人気以外の基準で飲食店探しができ、“行って良かった”お店が見つかることがコンセプトだという日本最大級の実名型グルメサービスRetty。「サービスを通じて、お店を見つけてもらって、おいしかった、楽しかった」までデザインするのがRettyのデザイナーのミッションだという。また、思い切ったUI変更によって口コミ数が220%増したという。そのミッションに対し、どのようにデザインをしているのか、思い切ったUI変更ができる秘訣などデザイナーの近藤氏に聞いた。
――「行って良かったお店が見つかる」というコンセプトにおいて、デザインチームの目標や社内での立ち位置を教えてください。
デザインチームの目標としては、ユーザーさんが求めるゴールまで、より良い方法で導くことです。そのため、そのゴールまでにどんなシナリオがあるのかやゴールまでの行動がスムーズに達成できるかを考えて分析や企画を立てて、それをUIに落とし込んでいます。
ディテールの部分もデザインしますが、デザインチームの動きとしては、ユーザーの体験や行動をデザインしていくことが大きなミッションです。
――近藤さんがユーザー体験のデザイン設計をするうえで大切にしていることはなんですか?
デザインには、「プロセス」と「アウトプット」の2つの側面があり、プロセスにおいては4つのアクションが必要だと思っています。
- 人の話を聞く
- その意図を正しく理解する
- 考えをまとめる
- まとめたものを見える形で伝えていく
対話からその意図を把握する①と②が特に重要だと思っています。
文脈の裏側をしっかりと理解することが大事で、この理解がズレてしまうと、アウトプットもズレたものになってしまいます。そのズレが起きないように、常に意識していますね。
――対話が重要ということでしたが、ユーザーインタビューなどを実施しているのですか?
はい、行っています。被験者を呼んでやる場合もありますし、もっとフレキシブルにやる場合もあります。
Rettyのサービス内にある、「イベント」という機能を活用して、頻繁にユーザーさんを集めた交流会を実施しています。その場に社員も参加して、おいしいものを食べながらユーザーさんと対話しています。オフ会のようなカジュアルな場面で話を聞けるのは、ユーザーさんも緊張しないのでホンネが聞き出せるというメリットがあります。
また、私たちの扱っている「食」という分野は、自分たちがユーザーになれるという特性があるので、日々メンバー同士でRettyのサービスを使ってみて使い心地やお店決定までのプロセスを見直しています。

――ぶっちゃけ、デザインチームは社内でどのくらい力を持っていますか?
自社サービスの強みを伝えることや、課題解決の手段としてデザインが存在しています。代表の武田を含め、社員がデザインの重要性を理解しているので、社内におけるデザインの力は一般的な組織と比較すると、かなり強いほうだと思います。
ですから、デザインチームが主導で企画がスタートするというケースも多いですね。
――ということは、デザインチームも経営にコミットしているということですか?
そうですね、開発メンバー全員が経営方針を理解したうえで、それぞれの目標設定を行っています。
すべてが定量的なもので判断されるということではありません。定量的なデータがすべての場合もあれば、定性的な人の心が重要なときもあります。この両方が兼ね備わっていないと、良いプロダクトができないと思っていますので、バランスを重要視しています。
開発メンバーが、「なぜやるのか」「なんのためにやるのか」といったことを理解できているほうが軸がブレないですよね。デザイナーに限らずすべての開発メンバーがそれを理解するために、新しい企画がスタートするときは、なぜやるのか、なんのためにやるのかといった経営に基づいた企画の主旨をチームで必ず共有する時間を設けてから、実際のデザインや作業に移っていきますね。
――全員が経営方針を理解するって難しいと思うんですが、理解してもらうためにどんな工夫をしていますか?
100%みんなが理解している必要はなく、チーム全員が同じ方向を向いていることを大切にしています。そのため、社内のチームメンバーと一緒にランチに行ったり、飲みに行ったり、社内でもコミュニケーションをよく取ったりしていますね。
むしろ、そういったメンバー内のコミュニケーションからデザインが始まっていると言っても過言ではないですね。
実際にお店に行って「おいしい、楽しい」体験までデザインする
――口コミを投稿する人、お店を探す人、閲覧してお店に行く人これらがあって、サービスが成り立つと思うんですが、投稿する人へのインセンティブはどんなものがありますか?
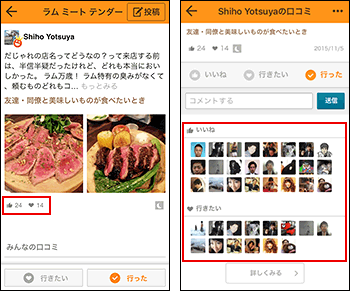
Rettyにおいて、投稿してくれるユーザーさんを「Rettyを一番楽しんでくれているユーザーさん」と定義しています。投稿してもらうと、他のユーザーさんからいいねが付いたり、共感してくれる人がたくさんいたりするので、「楽しいやうれしい」といった感情が起こりやすい設計にしています。
また、サービスのなかでユーザーさん同士のコミュニケーションが取りやすい設計をしています。たとえば、いいねの他に、行きたいといったボタンがあります。
人とのつながりを重要視していますので、結果として投稿しているユーザーさんがお店を探すときにも探しやすい状態が作れます。ユーザーさん同士のコミュニケーションの設計は、意識して行っています。

――「Rettyを閲覧してお店に行ってもらう」工夫はどんなことをされていますか?
実は、今そこが課題の1つです。私たちが設計しなければいけないユーザー体験は、アプリ内で完結するものではなく、アプリ内でお店を選んで、実際にお店に行って、おいしかったや良かったという状態までデザインしないといけないわけです。
そのために、お店の営業時間やお休み情報、店舗の移転情報などを吸い上げて、プロダクトに反映させて、いち早くユーザーさんに届けられるようにしていきたいと思っています。
あとは、お店の写真などのコンテンツは、期待値とかい離が出ないよう配慮しています。
たとえば、広く見えるように加工された店内写真を掲載して、「広々、ゆったり」を期待してその店に行くユーザーさんがいたとして、実際の店舗に行ってみたら「あれ、意外と狭いな」という印象が残ってしまいます。その場合、総合的な評価が下がってしまう恐れがあります。このユーザー体験は、私たちがデザインしたい体験ではありません。
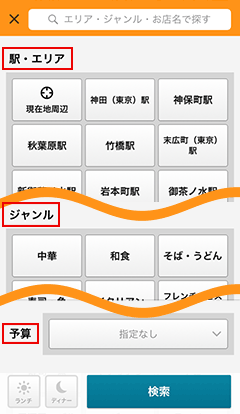
――「お店を探す」点ではどのような工夫をしていますか? また、今現在検索手段が「エリア」「グルメのジャンル」「予算」の3軸なのはなぜですか?
お店を探す点においては、スマホでカンタンに早くお店が見つかる状態を目指しています。そのために、まず何をどこから探していいのかわからないという状況を解決するための1つの検索手段として、エリア内で厳選されたお店をまとめて紹介しています。

検索手段が現在は3軸ですが、今後は、ユーザーニーズや行動パターンに応じてもっと増やしていきたいと考えています。

そのなかで難しい課題と感じていることは、ユーザーの行動文脈に沿った言葉が共通の言語になっていないことです。
たとえば、「女子会」といえば、女性同士でご飯を食べるのに向いているお店を探したいわけですが、ユーザーさんによっては、その状態を「女子会」という言葉が思い出せずに探せないかもしれないですよね。
そういった、課題をどう解決していくか、とても大きな課題ですよね。グルメ検索においてユーザー行動を大きく変えるような新しい検索体験を追求していきたいですね。
投稿画面のUI変更で口コミ数が220%増!
――投稿画面が2015年10月に変わりましたよね? 前の投稿画面の課題はなんだったのでしょうか?
企業やサービスの成長によってそのときの課題は異なりますが、投稿画面を変更したときの課題は「投稿数を上げる」ことでした。
その課題解決のために、「投稿のハードルを下げること」「投稿した後のストーリーを見直すこと」をメインに、複数の課題を抽出しました。たとえば、次のようなことです。
- 投稿するのに何を書いたらいいかわからない
- なんの目的で投稿するのか
- 訪れたお店を思い出せない
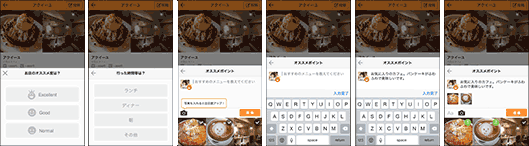
これらの課題を解決するために、投稿画面の変更を行いました。
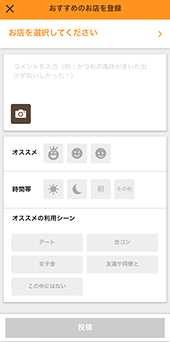
- 普通、良かった、すごく良かったの顔文字3アイコンだけで何も書かずに投稿できるようにした
- 検索導線のなかに投稿機能をおいてみたり、閲覧履歴を表示してみたりした
この投稿画面の大きな変更で口コミ数を220%増加させることに成功しました。
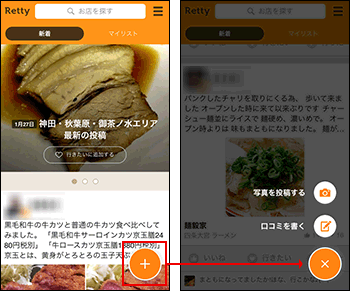
――投稿へのハードルを下げるのであれば、口コミ投稿のマークにテキストで「投稿」と入れたほうがわかりやすいと思うんですが、なぜ+マークで表示しているんでしょうか?

Rettyのアプリを使っている皆さんに投稿してもらいたいという気持ちはあるのですが、投稿をすることにハードルを感じていない方はたぶんアプリに対するリテラシがそもそも高い人だと思っているので、今はそのリテラシの高い人や使い慣れている人にとってわかりやすいマークで提示して、投稿しやすいように設計をしています。
ただ、このUIが完成形ではないので、フェーズが変化したらそれに応じて変えていけたらと思っています。
また、その投稿をタッチしてもらうと「写真を投稿する」「口コミを書く」を選択して投稿できるようになっています。
ご飯を食べに行ったら、写真を撮る方が多いと思うんですが、その行動から投稿に移れるように「写真から投稿する」といった機能も追加しています。写真だけアップして投稿できるようにしました。
――近藤さんがUIで「ここはこだわった!」というところがあれば、教えてください。
ディテールの部分では、アプリ内で温かみを出すような演出をしています。たとえば、いいねや行きたいボタンを押すと、ふわっとちょっと大きくなってボタンが押されたり、ページの移動も画面がくるっと動いたりするアニメーションを入れたりしています。
温度感や楽しめるといったアプリのコンセプトをUIでも出せるように、エンジニアと一緒にデザインしています。
また、口コミの文章の読みやすさには結構こだわりましたね。文字間や行間、使用する文字は、いろいろと試しました。
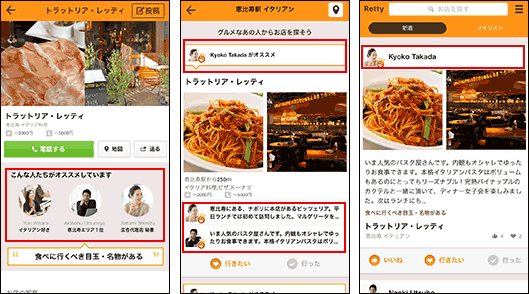
あとは、人の温度感を大事にしたいので、情報設計のなかで人の顔(アイコン)を優先的に出すUIにしています。ほぼすべてのページにおいて、人の顔が最初にあって、その後お店の情報や口コミなどが表示されるように情報設計をしています。人がお勧めしていることに自然と気づけるようなリアルに近いUI設計を心がけています。

特にユーザーさんは気づいてない、無意識の状態だと思うんですが、そのなかでちゃんと人が存在していることが自然と感じられるように作っています。
――最後に、この先どのようなアプリを目指していきたいですか?
もっと多くの人が行ったお店を共有することによって、うれしい、楽しい、もっと使ってみたいといった状態を作っていきたいです。また、カンタンで早く、すぐにお店が見つかる状態をデザインの力で作っていきたいです。
Rettyは代表の武田をはじめ、情熱を持ったメンバーがとても多く、デザイナーやエンジニア皆がコミュニケーションをとりやすい雰囲気なので、今後も良いプロダクトを提供していきたいですね。