headセクション内SEO要素の正しい記述順をグーグル社員が指南
グーグル検索SEO情報
headセクション内SEO要素の正しい記述順をグーグル社員が指南
重要な要素を先頭に配置 (John Mueller on Mastodon) 海外情報
headセクション内に記述する要素の順番について注意すべき点を、ジョン・ミューラー氏がマストドンで説明した。
要点をまとめると次のようになる:
重要な要素は冒頭に近い位置に記述する。重要な要素とは、たとえば次のようなもの:
- 文字コード指定
titleタグmeta robotsタグmeta descriptionタグrel="canonical"タグviewport- CSP(コンテンツセキュリティポリシー)関連要素
基本的には、上から順番にコードをGooglebotは読み込んでいく。したがって、重要度が高い要素は真っ先に読み込ませるほうが安全だ。特にSEO観点では、noindexなどのrobots metaタグは重要だし、hreflang要素も先頭近くに配置すべきだろう。
headセクション内で使えないHTML要素は、head内には含めない(imgタグやiframeタグなど)。これらの要素があるとGooglebotはそこでheadセクションが終了したと解釈し、それ以降の要素を処理しなくなってしまうからだ(
bodyセクションが始まったと解釈する)。
2つ目の点がわかりにくいので解説しよう。headセクションが次の状態だった場合を例とする:
<head>
<meta charset="utf-8">
<title>サンプルHTMLページ</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta description="サンプルHTMLを紹介しています">
<img src="/blank.gif">
<link rel="canonical" href="https://example.com/sample.html">
<meta name="robots" content="noindex">
</head>
<body>
……ページのHTMLが続く……問題は点線で囲んだ部分だ。img要素はhead内に現れないとみなされている(head内で使える要素についてはこちらを参照)。そのため、このHTMLをブラウザ(やGooglebot)は次のように解釈する:
<head>
<meta charset="utf-8">
<title>サンプルHTMLページ</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta description="サンプルHTMLを紹介しています">
</head>
<body>
head 内で img要素が出現したため、
img要素の直前で head が暗黙的に終わって
そこから body が始まるとみなす。
そのため、以下の canonical や meta robots は
正しく認識されない……
<img src="/blank.gif">
<link rel="canonical" href="https://example.com/sample.html">
<meta name="robots" content="noindex">
</head>
<body>
……ページのHTMLが続く……HTMLを正しく書いていれば、こうした問題は起きないはずだ。
しかし、もしJavaScriptやタグマネージャが意図せぬ動作をして、head内のおかしな場所にimg要素やiframe要素を動的に挿入してしまったら、どうだろうか。いまのGooglebotはJavaScriptやCSSを解釈するので、head内の指示をこちらが想定しているとおりには解釈してくれないかもしれない。
だから、1つ目の補足に示したように「SEOで重要なタグはhead内で上のほうに記載する」のが重要なのだ。
もちろん、利用するJavaScriptやタグは十分に検証して、問題が発生しないことを確認しておくことも重要だ。HTMLソースを確認するだけでなく、「ブラウザがどんなDOMツリーとして扱っているか」も確認できると、より安心だ(DOMの確認にはブラウザのDevToolsなどを使う)。
- すべてのWeb担当者 必見!
GooglebotはIf-Modified-Sinceをサポートする
大規模サイトのクロール効率化で重要 (グーグル 検索セントラル) 国内情報
大規模なサイト所有者向けのクロール割り当て管理ガイドのドキュメントに、クロール効率を向上させる手法として次の2つのHTTPリクエストヘッダーに関する記述が追加された:
Googlebotは、状況に応じてHTTPリクエストヘッダーでIf-Modified-SinceとIf-None-Matchを送信することがある。こうしたリクエストでは、Googlebotが最後にクロールした日時やそのときにサーバーから取得した状態情報(ETag)も含めて送信する。Webサーバー側では、これらの情報をもとに、次のように処理できる:
- コンテンツが更新されていれば、新しいコンテンツを
200で返す - コンテンツが更新されていなければ、
304(Not Modified)を返す(コンテンツ本体を返す必要はない)
コンテンツ本体を返さなければWebサーバー側も処理が軽く、ネットワーク帯域も使わずに済む。Googlebot側も過去に取得したコンテンツと同じならばレンダリングやインデックスの処理をし直す必要がなく、処理が軽くなる。結果としてクロールが効率的になるというわけだ。
大規模サイトでは、Googlebotのクロールをいかに効率よくさばくかが非常に重要なSEOタスクだ。大規模サイトを管理しているなら、GooglebotのIf-Modified-SinceとIf-None-Matchのサポートに対応できるようにサーバーを構成しておくといい(WebサーバーやCMSの技術面がわかる管理者に相談するといい)。
またグーグルの解説では、Googlebotが送信したリクエストヘッダーにかかわらず、コンテンツに更新がない場合は304(Not Modified)を能動的に返せばGooglebotのクロールに対するサーバーの処理を削減できるとも記載している。
たとえば、次のようにすれば、再クロールが必要ない場合にGooglebotには304を返すという処理をすることも可能だろう:
Search Consoleから定期的にURLごとのインデックス状況を取得する
CMS内の各コンテンツについて、インデックス後に内容が変わったかどうかを判定しておく
クロールがあった場合、インデックス後に内容が変わっていなければ304を返す
処理が大変ならば、インデックス状況にかかわらず「最終更新から3か月以上経過している場合は304を返す」といった処理にしてしまうやり方もあるかもしれない。
- すべての大規模サイトWeb担当者 必見!
- サーバー管理者に伝えましょう
ユーザー行動の改善はSEOの改善に繋がる
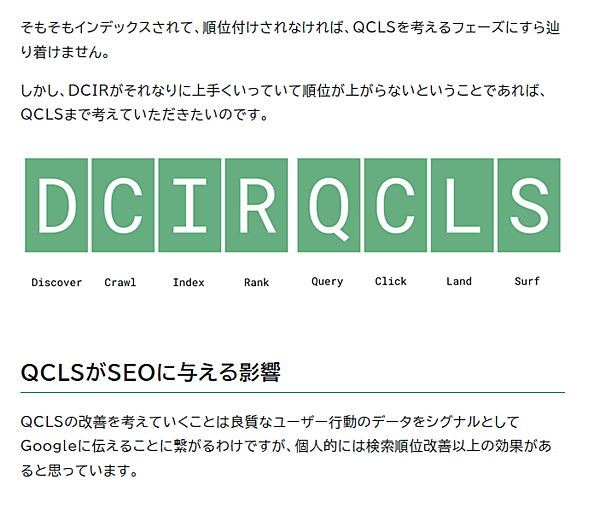
Land & Surfの最適化が秘訣 (株式会社JADEブログ) 国内情報
ユーザー行動を分析しそれをSEOに落とし込む手順を、JADEの山田氏が解説した。サイト内でのユーザー体験を高めることは、SEOへの効果も見込めると言う。
山田氏が重視するのは、ユーザー行動においてLand(ランド)とSurf(サーフ)と呼ぶ段階だ。定義は次のとおりだ。
Land ―― 無事ユーザーが意図されたURLに着地し、その際にもともとの検索意図が充足されるようにする。
- 指標は、エンゲージメント率や直帰率、読了率など。
Surf ―― ユーザーがサイト内でジャーニーを継続し、サイト内を回遊するようにする。
- 指標は、回遊率やコンバージョン率など。
このLand & Surfを改善するためのステップを共有している。
- STEP 1: CVしているユーザーが“何をしているのか”を探る
- STEP 2: なぜユーザーはそのコンテンツを見るのかを把握する
- STEP 3: ユーザーの行動をより深く理解する
- STEP 4: 施策を考えていく
具体的な進め方は元記事を参照してほしい。SEOは検索エンジン最適化の意味であるが、最終的に相手にするのは人間のユーザーである。人間のユーザーに満足いく体験を提供するのがSEOのゴールになる。そのゴールに到達するために、山田氏のノウハウは非常に役立つだろう。
そして、こうした考え方こそが、グーグルが上位に表示したいと考えるコンテンツを作るのに役立つはずだ。
- すべてのWeb担当者 必見!
2023年1発目のオフィスアワー: サブディレクトリを他メディアに貸す評価、サイト移転時の過去記事の公開日時、学習サイトの練習問題ファイルの取り扱いなど
金谷氏と小川氏が2023年も問題解決を手助け (Google ポリシー オフィスアワー) 国内情報
2023年1回目のグーグルポリシーオフィスアワーを、金谷氏と小川氏が開催した。2人が回答したのは次の質問だ:
- サブディレクトリを他メディアに貸す評価(1:23)
- 運営中メディアが上位表示されない(4:47)
- リダイレクト実装の推奨(7:48)
- 検索結果「このクエリの検索パフォーマンス」(9:58)
- 正式名称でも略称でも上位に表示させたい(11:45)
- サイト移転時の過去記事の公開日時(15:47)
- Search Console の求人情報のレポート(17:08)
- Q&A サイトにおける重複の対象範囲と対処法(18:26)
- オートコンプリート機能実装のリスク(20:40)
- Search Console と PSI で CLS に乖離がある(22:43)
- 一般的な SNS の Web サイトを開発する(25:01)
- 学習サイトの練習問題ファイルの取り扱い(27:51)
年末年始を挟んだせいか、いつもよりも数が少ないかもしれない。それでも気になる質問が目にとまれば、回答を確認しよう。ダイレクトに再生できるようにタイムラインは再生場所にリンクしてある。録画も埋め込んでおく。
グーグル検索とパブリッシャーポリシーについて疑問があれば質問フォームから送信しておこう。オフィスアワーで回答してもらえる。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
グーグル検索の2022年を振り返る
もっともインパクトがあった出来事は何? (グーグル 検索セントラル ブログ) 国内情報
2022年の振り返りをグーグルの検索リレーションチームが12月30日にブログに投稿した。グーグル検索にかかわるさまざまな出来事が2022年も起きた:
- Search Consoleの新しいレポート、ツール
- 各種検索システムのアップデート
- ウェブマスター向けガイドラインの刷新
- 対面イベントの再開
上に挙げたのは概要だ。詳細はブログ記事で確かめてほしい。
あなたにとって、2022年でもっともインパクトがあったのはどんな出来事だっただろうか? 2023年に入ってもう3週間がたってしまったが、ブログ記事を読みながら今からでも振り返るのも悪くないだろう。
- すべてのWeb担当者 必見!
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
どちらも今注目の、AI生成コンテンツとショート動画に関する記事をピックアップ。
- AIコンテンツはSEOに利用できるのか? ユーザーファーストか? 検索エンジンファーストか?が境目
楽して検索トラフィックを稼ごうとするのはスパム行為
- すべてのWeb担当者 必見!
- ショート動画の専用セクションが日本のGoogle検索にも導入
2023年はショート動画SEOに挑戦!
- SEOがんばってる人用(ふつうの人は気にしなくていい)