Webサイトを更新していると、「製品紹介ページ」内にある「製品情報」だけ抜き出して、他ページで使いたいということもあるだろう。そういう場合「元の記事からコピペして使う」という作業が発生する。
でも、この作業はすごく面倒だし、コピペミスをすることもある。さらに、製品名が変わったときは、記事1つひとつを探し出してすべての名前を変更する必要がある。
記事の中に含まれる要素(情報)を1つのコンテンツとして管理して、別記事・アプリなどに活用できて、一括で修正できたらすごく便利だろう。
そんな機能が5月16日にリリースされた、Movable Type 7に搭載されているという。シックス・アパート株式会社 CTO 平田大治氏に新機能「コンテンツタイプ」ついて詳しく聞いた。

コンテンツはサイト内だけでなく、幅広く活用すべき
――そして、5月16日に Movable Type 7 が出たのですね。
平田: 無事にリリースができました。Movable Type 7 の目玉は「コンテンツタイプ」という機能です。
「コンテンツタイプ」とは、多種多様なコンテンツをきちんと使いやすく管理できるシステムのことです。コンテンツタイプができることをまとめると次の通りです。
- 従来のページ/記事の投稿画面に加えて、それよりも細かい情報のまとまりをひとつの「コンテンツ」としてコンポーネント化して投稿・管理できるようになった。
- コンテンツが複数のページやデバイスでも使いまわしできるようになった。
と、言ってもイメージしづらいと思いますので「イベント開催の募集ページ」の作り方を例に、従来のやり方とコンテンツタイプのやり方を説明しながらコンテンツタイプがどんなものなのか説明していきます。

※Movable Typeの公式テーマは「山」にちなんだ名前を付けているそうです。
たとえば、イベントの募集ページを作るときは、次のような情報が必要です。
- イベントのタイトル
- 開催日時
- 開催概要
- 会場情報
- 参加費
- 講師プロフィール
- イベントプログラムなど
まず、従来のMovable Typeでイベント募集ページを作る場合は、次のように作ります。
- 記事のタイトルに「イベントのタイトル」を入れる
- 記事の公開日時に「開催日時」を入れる
- 記事の本文に「開催概要・会場情報・参加費・講師プロフィール・イベントプログラム」などを直接入力する
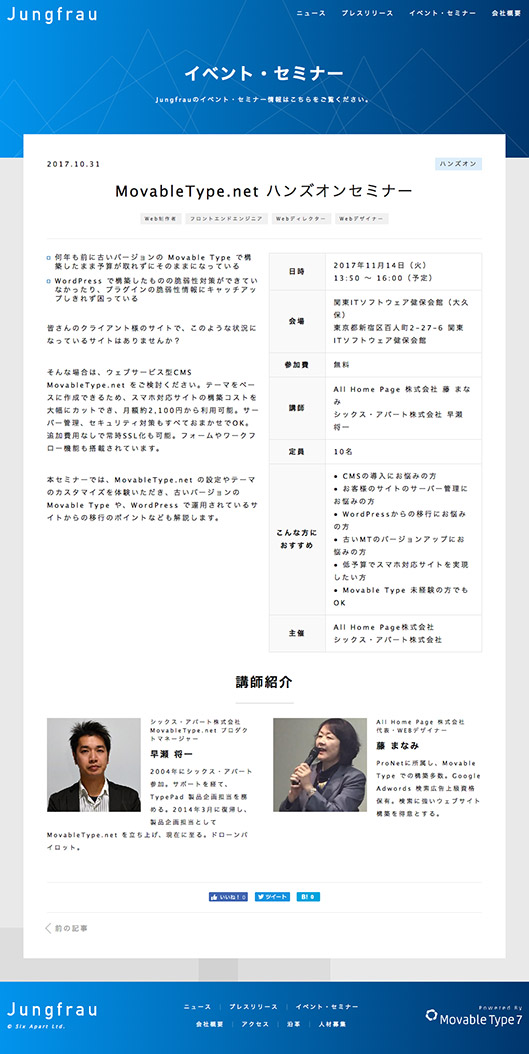
このように、記事の本文に「開催概要・会場情報・参加費・講師プロフィール・イベントプログラム」など直接入力して、記事を完成させます。記事の本文に何でも詰め込むというのはわかりやすいですし、イベント募集ページを1つのWebページとして出すだけならば良いのです。それ以外の用途には使いづらいです。
たとえば、同じイベントを東京と大阪でそれぞれ開催する場合、記事の本文に情報をベタ書きしてしまうと、本文をコピペして、手作業で開催日時と会場情報などを変更して、新しい記事に作り変えなければいけません。
講師情報が変更された場合、記事に直接書かれていると、記事1つひとつを探して修正して……と思わぬ手間が発生しますし、修正漏れが発生する可能性も高くなりますよね。
さらに、作ったコンテンツはWebサイト内だけでなく、幅広く活用するべきだと私たちは考えています。たとえば、コンテンツを API で呼び出すことで、自社の Web サイトだけでなく、他社のサイトや、アプリ内で活用することもできるでしょう。
こういったことが、今回搭載された、Movable Type 7のコンテンツタイプを使うとできるようになるんです。
――コンテンツタイプを使うどう便利になるんでしょう?
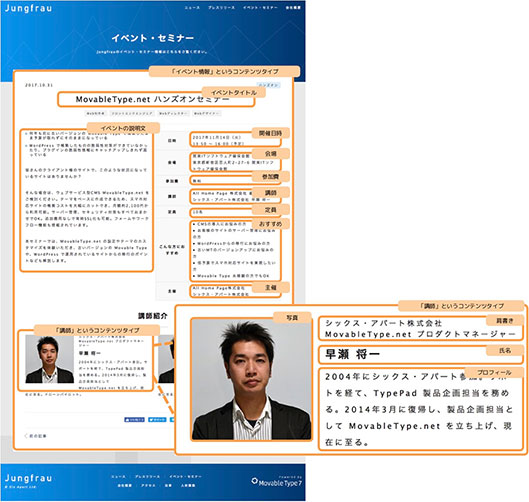
平田: Movable Type 7のコンテンツタイプでは、イベントに必要な情報「イベントのタイトル・開催日時・開催概要・会場情報・参加費・講師プロフィール・イベントプログラム」などの要素を1つのコンテンツとして管理できるんです。
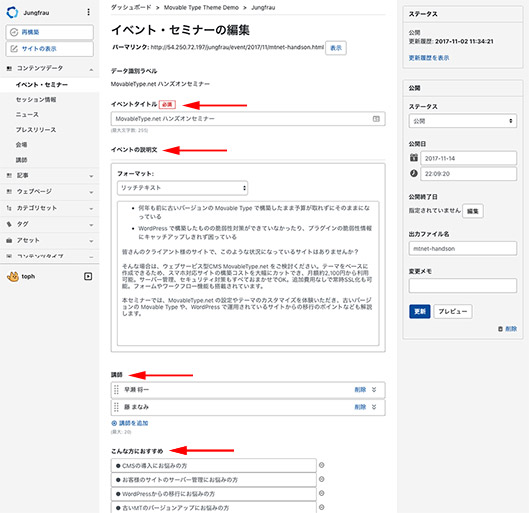
まず、イベント募集ページを作るCMSの投稿画面を見てみましょう。
このように、イベントのタイトル・開催概要・開催日時・会場情報……という項目をイベント情報に必要なフィールドを並べた投稿画面を最初から用意しておけます。これまでの記事+カスタムフィールドと異なり、ページに必要な情報を一から設計できるようになりました。
フィールドに含まれる入力された情報は、1つのコンテンツとして管理されて、他に流用できます。また、コンテンツタイプに含まれる1つのフィールドとして、別のコンテンツタイプを組み込めます。
――と言いますと?
平田: たとえば、イベント情報のコンテンツタイプの要素として、「講師」という別のコンテンツタイプを追加できます。
「講師プロフィール」というコンテンツタイプには、プロフィール画像・名前・所属・肩書き・プロフィールといったひとまとまりの情報が入っています。
講師を追加する場合も、コンテンツタイプで定義されている情報を追加するだけです。過去のページなどから、コピーして持ってくる必要はありません。
今回は、イベント募集ページを使って機能紹介をしましたが、たとえば「商品情報」でもコンテンツタイプは有効です。商品名・商品写真・仕様・価格といった情報ひとまとまりになって、「商品情報」はできています。
それぞれの要素をコンテンツとして作ることで、他記事で「仕様」だけを流用することも簡単にできるようになります。
情報設計を正しく反映できるCMS
――すごく便利ですね。コンテンツが複数の箇所で使い回せることを想定して必要な要素を考えるなど、サイト構築時に情報設計をきっちりする必要がありそうですね。
平田: はい。これまでも、ある程度の規模のサイトを作る場合には、必ず情報設計をした上で制作されています。
ですが、その情報設計をCMSに展開する際に、CMS側の制限で情報設計に影響を与えていた部分がありました。たとえば、講師情報を管理する場合、いままでのMovable Typeだと講師情報用のブログを作って講師毎の記事を用意する方法もありますし、ユーザーログイン情報を流用する方法もありました。どちらにせよ、さまざまな制限があったのです。
Movable Type 7のコンテンツタイプでは、情報設計をきちんと反映したコンテンツの作成、管理がしやすく、より柔軟にコンテンツを活用できるようになりました。
――企業の担当者の仕事はサイトを作ることではなく、サイトでどう成果を出すのかが重要です。ブログ記事形式で作ってもコンテンツタイプで作っても、完成したページだけを見たら、その違いはわかりません。情報設計をきっちり行うことが、エンドユーザーにとってどんなメリットにつながるのでしょうか。
平田: たしかに、CMSはサイトの見た目を直接扱うわけではありません。「公開されるページの見た目についてはサイトのデザインテンプレート制作を頑張ってください」という話になります。
ただ、Webサイトの運用を続けていくと、必ずといっていいほどCMSのなかがカオスになっていきます。コンテンツの種類に合わせた投稿のルールを把握し続けなければなりません。また、違う種類のコンテンツを追加する際にこれまでとまったく違うルールで作ってしまうこともあります。そのため、コンテンツ毎にどのように投稿するかの運用マニュアルが必要で、今まではそこにも多くのコストや負荷がかかっていました。
情報設計をベースに、CMS上でそれぞれのコンテンツにあわせた器をコンテンツタイプとして定義し整理することで、コンテンツの中身やその見せ方に集中できる時間を増やせます。
これは、見た目や数値でわかりやすい、派手なメリットではありません。ですが、サイトの運用というのは、日々の地道な作業の積み重ねです。その毎日の作業を、楽に自然に行えるようにしました。
――Movable Type 7を使うには?
平田: 主な契約形態としては、Movable Type 7のソフトウェア版とクラウド版です。ソフトウェア版は、1サーバー・無制限ユーザーで初年度メンテナンス(1年)が付属。90,000円(税抜)です。
クラウド版は、月額 5,000円~(税抜)で、サーバーのスペックによって金額が異なります。詳しくはシックス・アパートのライセンスページで確認していただくか、シックス・アパートまでお問い合わせください。
コンテンツを最大限活用するためには
――最後に、日々CMSに向き合いサイトを運営している人へのメッセージをお願いします。
平田: 2001年10月、Movable Type はブログツールとして米国で誕生しました。2018年現在は、主にWebサイト構築のためのCMSプラットフォームとして、国内の企業や団体で多く使われています。
Movable Type が生まれた2001年当時と今とでは、インターネットの状況は全く変わっています。当時は、コンテンツもいまほどには揃っていませんでした。いまでは、あらゆる情報がネットに流通し、ネットで調べることは当たり前です。いまや、ネットは人々の生活の一部です。
そして、コンテンツは、Web技術を活用して、自社のWebサイトだけでなく、他サイトへのシンジケーションや、アプリなどさまざまな場所で利用されています。シックス・アパートは、コンテンツを作り、届けたい人たちと同じ思いを共有し、よりよい情報発信を支えていきたいと考えています。

――ありがとうございました。