動画スキルを身に付けるには
動画スキルを身に付けるには
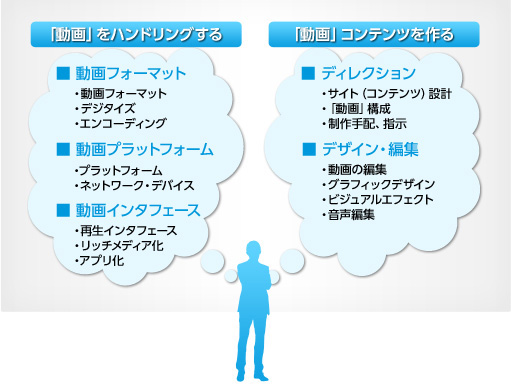
当然、Webのクリエイターのなかでも、職種・専門分野によっては使えるツールや、基本スキルが異なる場合がある。動画対応に向けてそれぞれの場合のスキルアップ戦略を考えよう。基本として、動画対応には主に次の2系統の知識とスキルが必要になる(図3)。
- 「動画」をハンドリングするためのスキル
- 「動画」コンテンツを作るためのスキル

1. 動画をハンドリングするためのスキル
まず、基本的にできるようにならなくてはならないのが動画をハンドリングするための基礎知識だ。Webディレクターやマークアップエンジニアはこの部分をクリアできればよいだろう。
- 動画フォーマット (Webサイトや各デバイスで視聴できる形式のデータを作る方法)
実際は、Webサイト公開用の「Windows Media形式」「Flash Video形式」「MPEG-4 AVC/H.264形式」の3種類について理解し、エンコーディングなど、動画ソフトのその部分だけをマスターすればよい。
- 動画プラットフォーム(動画データを配信するためのサーバー・サービスなどの知識)
ユーザーがオンラインで動画を見るには、動画全体をダウンロードしてから見るタイプと、オンデマンド配信(ストリーミング)の2つの方法がある。基本的には、現在の主流のオンデマンド配信選択することになる。そのうえで、YouTubeなどのフリーのプラットフォームを使うのか、CDNや帯域保障のある配信サービスを使うかなどを目的によって選択・運用できることを覚える。
- 動画インターフェイス(動画を視聴するWebページの構成・アプリの制作方法)
動画配信サーバー(プラットフォーム)に格納したデータをサイトデザインのなかでどのように見せるのか、またFlashなどのリッチメディアアプリケーションに組み込むマークアップ手法などを身に付ける。
YouTubeやニコニコ動画に映像を投稿したことがあれば、基本的な動画フォーマットとエンコーディングの方法は体験しているのではないだろうか。それぞれを少しずつ系統的に学べばよいと考えれば、基本的なハンドリングスキルを身に付けるのは大変なことではない。クライアントから預かった動画素材をサイトやプラットフォームに合わせた形にエンコードできる、というだけでも「動画」スキルをアピールするポイントになる。
Webディレクターとして、次第に動画制作全体のフローが把握できるようになったら次のステップへと進む。映像の撮影から、音声の処理など、各プロセスの分業・発注などをコントロールできるようになればコスト管理が容易になり、顧客の要望への対応力も強くなる。
2. 動画コンテンツを作るためのスキル
- 動画のディレクション
Webディレクター・プランナーは、テキストやグラフィックス、Flashなどのコンテンツと同様に動画をディレクションできるようになる必要がある。制作スタッフにきちんと指示ができれば、コンテンツの種類が変わるだけだと考えていい。
- サイトの設計(動画の役割と使い方を決める)
動画単体で伝える情報ではなく、サイト全体で伝える情報としてコンテンツを設計すること。
- 動画の構成(シナリオに盛り込む情報を整理する)
動画で伝達するべき内容を時間軸に合わせて構成すること。一般的な商品やサービスであれば、プレゼンテーションの考え方で情報を整理することはできる。
- 制作手配・指示
映像制作会社や、制作スタッフに対し作業の指示ができること。ロケ手配や、映像の撮影指示、役者に芝居を付けるような演出はできないが、サイト内においてその動画がどのように用いられるかということと、見せなくてはならないシーン(カット)、尺数(長さ)などの指示ができればよい。
- サイトの設計(動画の役割と使い方を決める)
- デザイン・編集
- エフェクトソフトで作る「動くグラフィックス」 ~Flashの経験のあるクリエイターの場合
Webのデザインや、DTPのデザインと動画の違いは、動画が「時間軸」を持っていることにある。現状、Flashを用いて画面展開のあるサイトや、モーショングラフィックスを作成した経験のあるデザイナーやフラッシャーであれば、この「時間軸」の考え方にはなじみやすいだろう。モーショングラフィックスの制作経験があれば、After EffectsやMotionのような動画効果を編集するソフト、画面展開のあるFlashの制作経験があれば、PremiereやFinal Cutのような編集ソフトが取り組みやすいだろう。
- 編集ソフトで「動くスライドショー」 ~DTPなどのデザインのできるデザイナーの場合
PhotoshopやIllustratorで作成したグラフィックスを、スライドショーのような考え方で展開、デザイン性の高い動画を作成することから始めるのが近道ではないだろうか。AdobeのPremiereは、PhotoshopやIllustratorのアセット共有が可能なので、デザイン環境と動画制作環境をシームレスにつないで作業できる(AppleのFinal CutやMotionも、バージョンによって連携している)。
- エフェクトソフトで作る「動くグラフィックス」 ~Flashの経験のあるクリエイターの場合
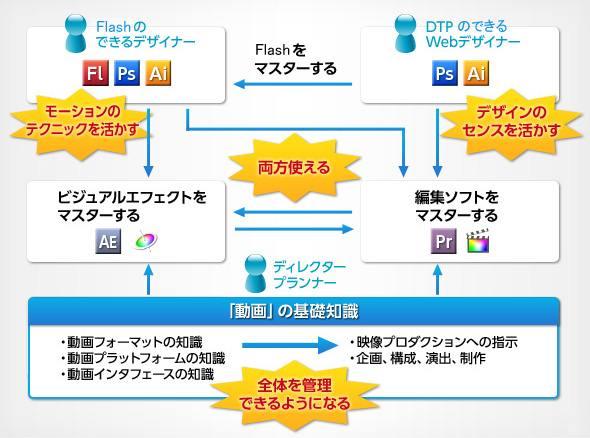
このように、「いまできること」から始めることで、動画スキル獲得には、それぞれに適した道筋が考えられる。なんらかのソフトを身に付けることは必用だが、すべてをマスターしなくとも、動画対応は始められる。どこかがマスターできれば、次のスキルを獲得することは難しくない。段階的なスキルアップ戦略を立てて臨もう(図4)。

一般社団法人 日本WEBデザイナーズ協会
(JWDA=Japan Web Designers Assiciation)
日本WEBデザイナーズ協会(JWDA)は、WEBデザイナー市場価値向上を図り、WEBデザイン産業の育成・振興・発展を推進することを目的とする非営利団体です。JWDAは、「WEB」デザインに従事する団体や個人(リサーチ、マーケティング、企画立案、インターフェースデザイン・設計、広告デザイン、WEBデザイン、動画制作、システムインテグレーション、ビジネススキーム立案等に関わる稼業全てを指す)間の技術的な情報共有、社会的な地位向上、そして日本の産業の活性化に努めていきたいと考えています。
- 2009-2010 JWDA スローガン
人と人をつなぐ そして2011年へ - Mission(協会使命) インターネットを利用した仕組み、サービスの制作に従事する団体、個人間の技術的な情報共有、社会的な地位向上、そして産業の活性化に努める。
- Principles(理念)
優れたWEBデザインは、常に形状の審美性と機能的な操作性の二つの調和によって成り立ちます。私たちは製作者相互の最高の技術の賜物であり結晶であるWEBデザインを通して、日本の産業的・文化的発展に寄与する事を第一と考えます。 - Vision(展望)
WEB制作者、業界間の発展と親和に努め、日本のWEB業界における中心的な存在になる。
- 一般社団法人 日本WEBデザイナーズ協会:http://www.jwda.jp/
- JWDA WEBデザインアワード:http://www.jwda.jp/event/award.html
- この記事のキーワード
















