④CTA(Call To Action)を設置する/アフォーダンス(知覚できる行為の可能性)をもたせる
④CTA(Call To Action)を設置する/
アフォーダンス(知覚できる行為の可能性)をもたせる
「CTA(コール・トゥ・アクション)」とは、アクションをより確実に誘引するような、ボタンなどの要素のことを指します。「アフォーダンス」は、説明がなくても操作の可能性がわかるということです。たとえば、押しボタンのような形状は、見ただけでそれが押せることがわかる。あるいは「それを押すことをアフォードする」といいます。
「CTAを設置する」ということは、より感情的に、ユーザーをアクションに導くようにするということです。「アフォーダンスをもたせる」ということは、そのCTAがクリックできるなどアクション可能であるとユーザーがわかるようにするということです。
コンバージョン率を高めるための最適化には、このどちらもが必要となります。
■ 商品一覧ページの例
- オリジナル
テキストリンク(商品名)のみ
- テストパターン
「商品の詳細を見る」ボタン追加
オリジナルでも各商品の商品名をクリックすると商品の詳細ページにジャンプできたのですが、さらに「商品の詳細を見る」という行動をうながすボタン(これがCTA)を追加したところ、お客様によるアクション率が向上したケースです。
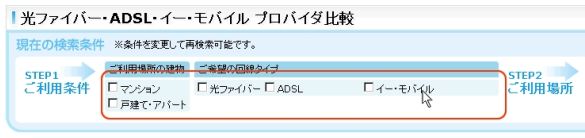
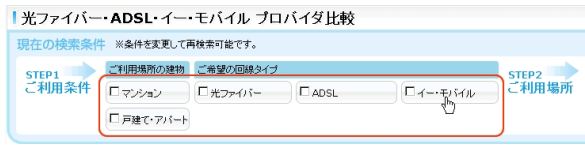
■ プロバイダ比較サイトでの、比較ページへの誘導
- オリジナル検索方法の説明と、絞り込み検索インターフェイス

- テストパターン目的別の2つのボタンに変更

こちらは、CTAをよりわかりやすい(アフォーダンスがある)ものにしたことでクリック率を向上させた例です。
オリジナルではチェックボックスをチェックして、地域を選んで、[検索]ボタンをクリックするというインターフェイスでした。しかし、これは直感的に何をすればいいのかユーザーにわかりづらいページでした。そこで、大きなCTAボタンで、それをクリックすると次に何が起きるのかがわかりやすくしたところ、大きく数値が改善しました。
■ プロバイダ比較サイトでの、掲載プロバイダ一覧コーナーの例
こちらはアフォーダンスを高めたテストの例です。
- オリジナルロゴに枠線なし

- テストパターンロゴに枠線あり

オリジナルでも各アイコンをクリックすると詳細ページにジャンプできたのですが、多くのアイコンが全体で1つの画像のように見えていました。
そこで、各アイコンを枠で囲って一つひとつ独立したリンクバナーのように見せるよう変更しました。こうすれば、ユーザーの経験(心理モデル)からクリック可能であるとわかるだろうというテストなのですが、これにより実際にクリック率が向上しました。
■ 検索フォームでのチェックボックス活用の例
こちらも、よりユーザーにわかりやすいアフォーダンスをもたせたテスト例です。
- オリジナルチェックボックスのラベルの見た目が平坦

- テストパターンチェックボックスの見た目がラベルも含めてボタンのような形

チェックボックスで条件を絞りこめば、よりお客様にあったプランを提示でき、コンバージョンにつながりやすいと考え、より絞り込み検索を使ってもらえるようにテストした例です。
チェックボックスをシンプルなものからボタン風の形状に変えたことで、クリックするという行為をわかりやすく示せたのだと考えられます。
⑤価値を「具体的に」「理解」できるための情報を出す
サイトを作る側が「これだけメリットを打ち出しているのだから、伝わるだろう」と思っていても、お客様にとっては実感しにくいケースがあります。
より具体的にイメージできるものにしたり、情報の切り口をかえたりすることで、コンバージョンへの障壁を取り除くことができます。
次に示す2つの例はどちらも、お客様が本当に必要としている情報が欠けていて、それを補完することで成果を出したものです。
■ プロバイダ申し込みページの例
- オリジナル割引額を訴求

- テストパターン支払う金額を割引の前と後の両方を明示

オリジナルでも「何円安くなるのか」は示していましたが、さらに「元の価格が○円で、お得になった結果○円になる」という情報を示すことで、より割引の良さが伝わった例です。
■ アンケートモニター申し込みページの例
- オリジナルキャンペーンのプレゼントと、プロセスを簡素に説明

- テストパターン「どれくらい稼げるか」「何がもらえるか」などを具体的に説明

オリジナルでは「お小遣いを貯めよう」という漠然とした説明でしたが、「1か月に2万円稼いでいる人もいます」と具体的な数値を示したり(右下)、Amazonギフト券やANAマイルなどのアイコンを掲載してポイントが何に換えられるのかを具体的に示したり(中央下)することで、サービス内容をより具体的にわかるようにした例です。
ページを大きく変更しなくてもテストできるものを中心に、実際に行ったA/Bテストの事例を集めてみました。ちょっとしたことでも、改善につながるケースが多くあることがおわかりいただけたでしょうか。
今回は改善した例を中心に挙げましたが、実際に行ったテストのなかには、クリック率やコンバージョン率が下がったものもありました。
大切なのは、やみくもにA/Bテストするのではなく、既存のページ表示内容に関して仮説を元に改善案を出し、A/Bテストによってその仮説が正しかったかどうかを検証することだということを忘れないでください。
ここでご紹介したものが、改善パターンのすべてではありませんが、こうしたテスト例を参考に、あなた独自の仮説とテストを考えてみて下さい。A/Bテストは、回数を重ね、お客様に近づくにしたがって、精度が向上していくものです。あなたもぜひ、継続してテストしてみて下さい。




















