質問: 訪問者がどこから何回やって来たのかは参照元情報を見ればわかりますが、サイト内のリンクをクリックして(他社の)外部サイトへ飛んでいった行動を調べることはできますか? どの外部向けリンクが何回クリックされたのかを調べることはできますか?
答えそのままではできませんが、リダイレクトファイルを挟んだり、計測タグに仕掛けを施したりすることで計測可能になります。
解説サイトAのページXから、サイトBのページYへのリンクを張っていたとします。サイトA側で、このリンクのクリック数(ページXからページYへの送客回数)を調べたいということがよくあります。

リンク先がサイトA内のページならば、リンク先ページの参照元を調べることでクリック数を調べることはできますが、サイト外ページに張ったリンクのクリック数は、自社のアクセス解析データには手掛かりが残りません。
今回の場合、サイトBのページYの参照元情報を調べて、サイトAのページXが参照元になっている件数をカウントすればいいわけですが、これは簡単ではありません。調べたいページが1ページ、1リンクだけならいいのですが、サイト全体となれば、リンク先サイトの数は途方もない数になるでしょうし、他社のWeb担当者がみな好意的に対応してくれるとは限りません。他社に頼むのではなくて、自社で把握する方法があるのであれば、そちらを使う方がベターです。
普通に計測しているだけでは、サーバーログ型アクセス解析ツールでもJavaScript型ツールでも、外部向けリンクのクリック数を把握することはできません。しかし、ある仕掛けを施すことで計測することが可能になります。
サーバーログ型の解析ツールの場合
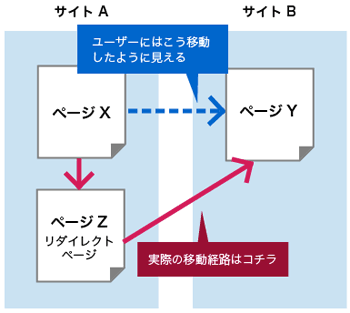
サーバーログ型の場合は、まずページYにリダイレクトするページZを自社サイト内に設置します。そして、ページXから、このリダイレクトページZへリンクを張るようにします。そうすると、動作としては以下のようになります。

訪問者はページYへのリンクをクリックしたつもりですが、実際は、一度ページZに移動した上で、自動的に外部のページYに移動します。ページZは計測対象サイト内にあるので、サーバーログに記録が残ります。すなわち、ページZのページビュー数をカウントすれば、ページYへのリンクが何回クリックされたかを調べられるというわけです。
たとえば、待ち時間なしでページYへリダイレクトさせる場合、リダイレクトページZのHTMLソースコードは、以下のようになります。
<html>
<head>
<title>ページXにあるリンクYのクリック数</title>
< meta http-equiv="refresh" content="0; URL=[ページYのURL]">
</head>
</html>ただしこの手法は、ブラウザサイドでのリダイレクトになるので、参照元情報は引き継がれず、相手先のページYに記録される参照元ページがページXにはならないことに注意が必要です。リンク先サイトのWeb担当者にとっては、参照元ページを調べるのに手間がかかるため、若干迷惑となる可能性があります。
また、サイト利用者の立場からすると、リンク先が自社サイト内に見えながら結果的に外部へ誘導する形になるため、それを快く思わない人も出てくるでしょう。
JavaScript型の解析ツールの場合
続いてJavaScript型ツールを利用している場合の手法です。ブラウザでリンクがクリックされた時に動作するJavaScriptの「onclick」というイベントハンドラを利用します。
つまり、JavaScriptを使って、リンクがクリックされたときにアクセス解析ツールに対して「リンクがクリックされた」ことを記録する命令を送るのです。
たとえばGoogle Analyticsで特定のリンクのクリック回数を調べるには、調べたいリンクのHTMLを次のようにします。
<a href="リンク先URL" onclick="_gaq.push(['_trackEvent', 'button1', 'clicked']);">ページYへ</a><a href="リンク先URL" onclick="pageTracker._trackEvent('button1', 'clicked');">ページYへ</a>こうしておくと、Google Analyticsのレポート画面で[コンテンツ]>[イベントトラッキング]>[カテゴリ]を選ぶと、「button1」という項目にクリックされた回数が表示されます。
この方法を使うとリンク先を変更する必要もないので、訪問者にとっては何の影響もありません。またページビューとしてはカウントされずに「イベント」として計測できるので、リダイレクトページによってサイト全体のページビュー数がかさ増しされることもなく、サイト運営者側にもスマートな方法と言えます。
onclickイベントによる計測の場合、ツールによって実装方法は異なりますので、詳しいソースコードの記述方法は、各ツールの説明書を調べるか、ベンダーに尋ねてください。
- この記事のキーワード





















