混在フォームにChromeが警告を出す
Web担当者に役立つ最新情報
混在フォームにChromeが警告を出す
フォーム送信も必ずHTTPSで (Google Developers Japan) 国内情報
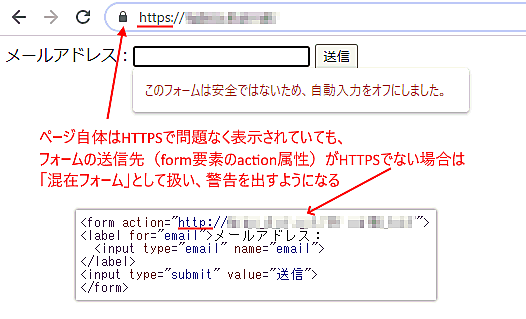
混在フォームに対して、Chromeブラウザが警告を発するようになる。混在フォームとは、HTTPSで保護されたページに設置されたフォームの送信先がHTTPである状態だ。フォームで送信する情報がHTTPなので、盗聴されたり改ざんされたりする危険性がある。
※ここでいう「混在フォーム」は、「混在ページ」とは異なる点に注意。
「混在ページ」は、ページ自体はHTTPSで読み込んでいるが画像などのリソースを非HTTPSで読み込んでいる状態。そもそも表示中のページ自体が安全ではないとみなされる。
「混在フォーム」は、表示中のページ自体は(画像なども含めて)HTTPSで保護されているが、フォームの送信先URLがHTTPSではない状態。
具体的には次のような変更が加わる。
- 混在フォームでは自動入力が無効になる。
- ユーザーが混在フォームへの入力を始めると、テキストによる警告でフォームが安全でないことが通知される。

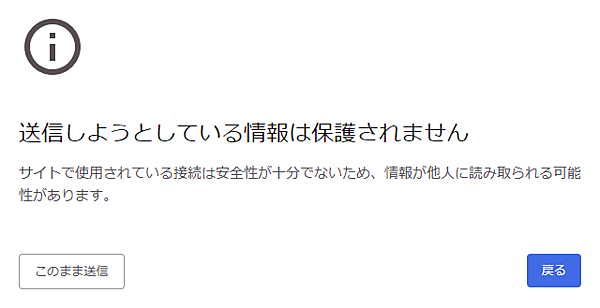
- ユーザーが混在フォームを送信しようとすると、潜在的なリスクを警告し、それでも送信するかどうかを確認する画面がページ全体に表示される。

Chrome 86からこのように仕様が変わる(10月リリース予定)。混在フォームは安全性やプライバシーが守られないだけではなく、警告がユーザーを怖がらせるかもしれずUXを損ねる。フォームを設置しているサイトは、フォームもHTTPSになっていることを再確認しておこう。
- すべてのWeb担当者 必見!
フォーム完了率アップ⬆間違いなし! 今すぐできるEFO
画期的ではないとしても、できていないサイトが多い (ASUE) 国内情報
SEOではなくEFOのすばらしい記事を紹介する。
EFOは「Entry Form Optimization」の略で、日本語では「入力フォーム最適化」となる。つまり、入力フォームを改善することによって、フォーム完了率(つまりコンバージョン率)を向上させる施策だ。もっとわかりやすく言うと、SEOで連れてきたユーザーがより多くコンバージョンしてくれるようにするものだ。
ここで紹介する記事は、フォームに関する次の5項目をアドバイスしている。
- 「フォーム入力=ストレス」は基本!項目は最小限に抑えて!
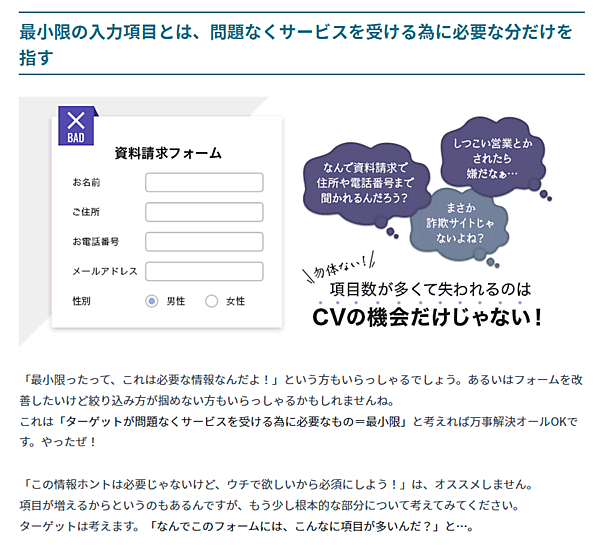
- 最小限の入力項目とは、問題なくサービスを受ける為に必要な分だけを指す
- 項目を絞ったら今度はフォームを快適にしよう
- スマホのフォームは野生の熊以上に注意せよ!
- フォームこそ「ユーザーファースト」が現れる場所
かつて知られていなかったような画期的な施策を提案しているわけでは決してない。しかし、これらの施策を実際に確実にできているサイトが多いとは思わない。フォームをサイト内に設置しているなら確実に参考になる。
個人的には、次の文をすべての営業系のスタッフに伝えたい:
「この情報ホントは必要じゃないけど、ウチで欲しいから必須にしよう!」は、オススメしません。
項目が増えるからというのもあるんですが、もう少し根本的な部分について考えてみてください。
ターゲットは考えます。「なんでこのフォームには、こんなに項目が多いんだ?」と…。
- すべてのWeb担当者 必見!
Webコンテンツの表示をスピードUPする3つの最新技術
UX向上のために取り入れてみたい (Yahoo! JAPAN Tech Blog) 国内情報
ウェブページの表示速度を向上するための最新技術を3つ、ヤフーの技術ブログが紹介している:
loading属性content-visibilityプロパティcontainプロパティ
loadingは、HTMLタグの属性だ。ネイティブLazyloadとも呼ぶ技術で、必要になるまで画像やiframeを読み込まない「遅延読み込み」を、JavaScriptを使わずブラウザの機能で実現する。このコラムで以前に詳しく解説した。現在はChromeだけではなく、FirefoxやEdgeもサポートしている。Safariもバージョン14でサポートすると思われる。
content-visibilityは、CSSのプロパティだ。スクリーンに見えていないコンテンツのレンダリングを遅らせるさきほどの
loading属性は読み込みを遅らせるものだが、このcontent-visibilityは「読み込むが描画しない」もの。新しい技術であり、サポートしているのは Chrome 85だけだ(この記事を公開している時点での安定版Chromeの最新バージョン)。この
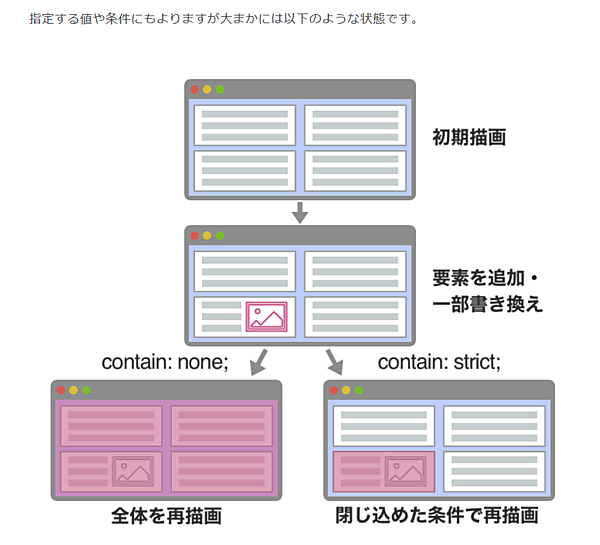
content-visibilityを詳しく紹介した記事をweb.dev サイトが先月公開している。グーグルのマルテ・ウブル氏が絶賛している注目の技術でもある(ウブル氏はAMPプロジェクトのリーダー)。今後のChrome以外のブラウザサポートに期待したい。containは、CSSのプロパティだ。CSS Containmentとも呼ぶ。再レンダリングをページ内の特定の部分だけに限定できる。画面全体を再レンダリングしないので、表示速度の向上に役立つ。CSS Containmentも、web.devサイトの
content-visibilityと同じ記事で解説されている。
ユーザー体験とSEOは、すでに切っても切れない関係になっている。ウェブページの高速表示はユーザー体験の要だ。
元記事で紹介している最新の技術のうち、loading属性はわかりやすいが、content-visibilityとcontainは少し難易度が高いかもしれない。エンジニアやデザイナーと協力しながら取り組んでスピードアップに励みたい。
- スピードアップがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
リンク先ページに移動する前に高速かどうかを知る機能をChromeが実験
長押しして調べるユーザーがいるのか疑問 (Google Developers Japan) 国内情報
ユーザー体験を向上するための、一風変わった試験機能をChromeベータ版にグーグルが実装した(Android版のみ)。
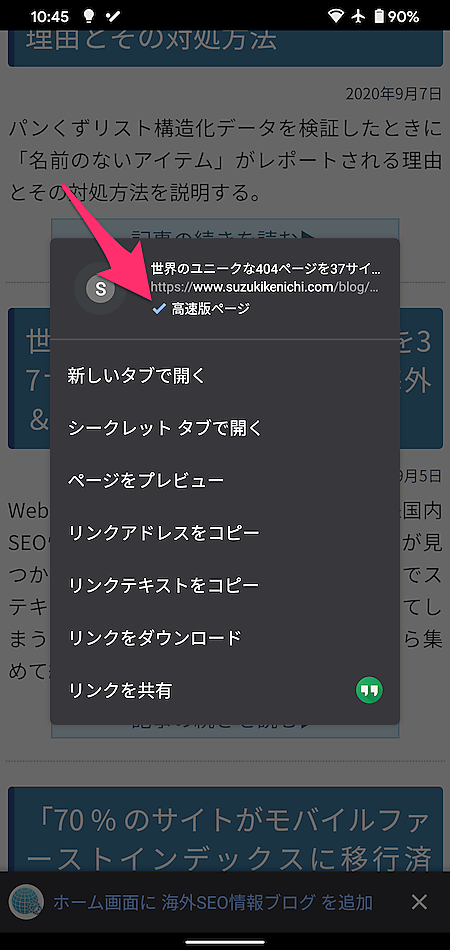
リンク長タップで表示されるメニューに「高速版ページ」と表示されるのだ(もちろん、リンク先ページが高速に読み込まれる場合のみ)。リンク先ページに訪問する前に、表示が快適かどうかをユーザーは知ることができるというわけだ。

高速かどうかの判断は、コア ウェブ バイタルに基づく(データは28日間ぶんで、週に2回更新するとのこと)。
「長押し」という操作が必要で、さらに現在は、Android版Chromeのみの試験実装でフラグを指定しないと有効にならない。そのため、この機能を利用するユーザーがどのくらいいるか疑問だ。
また、これはあくまでも試験機能であり、将来的に別の場所でラベル付けする可能性があるかもしれないと、グーグルのアディ・オスマニ氏はブログで語っている。
- 高速化がんばってる人用(ふつうの人は気にしなくていい)
次世代画像フォーマットのAVIFへ変換するエンコーダ
コメント (Surma on Twitter) 海外情報
WebPよりもさらに軽量な次世代画像フォーマットのAVIFを前回紹介し、AVIFへの変換に便利なツールとしてSquoosh(スクゥーシュ)に触れた。ただ、Squooshは1枚1枚手動で変換しなければならない。手間がかかるので、大きなサイトでは機械的に処理したいはずだ。
Squooshが使っているエンコーダがGitHubで公開されている(ただしこれはWebAssemblyという、ブラウザでコンパイル言語を利用するバージョン。元のAVIFライブラリはこちら)。
もっと簡単にAVIFを使いたい場合は、新しいバージョンのImageMagickとlibheif/libaomを使えばうまくいくようだ(ImageMagickの利用に際してはセキュリティ設定には十分に注意を)。
AVIFの画像配信を始めようと考えているならば、これらのツールをCMSと組み合わせるなどして利用するといいだろう。
- 高速化がんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
画像検索と構造化データに関する記事をピックアップ。
- Google画像検索の画像ライセンスが正式版に。「ライセンス可能」バッヂを表示
著作権や利用許諾を明示できる
- 画像が重要なコンテンツのすべてのWeb担当者 必見!
- パンくずリスト構造化データに「名前のないアイテム」が出る理由とその対処方法
そのままでもまったく問題ないけれど
- ホントに構造化データを極めたい人だけ