ユーザー行動をヒートマップでビジュアル化

ユーザーインサイトは、ASPのアクセス解析サービスだ。PV数やUU数などの解析指標はもちろん分析できるが、最も特徴的なのは、サイトを訪問したユーザーが、ページ内のどこに注目し、どこをクリックしたかをわかりやすく表示するヒートマップ機能だ。
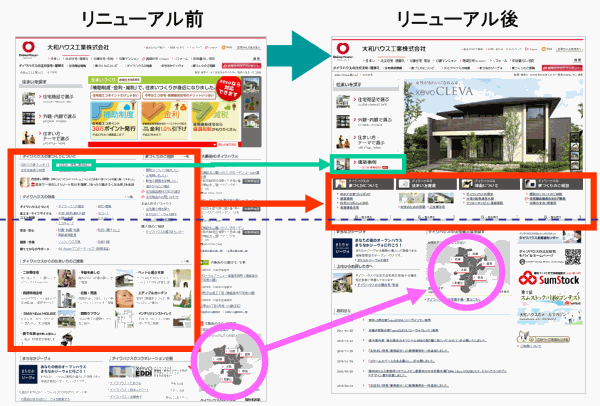
大和ハウスでは、このヒートマップ機能を、サイト改善に活用している。たとえば、注文住宅のコーナートップページでは、2011年2月に次のようなリニューアルを行った。
改修点は主に次の3点だ。
- 中段以降のテキストメニューをメインビジュアルの下に集約(図の赤色で囲んだ部分)
- 小さく表示されていた建築事例のテキストリンクをメインビジュアル下の画像付きメニューに統合(図の緑色で囲んだ部分)
- 地図の位置をサイドバー下からコンテンツエリアに移動(図の紫色で囲んだ部分)
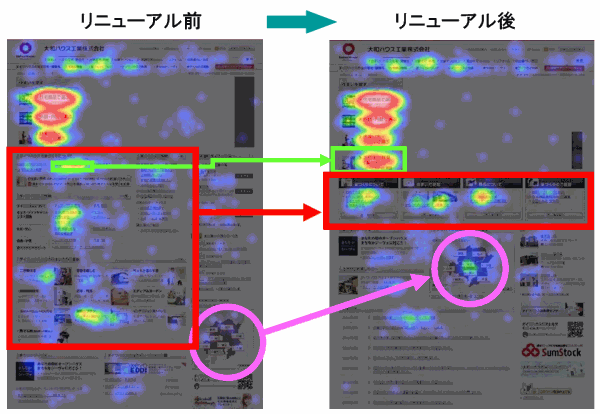
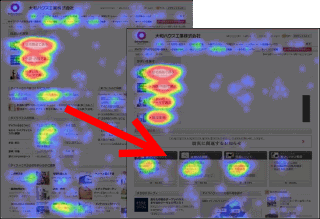
なぜこうした改修をすることになったのだろうか? この改修の決め手となったのは、ユーザーインサイトのクリックエリア分析。つまり、ページのどこがクリックされたかをビジュアルに示す機能だ。次に示したのが、改修前後のヒートマップだ。
リニューアル前のクリック状況を見てみよう。
中段より下のリンク群は、クリックされる場所が広い範囲に散らばっていることがわかる。ユーザーが目的のリンクを探しづらいのだろうと思われる。ユーザーが求める項目をファーストビュー内にまとめて示すほうがわかりやすいだろう(図の赤色で囲んだ部分)。
建築事例のリンクがよくクリックされていることもわかる、小さく表示されているテキストリンクにもかかわらずクリックされるということは、建築事例に興味をもっているユーザーが多いのだろう。それならば大きく表示すればよりクリックされるだろう(図の緑色で囲んだ部分)。
大和ハウスでは展示場や分譲地に行ってもらうことをサイトの大きな目的として設定しているが、その重要な経路となる地図はサイドバー下にあり、あまりクリックされていない。よりユーザーにわかりやすい場所に移動させたほうがいいだろう(図の紫色で囲んだ部分)。
こうしたユーザー行動をヒートマップで把握して改善した結果導き出したのが前述の改善だ。
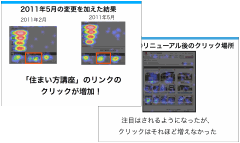
分散していた中段以降のテキストメニューをわかりやすく表示し、興味をもつ訪問者が多かった建築事例へのリンクを大きくし、地図もわかりやすい場所に移動したことで、それぞれのクリックが増えているのがヒートマップからわかる。
ヒートマップを使うと問題点を見つけられるだけでなく、ユーザーにとって使いやすい、よりサイトのゴールにユーザーを導きやすいサイトになったことも一目で確認できる。