ヒートマップから仮説を導出しランディングページからのコンバージョンレートを最適化した事例
ヒートマップから仮説を導出しランディングページからのコンバージョンレートを最適化した事例
ここではClickTaleの使い方を詳しく解説するのではなく、Webサイト「ECナビ」で行った、ClickTaleの「ヒートマップ」機能を活用したLP(ランディングページ)の改善例を紹介します。

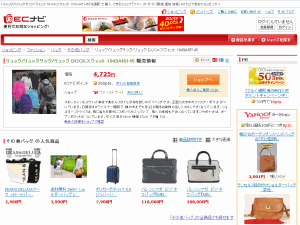
分析の対象となったのは、ショッピングサイトの商品詳細ページです。
ECナビでは、ユーザーがこの商品詳細ページへ直接飛んでくるケースが多くありました。しかし、残念ながらコンバージョンレートは必ずしも高いとはいえず、これをどう高めるかが課題でした。
商品詳細ページのうち、よくお客様に利用されるのは約30万ページほど。取り扱う商品もさまざまですので、把握するのは容易ではありません。
そのため、次のような手順で改善を進めました。
↓
ClickTaleのヒートマップでユーザーの行動を把握する
↓
その結果から仮説を立てる
↓
A/Bテストでその仮説を検証する
アクセス解析で傾向をつかむ
まずGoogleアナリティクスで全体の傾向をつかみます。そのために、全体的な流入元の割合や、流入元ごとの各種データを調べました。
基本的には検索エンジンからの流入が多く、商品詳細ページからの移動先としては、商品カテゴリページに行く以外はほとんど購入ショップへ移動していました。しかし、それ以上に多かったのが直帰でした。
ClickTaleのヒートマップでユーザーの行動を把握する
次に、ClickTaleで分析します。このとき、ヒートマップで特徴が顕著に現れていました。それは、ページの中程にある、関連商品をサムネイル画像で紹介しているあたりにマウスの動きが集中していたことです(図5)。つまり、ユーザーは商品の詳細情報よりも、関連商品のほうをよく見ているということです。

その結果から仮説を立てる
このことから、次のような仮説が出てきます。
1つの商品の詳細情報を紹介しているページに来たものの、お客さまは、もっとさまざまな商品を見て回りたいのではないか。
ページを開いたときに関連商品が見えるかどうかはページによって異なる。できるだけ多くのページで関連商品が見えるようにすれば、全体的なコンバージョンが上がるのではないか。
A/Bテストでその仮説を検証する
そこで「より関連商品が見える場合」と「そうでない場合」のテストを行いました。
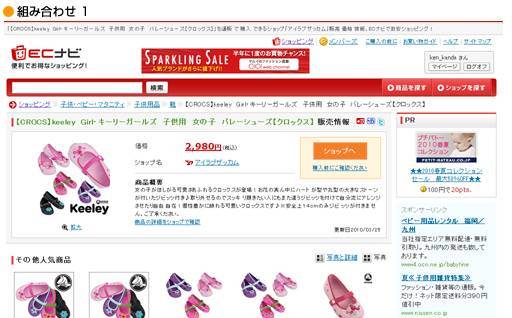
具体的には、ページが表示されたときに、通常どおり表示されるパターン(オリジナル)と、表示されたタイミングでブラウザを自動的に少し下にスクロールして表示するパターン(テストパターン)です。
ページが表示された時点でよりページの下のほうが見えるほうがいいのではないかということです。
- オリジナル通常どおり
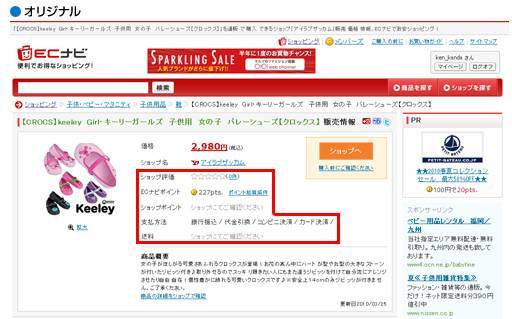
 図6 ページを開いた時点では上部にロゴやメニューが表示されていて、商品以外の情報が占める面積がそれなりにあった。
図6 ページを開いた時点では上部にロゴやメニューが表示されていて、商品以外の情報が占める面積がそれなりにあった。
このテストの結果を見ると、テストパターンのほうがショップページ(実際に商品を購入できるページ)へのCTRが4.14%向上し、少なくともオリジナルより良いことがわかりました。
しかし、これをこのまま本番実装するわけにはいきません。ロゴやヘッダーを表示しないサイトなんて、怪しすぎます。かといって、ヘッダー領域をコンパクトにするようなことはサイト全体に影響が及ぶため、施策として重くなってしまいます。
そこで、今度はページのメインとなる領域内を圧縮したらどうなるかを試してみました。ここで、「もしかして:不要?」と思われる情報を思い切って削除します。商品の送料や支払い方法などです。
- オリジナル
 図8 オリジナルパターンでは、これまでどおり送料や支払い方法を記載。
図8 オリジナルパターンでは、これまでどおり送料や支払い方法を記載。 - テストパターン
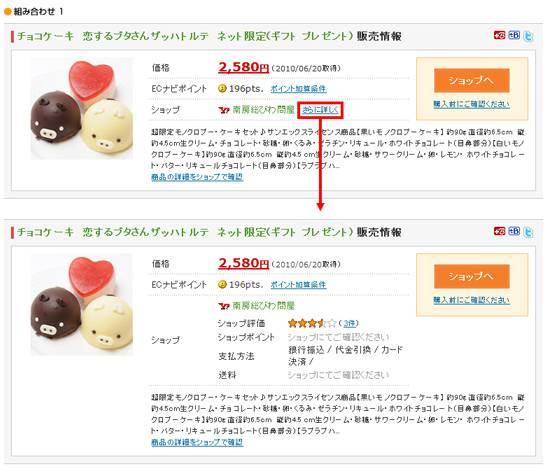
 図9 テストパターンでは、送料や支払い方法などの情報を削除してコンパクトにした。
図9 テストパターンでは、送料や支払い方法などの情報を削除してコンパクトにした。
すると、ショップページ(実際に商品を購入できるページ)へのクリック率が16.9%向上しました。ずっと表示していた各種の情報は、お客さまにとっては重要な情報ではなかったようです。
しかしながら、この結果には各方面から猛反発がありました。
何も情報がないのだから、どこかに遷移するしかない。クリック率が上がって当然だ。
さまざまな目的でお客様は来るのだから、さまざまな情報を提供すべきだ。
情報を削除するなんて、私が今までやってきたことは何だったんだ。
もっともなご意見です。
そこで、「情報の量についてのコントロールをお客様の側にわたす」というデザインに変更しました。表示・非表示を折りたたむというものです。
- オリジナル
 図10 オリジナルパターン
図10 オリジナルパターン - テストパターン
 図11 テストパターン(情報を折りたためるように)
図11 テストパターン(情報を折りたためるように)
これにより、オリジナル比14.1%のコンバージョンレート向上となりました。
この結果をヒートマップで確認すると、従来のショップ誘導ボタンでの誘導が減ることなく、関連商品へのマウスの動きも増えており、目論見があたっていることを確認できました。
ClickTaleのヒートマップ機能を使ってページ上でのユーザーの実際の行動を調べることで、サイト改善につながる仮説のヒントを得られることがわかっていただけたでしょうか。




















