ページタイトルが適切でないと、内容を予測できなかったり、他のページと混同したりします。明確なページタイトルをつけ、事前に内容を予測したり、他のページと見分けたりできるようにしましょう。
この記事では全9章の書籍から、第7章「コンテンツ設計」のページタイトルがわかりづらいサイトの改善ポイント、7-1「ページタイトルがわかりづらい」の内容をお届けします。
不適切なタイトルでは内容を連想できない
Webには膨大な量のコンテンツが存在します。ページタイトルは、目的のコンテンツを探し出すための最大の手がかりです。タイトルがなかったり、内容が連想できないと、目的のページを選ぶことができなくなってしまいます。
ページタイトルがない
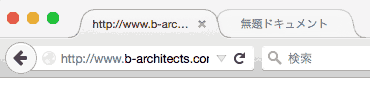
ページタイトルは、コンテンツを識別するための基本情報です。検索エンジンでコンテンツを検索すれば、ページタイトルが表示されます。ソーシャルメディアでコンテンツをシェアすれば、やはりページタイトルが表示されます。ブラウザのタブ、ブックマーク、履歴などでもページタイトルが表示されます。
コンテンツ側でページタイトルがつけられていないと、これらは状況によってURLに置き換えられたり、「無題」などと表示されることになります。こうなると、コンテンツの区別がつかなくなってしまいます。実際にページにアクセスすれば内容は確認できますが、回線が遅い環境や、スクリーンリーダーを利用している場合などは、ページの内容を見て回る作業も大きな負担になります。

他のページと区別できない
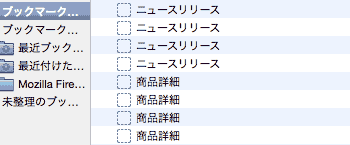
複数のページに同じタイトルがつけられていると、区別がつかなくなってしまいます。サイト名だけをタイトルにした場合、サイト内の全てのページが同じタイトルになります。また、一般名詞だけをタイトルにした場合、他サイトの同種のコンテンツと同じタイトルになることがあります。「お知らせ」「ニュースリリース」のようなページは多数のサイトにあるため、それだけでは区別できません。

長すぎて肝心な部分が切られてしまう
ページタイトルが表示される領域のスペースは限られていることが多く、長いページタイトルは途中で切られてしまうことがあります。切られてしまうシチュエーションには以下のようなものがあります。
- Googleの検索結果ページでは、30文字強より先は省略される
- iPhone Safariでの履歴やブックマークでは10文字強より先は省略される
- ブラウザのタブ領域は10文字~15文字程度で、ページを開いている数が多くなるとさらに短くなる
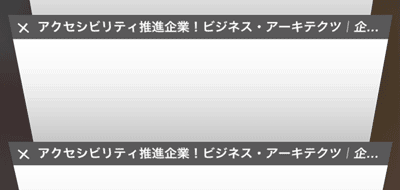
サイト名とコンテンツ名を組み合わせてユニークなタイトルをつけていても、途中で切られてしまうと同じページタイトルに見えてしまうことがあります。たとえば、「株式会社ビジネス・アーキテクツ | お知らせ」「株式会社ビジネス・アーキテクツ | 会社案内」というタイトルはユニークで区別可能ですが、先頭の15文字しか表示されない状況では、どちらも「株式会社ビジネス・アーキテクツ」とだけ表示されることになり、区別できなくなります。

コンテンツの内容が連想しづらい
コンテンツの内容が連想しづらいタイトルになっていると、どのようなコンテンツなのか事前に予想したり、後から思い出すことが難しくなります。たとえば、「株式会社ビジネス・アーキテクツ | 2015年5月1日のニュース」のようなタイトルでは、ニュースであることと日付はわかるものの、どのような内容のニュースなのかまではわかりません。
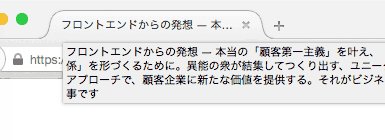
また、タイトルにキャッチフレーズやキーワードをふんだんに盛り込むと、タイトルがコンテンツの内容から離れたものになり、わかりにくくなります。

コンテンツの内容が連想できるタイトルをつける
ページタイトルに重要なのは、他と区別できること、長すぎないこと、コンテンツの内容が連想できることです。サイト内でルールを作り、適切なページタイトルをつけられるようにしましょう。
コンテンツのタイトルとサイト名を組み合わせる
コンテンツのタイトルとサイトのタイトルを組み合わせることで、ページタイトルがユニークなものになり、他と区別しやすくなります。サイト名を前に持ってくるとサイト内の他のページと区別がつきにくくなる場合があるため、コンテンツのタイトルを前に、サイトのタイトルを後ろに持ってきて「|(パイプ)」「 -(ハイフン)」「:(コロン)」などで区切ります。
なお、サイトのトップページは、サイト全体を代表するものですので、サイト名をそのままタイトルにしても良いでしょう。必要に応じて、その後にサイトのテーマや概要を書くこともあります。
簡潔で内容を連想できるものにする
ページタイトルからコンテンツの内容が連想できるようにします。そのコンテンツが何について述べているのか、その主題をタイトルにするのが良いでしょう。主題がわかりにくい場合、コンテンツから見出しを取り出して並べ、アウトラインを確認してみましょう(図1)。それでも主題が見えてこないようであれば、見出しが適切につけられていないか、複数の話題が入り混じってしまっている可能性があるため、コンテンツを再考したほうが良いでしょう。

なお、内容が連想できるようになっていても、タイトルが長すぎる場合、後半が省略されてしまうことがあります。長くとも30文字以内にまとめた上で、さらに短くなることも考慮して、重要なキーワードはなるべく先にくるように記述しましょう。ただし、内容を重要度に沿って並べることにこだわると、文として不自然になりがちです。いくつかパターンを書いてみて、自然に読み下せるものを選びましょう。

複数ページにまたがるコンテンツをページ数や副題で区別する
ひとつのコンテンツが複数のページにまたがることがあります。この場合、コンテンツのタイトルをページタイトルにすると、複数のページに同じタイトルがつくことになり、区別できなくなります。このようなケースでは、コンテンツのタイトルの後にページ番号や副題をつけて区別できるようにしましょう。ページ番号をつける場合は、「(1/3)」のように全体が何ページあるのかわかるようにすると良いでしょう。
ツールを使ってタイトルを確認する
ツールを利用することで、ページタイトルを確認することもできます。

「Google SERP Snippet Optimization Tool」を利用すると、ページタイトルがGoogle検索結果でユーザーにどのように見えるのかシミュレーションすることができます。ページタイトルを入れてみて、ページの内容が予想できなさそうな場合はタイトルを再考しましょう。
「Google Search Console」(図2)を利用すると、サイト内でのページタイトルの重複を洗い出すことができます。重複している場合はタイトルを見直し、重複がなくなるようにしましょう。見直してもどちらのタイトルも変更できないような場合、同一のコンテンツが複数個所に配置されてしまっているなど、サイト構造に無理がある可能性があります。その場合はサイト構造を見直してみましょう。

※出典:Google https://www.google.com/webmasters/tools/
『デザイニングWebアクセシビリティ
アクセシブルな設計やコンテンツ制作のアプローチ』
本書はアクセシビリティのガイドラインを解説した内容ではなく、サイトの制作プロセスに沿った実践的な内容となっています。それぞれのプロセスの概要と注意点、ユーザーにとって問題が起きるポイント、そして解決アプローチを紹介しています。
本書に書かれた内容を実践し、問題として挙げている点をクリアすれば、WCAG 2.0のレベルAおよびAAの達成基準のほとんどを達成することができます。巻末には、WCAG 2.0の達成基準と本書の内容との対照表を掲載していますので、ガイドラインに沿う場合の参考としてお使いいただけます。
なお、本書では基本的にHTMLとCSSで作られた静的なコンテンツを扱っています。動画や音声、アプリケーションなどについては、基本的な考え方を示すにとどめました。JavaScriptを駆使したWebアプリケーションのアクセシビリティについては、本書の姉妹書である『コーディングWebアクセシビリティ』が入門的な内容となっていますので、あわせて参考にしていただければ幸いです。

















