のユーザーと、携帯電話版のGooglebot-Mobileのアクセスには同一コンテンツを返す
- スマートフォンのユーザーと、スマートフォン版のGooglebot-Mobileのアクセスには同一コンテンツを返す
つまり、デスクトップ版のサイトを見に来たユーザーとGoogle検索のクローラに対しては、デスクトップ版のコンテンツを返すということです。フィーチャーフォンやスマートフォンでも同じです。

また、スマートフォン版のGooglebotのユーザーエージェントなど詳しい情報はブログ記事「スマートフォン版 Googlebot-Mobile の導入について」をご覧下さい。その他、ウェブマスター向け公式ヘルプフォーラムの特設スレッドにて、ウェブマスターのみなさまから質問を募集し、Google社員が回答しています。その質問や回答は「スマートフォン版 Googlebot-Mobile の導入について」の特設スレッドで公開していますので、そちらもご覧下さい。
PCやモバイル向けのサイト構築では
「rel="canonical"」属性を使ってもいい?
Google検索と相性の良いPC、モバイル、スマートフォン向けのサイトを構築する際に、「rel="canonical"」を使う方法で何か問題はありますか?
rel="canonical"属性は、重複するコンテンツがある場合に、検索結果に優先的に表示させたいページを指定するために利用するものですが、Google検索と相性の良いモバイルサイトの作成方法の1つとして、rel="canonical"属性を使ってデスクトップやモバイルサイトなどの同一内容のページを正規化することは特に問題はありません。rel="canonical"の詳細は、公式ブログの「検索結果に優先的に表示させたいページの指定について」を参照してください。
たとえば、スマートフォン用ページからデスクトップ版ページへrel="canonical"で指定することによって、スマートフォン用ページとデスクトップ版ページの関係をGoogleに伝えることができますので、Q1で例示したようにスマートフォンのクローラを適切に対処している場合は、Skip Redirect※1の機能が有効になる可能性が高まります。
また、フィーチャーフォンに最適化したページがある場合は、デスクトップ版のページには、フィーチャーフォンからのアクセスに対し適切なリダイレクト設定をするか、フィーチャーフォン用のサイトの場所を示す「rel="alternate" media="handheld"」を設定することをおすすめします(詳細はウェブマスター向けガイドラインのヘルプ記事をご覧ください)。
※1 Skip Redirectとは
スマートフォンでアクセスすると、スマートフォン用に最適化されたページにリダイレクトするサイトがあります。Skip Redirectとは、スマートフォン用のクローラがそのようなサイトを検出した時に、スマートフォンに対しては検索結果に表示されるURLはそのままに、スマートフォン用のページを直接サーブする機能です。つまり、ユーザーは表示されたURLを経由せず、直接スマートフォン用のURLにアクセスすることになります。リダイレクト元のページにアクセスしないため、リダイレクトに起因して発生する遅延を短縮でき、ユーザーの利便性の向上につながります。
PCサイトとモバイルサイトをユーザーエージェントで
振り分けるのはクローキングになる?
同じURLでPC用、モバイル用、スマートフォン用の各ページのユーザーエージェントによる振り分けを行った場合、各々の違いはどの程度までクローキングとみなされず容認されますか?
PC用ではPC向け商品、モバイル用ではモバイル・スマホ向け商品といったサイトを運営していたのですが、インデックス削除されてしまったことがあります。
サイトがインデックスから消えた理由については、いただいた情報だけでは判断できませんので、質問の核心「どの程度の違いならユーザーエージェントによる振り分けは容認されるか」という質問について回答いたします。
この質問で重要なポイントは、PC用のページとモバイル用のページでどの程度の誤差が容認されるかよりも、Q1でも説明したように、ユーザーとGooglebotに同じ情報を見せているかどうかが非常に重要です。つまり、Q1の図にもあるように、それぞれのコンテンツにアクセスしてきたユーザーとGooglebotに対して、同じコンテンツを見せる設定になっていたかどうかです。まずはこの設定が適切にされているかどうかを確認してみてください。
詳しい情報は、「検索エンジン最適化(SEO)スターターガイド」(PDF)のP27「携帯ユーザーを適切に誘導しよう」や公式ブログの記事「モバイル版とデスクトップ版の両方のサイトを運営しているウェブマスターの皆様へ」を参照してください。
次に具体的な誤差についてですが、クローキングが問題となるのは、モバイルとPC用のコンテンツが異なることではなく、クローラとユーザーに見せるコンテンツが異なることですので、上記クローラの振り分けが適切にされている場合は通常問題ありません。
最後に、ご質問の例についてコメントさせていただきます。モバイルでPC用の商品を検索したユーザーに、モバイル用の商品を表示してしまうと、モバイルでPC用の商品を検索するユーザーが目的の情報にたどりつけなくなってしまいます。クローキングか否かとは別に、ユーザーの利便性を考え再検討されることをおすすめします。
モバイルサイトの運営について質問などありましたら、Googleが運営する公式ユーザーフォーラム、ウェブマスター向け公式フォーラムでモバイルサイト専用のカテゴリがありますのでこちらでも、ぜひご質問ください!
















