ページ内リンクの#付きURLはPVとしてカウントされるのか? [アクセス解析Q&A]
「#アンカー名」が含まれるリンクで同一ページ内に移動した場合、アクセス解析ツールはどう認識するのか?
2010年1月21日 11:00
質問:アクセス解析レポートに「#アンカー名」がついたURLが表示されています。ということは、「#アンカー名」がついたURLをクリックして、同一ページ内で移動した場合も、アクセス解析ツールはページビュー(PV)としてカウントするのでしょうか?
答えアクセス解析のために設置されたJavaScriptタグは、同一ページ内の#での移動では起動しないので、ページ内リンクで(スクロール)移動しても、PVとしてはカウントされません。
解説 この問題は2つに分けて考えてみましょう。
- アクセス解析ツールがそもそも「#」がついたページをどう認識するのかという問題
- 同ページ内で「#」付きの場所に移動した場合の解析ツールの挙動
の2つです。
①アクセス解析ツールがそもそも#がついたページをどう認識するのか
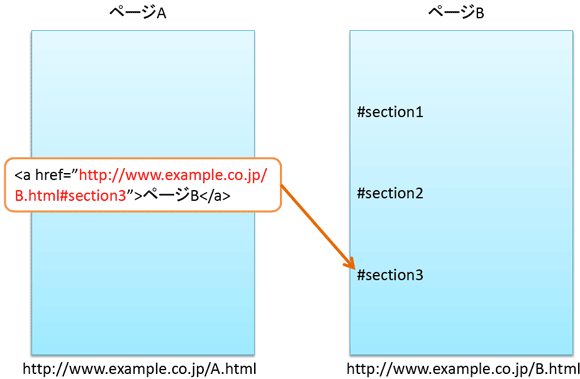
あるページA(http://www.example.co.jp/A.html)から、別のページB(http://www.example.co.jp/B.html)の特定の場所(#section3)に移動させたい場合に、ページAの<a>タグで、次のようなリンク先のURLを指定することができます。
<a href="http://www.example.co.jp/B.html#section3">ここ</a>
ページAから、このリンクをクリックしてページBに移動した場合、JavaScript型の計測タグが動作し、PVとしてカウントされます。
表示されたURL情報はそのまま取得され、アクセス解析レポートでは上記URLがそのまま「http://www.example.co.jp/B.html#section3」と表示されます。
ただし、情報収集時にURLの「#」以降を捨てて取得するツールや、レポート表示の際に「#」以降は表示しないようなツールでは、「http://www.example.co.jp/B.html」のように表示されます。
また、ブラウザは「#」付きURLへのアクセスでもWebサーバーには「#」以降は送信しません。そのため、サーバーログ型のアクセス解析ツールでは「#」付きのURLへのアクセスかどうかは判断できず、「#」なしのURLと同じように扱われます。
②同ページ内で#付きの場所に移動した場合の解析ツールの挙動
さていよいよ本題です。すなわち、http://www.example.co.jp/B.htmlで、下方の場所(#section3)に移動するために、このページB内にある次のようなリンクをクリックしたとしましょう。
<a href="#section3">ここ</a>
通常のJavaScript型の計測タグは、「#」での同じページ内遷移では動作をしません。そのため、ページ内リンクのクリックでは、新しいページとして「B.html#section3」のPVカウントは発生しません。
またこのURL(http://www.example.co.jp/B.html#section3)から[戻る]ボタンでページB(http://www.example.co.jp/B.html)へ移動しても、同様にJavaScriptは動作せず、新しい読み込みとしてPVをカウントしないようです。
もちろんこのイベントを計測する目的で、単純なリンクではなく、<a>タグにonclickイベントを取得するタグを仕込んでこのリンクをクリックしたかどうかを計測し、それを1PVとカウントするように集計定義すれば、話は別です。
このあたりの動作は、httpリクエストを追跡するツール(http analyzerや横取り丸+InetSpyの組み合わせなど)を使うことで動作確認できますので、実際どのようなリクエストがJavaScript型の計測ツールによって情報が飛んでいるのか確認してみましょう。
通常の動きに加えて、上記のonclickイベントの取得可否なども、こういったツールを使えば、正常に動作しているのかどうかをチェックすることが可能です。
サーバーログ型のアクセス解析ツールでも同様に、ページ内リンクでの移動の場合はPVとしてはカウントされません。
- この記事のキーワード


























