
「集客を考える、ホームページかんたん改善ポイント講座」では、「はじめてWEB(Jimdo)」を使ったホームページのちょっとした集客のための「改善のアドバイス」をお送りいたします。多くのホームページは「ここを直すだけでもっと人が来る」というポイントが存在します。
このコラムでは、JimdoExpertの「なっちゃん」と、「がじろう」が実際にあったお客さまの相談や悩みをもとに、ホームページの集客改善をどのように行えば良いのかを、掛け合いでお伝えしていきます。
今回のテーマは、ホームページの顔とも言うべきメイン画像。メイン画像は集客にとっても無縁ではありません。多くの人の目を惹くメイン画像。そんなメイン画像の役割や作成のポイントを更新していけるのかを一緒に考えてみましょう。
※Web担編注 この記事では「はじめてWEB(Jimdo)」の使い方に特化した解説が多いのですが、一連の連載として参考にしてもらうために、そのまま掲載しています。
メイン画像を表示させる3つの方法


・・・・・・・・・・うるさい。

あ、うるさかった?いやぁ~ごめんごめん。じつは困ったことがあってさぁ。

そういうことなら普通に話しかけてください。

ごめんごめん。で、困ったことなんだけど・・・。

(まったく動じてないないな。。。)

はじめてWEB(Jimdo)を使ったメイン画像ってさ、以外にしっくりこないことが多くて。自身でホームページを作成されているお客様に、メイン画像を説明する際に毎回、困るんだよね。なっちゃんは、実際に作成する側じゃない?

そうですね。

メイン画像と一口に言うけど、どんなパターンがあって、どのように作成するべきか。その部分を教えて欲しいなぁ。

ふっふっふ!遂に私が主役となる場面がやってきましたか!!

よっ!デザイナー!頼むぞ!(ここは、おだてておこう。)

実はですね。はじめてWEB(Jimdo)にはメイン画像を表示する方法が以下の3つがあるんです。
はじめてWEB(Jimdo)においてメイン画像を表示する方法
- 「背景」を利用する方法※「はじめてWEB」は
サービスを終了しました - 「ロゴエリア」を利用する方法※「はじめてWEB」は
サービスを終了しました - 「コンテンツを追加」で「画像」を挿入する方法※「はじめてWEB」は
サービスを終了しました

へー。3つの方法。言われてみれば、たしかにその通りだ。

じゃあ、1つひとつ説明していきますね。
「背景」を利用したメイン画像

「背景」を利用してメイン画像を作成する場合、以下の利点があります。
「背景」を利用したメイン画像の利点
- 流行のデザインを再現しやすい
- 写真をそのまま直接的に使えるので、印象的になる
- 「スライド表示」機能をかんたんに使える
- ページ毎に画像を変更できる
使い方
[管理メニュー]>[デザイン]>[背景] から操作

画像を用意して、何回かクリックするだけでできちゃいます。

改めて、便利なもんだなぁ。Jimdoって。

サクッと「背景」を利用したメイン画像のサンプルを作ってみました。

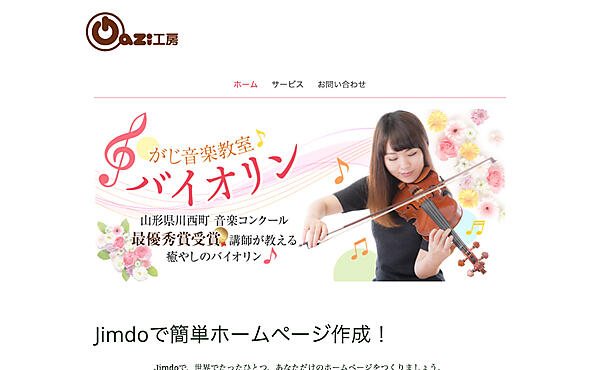
Jimdoの機能である「背景」を利用すれば、印象的なメイン画像を作ることができる。サンプルは「Tokyo(トーキョー)」レイアウト使用。

おお!やるな!

ちなみに「背景」を利用するのにおすすめのレイアウトがあるので、まとめてみました。
「背景」を利用する場合におすすめのJimdoレイアウト
- Amsterdam
- Bordeaux
- Cairo
- Chicago
- Florence
- Hamburg
- Madrid
- Melbourne
- Maiami
- Rio de Janeiro
- Rome
- Stockholm
- Tokyo
- Zurich
「ロゴエリア」を利用したメイン画像

さぁ次行きますよー!次は「ロゴエリア」を利用したメイン画像です。

ロゴエリア?

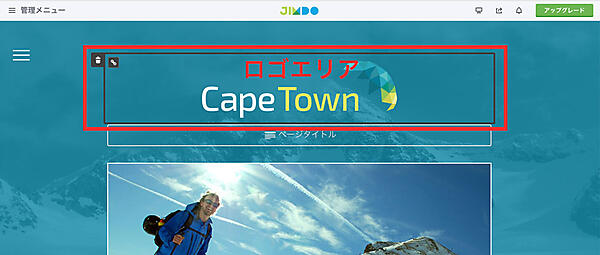
下の図のような場所です。初めてJimdoでホームページを作る時に、レイアウト名のロゴが挿入されている部分になります。

「Cape Town(ケープタウン)」レイアウトでは、赤枠で囲まれた部分が「ロゴエリア」となる。

へー!ここ、普通に画像を入れることができるんだ。

Jimdoの場合、ロゴは基本的に画像ですよね。

なるほど。

利点とおすすめレイアウトは以下です!
「ロゴエリア」を利用したメイン画像の利点
- 全ページ共通のメイン画像を配置できる
- 「背景」を利用した場合と違い、思わぬところで画像が切れない
使い方
[ロゴエリア]に直接、画像を挿入する。
「ロゴエリア」を利用する場合におすすめのJimdoレイアウト
- Amsterdam
- Barcelona
- Berlin
- Bordeaux
- Cape Town
- Florence
- Lille
- Madrid
- Miami
- Riga
- San Francisco
- Sydney
- Verona

これもサンプルを作りましたよ!

おおお!

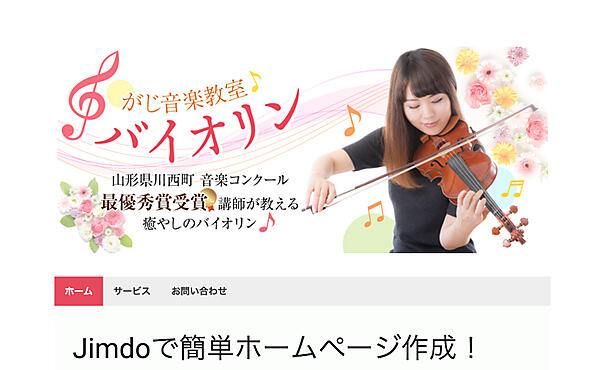
「ロゴエリア」をメイン画像で利用することで、全ページ共通で表示できる。サンプルは「Berlin(ベルリン)」レイアウト使用。

なるほど。バシッとメイン画像を決めたい場合には、この方法が良さそうだなぁ。
ところで、「思わぬところで画像が切れてしまう」ってどういうことよ?

メイン画像を「背景」で利用する際に、起こりやすいんですよ。
ある程度、見せたい部分や被写体がハッキリしている画像だと、「背景」での調整は難しいんですよね。例えばこんな感じです。

先ほどと同じ画像を「Tokyo(トーキョー)」レイアウトの「背景」で表示すると、意図しない部分で画像が切れてしまう。

確かに、変な部分でせっかくの画像が切れてしまうね。そうか、こういうことか。

メイン画像に文字を入力した画像や、人物をハッキリ打ち出したい画像は、「背景」での利用はおすすめしません。

ちょっと、気になることがあるんだけど・・・。

なんでしょ?

Jimdoの各レイアウトで、「ロゴエリア」を見比べるとさ、大きさが色々あるんだよね。単純にメイン画像だということで、挿入してしまうにはサイズはどうなんだろうか?

おーさすがですね。そうなんです。
各レイアウトによって「ロゴエリア」に挿入できる画像の最大値が決まっているんですよ。これ、意外に知られていないんです。

ふっふっふ。さすがオレ様。

はいはい。
それでですね、上記に挙げた『おすすめのJimdoレイアウト』は、ある程度の大きさで画像を挿入できるものをピックアップしたんです。

おお、そこまで考えていたのか!

もちろん『おすすめのJimdoレイアウト』に掲載していないレイアウトでも、「ロゴエリア」に画像は挿入できます。
各レイアウトのロゴエリアに掲載できる最大サイズは、以下を参考にしてください。
Jimdoサポートセンターでは、図のように「ロゴサイズの最大値」を公表しているので、活用してください。
メイン画像を「コンテンツを追加」で「画像」を挿入する方法

あと1つの方法があったね。それは、普通に「画像」として掲載する方法ってこと?

はい。そのまんまです。
メイン画像を「コンテンツを追加」で「画像」を挿入する方法の利点
- ページ毎にメイン画像としての表現を変更できる
- 「背景」を利用した場合と違い、思わぬところで画像が切れない
使い方
編集画面で[コンテンツを追加]から[画像]選択し、メイン画像として使用したい画像を挿入する。
「コンテンツを追加」で「画像」を挿入する方法で、おすすめのJimdoレイアウト
- すべてのJimdoレイアウト

「コンテンツを追加」で「画像」を挿入する方法のサンプル。「Barcelon(バルセロナ)」レイアウト使用。
メイン画像の表示におすすめシチュエーション

以上がメイン画像を表示させる3つの方法です。

ふむふむ。なるほどねー。見えてきたぞ。

なんですかっ!「きえぇえいっ!どの方法でメイン画像を表示すれば良いのか、わからん~!!」ってならないんですか?

・・・一体、どんなキャラを求めているんだ?

ちぇっ。

つまり、メイン画像をどの方法で表示するかは、こんな感じかな?
商品やサービスなど想起できるようなイメージ写真をメイン画像にする場合
- 「背景」を利用する方法※「はじめてWEB」は
サービスを終了しました
文字や写真を加工したメイン画像を使用し、全ページに表示させたい場合
- 「ロゴエリア」を利用する方法※「はじめてWEB」は
サービスを終了しました
文字や写真を加工したメイン画像を複数使用し、各ページで表示を変えたい場合
- 「コンテンツを追加」で「画像」を挿入する方法※「はじめてWEB」は
サービスを終了しました

おー!そうですね。これだとスムーズですね。

ここまでのなっちゃんの説明があったからこそだよ。(ここは褒めておこう。)

でへへへ。

あくまで、この方法だといいよ。ってことで、上記のように「しなければならない。」ってことでは無いよね。

そうです。そこは重要ですね。

うんうん。じゃ、ここまでJimdoでメイン画像の表示方法について説明してもらったね。

おっ!じゃ本題ですか!さぁ説明しますよー!

待て待て。続きは次回にしようよ。

集客のために、メイン画像をどう作れば良いのか!
はやくお話したい~!

やる気出てるところで、申し訳ないが次回、次回。
まとめ
ホームページの印象を決めるメイン画像。Jimdoを使っての表示方法について説明しました。次回は、実際にメイン画像をどのように考えて作れば良いのかをお伝えします。
このコーナーのコンテンツは、KDDI提供の情報サイト「はじめてWEB」掲載の「エキスパート(専門家)コラム」の情報を、許諾を得てWeb担の読者向けにお届けしているものです。
※「はじめてWEB」のオリジナル版は掲載を終了しました





























うむむむ。ぐむむむ。ぐぅ・・・・ハァ・・・・。