画像を含むコンテンツが理解できないサイトを改善する4つの解決アプローチ
画像がなくても情報が伝わるようにコンテンツを工夫しましょう
2015年11月17日 7:00
画像を使うと視覚的にわかりやすくなりますが、画像が表示できなかったり、視覚に頼れない環境では画像にアクセスできません。画像がなくても情報が伝わるようにコンテンツを工夫する必要があります。
この記事では、第7章「コンテンツ設計」から、画像を含むコンテンツが理解できないサイトの改善ポイント、7-5「画像を含むコンテンツが理解できない」の内容をお届けします。
画像が利用できない環境もある
ユーザーは画像にアクセスできるとは限りません。スクリーンリーダーはもちろん、通信速度が遅いなどの理由で画像を表示せず、テキストだけを利用するケースもあります。コンテンツが画像に依存していると、内容が伝わらなくなってしまいます。
画像だけで情報が提供されている
コンテンツが画像だけで構成されていて、テキストが全くないケースがあります。この場合、画像を利用できないユーザーは、コンテンツに全くアクセスできません。見出しが画像になっている程度であれば、実装の段階で代替テキストを用意することも可能ですが、コンテンツが完全に画像だけの場合、代替テキストを用意することも難しいでしょう。

テキストが画像を前提としている
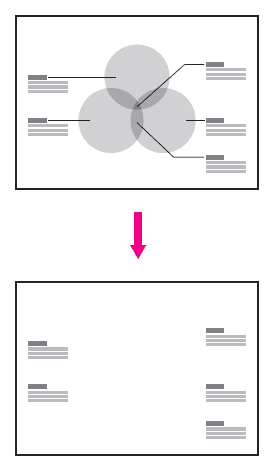
コンテンツが画像とテキストの組み合わせで構成されているケースはよくあります。画像を利用できないユーザーもテキストにはアクセスできますが、テキストが画像の存在を前提にしている場合、テキストだけ読んでも意味が通じなくなってしまいます。たとえば、画像についての説明がテキストで書かれている場合、画像の存在に気づかないと、そのテキストが何を説明しているのかわからなくなります。場合によっては、説明が別のものを指しているように見え、誤解を招いてしまうこともあります(図1)。


この画像が見えず、存在に気づかないと、続くテキストが悪い例のように思えてしまう。
画像の代替テキストが不適切
画像には代替となるテキストを指定することができます。画像が利用できない環境では、画像は代替テキストに置き換えられて、テキストで情報が伝えられます。しかし、その代替テキストの指定が不適切な場合、かえって情報が伝わらなくなったり、誤解を招いたりすることがあります。
よく見られるのは、単純に代替テキストが間違っているケースです。他からソースコードをコピーしてきて代替テキストを修正し忘れたり、画像の更新時に代替テキストの更新を忘れたり、といったことがあると、画像と代替テキストが食い違ってしまい、正しい情報が伝わりません。
また、代替テキストが不適切だったり、過剰だったりすることもあります。たとえば、採用情報のコンテンツに、純粋なイメージ画像としてオフィスで女性が働いているような画像を置いたとします。この画像に対して「女性が働いているオフィス」のような代替テキストを指定すると、画像が利用できないユーザーは、「女性が働いているオフィス」という見出し画像が置いてあると思ってしまうかもしれません。

代替テキスト、あるいは本文やキャプションで説明する
画像を使用する際は、画像が利用できない環境でどうなるべきか考えてください。画像に代替テキストを提供することもできますが、本文やキャプションなどを活用して、画像が見えるユーザー、見えないユーザー双方に理解しやすいようにしましょう。
本文やキャプションで説明する
画像について説明が必要になる場合があります。特に、グラフや図などの画像については、データだけでなく、そこから読み取れる傾向や要点などを伝えたい場合が多く、テキストで説明を書くと非常に長くなります。このような説明は、画像が見える人にとっても有益ですので、隠す必要はありません。代替テキストにするのではなく、誰にでも見えるように提示するのが良いでしょう。

※出典:KDDI株式会社――Designing The Future http://www.kddi.com/corporate/ir/finance/highlight/
説明が短く済む場合は、画像の下にキャプションをつけるという方法があります。この場合、画像には「図1:(図のタイトル)」「写真:(人名)」などの短い代替テキストをつけて、そこに画像があること、続くテキストがこの画像のキャプションであることが明確になるようにしましょう。HTML5ではキャプションを画像と結びつけるマークアップが可能ですので、活用すると良いでしょう。
図やグラフを使う場合など、説明が長くなる場合は、本文で十分に説明するようにします。その上で、画像には「図1:(図のタイトル)」などの短い代替テキストをつけて、本文から参照すると良いでしょう。代替テキストが全くないと、画像の存在に気づかない可能性があることに注意してください。本文で説明した上で、さらにキャプションを併用する方法もあります。
代替テキストを指定する
代替テキストはその名のとおり、画像の代わりとなるテキストです。画像が利用できない環境では、画像が代替テキストに置き換わる形になります。画像をimg要素で実装する場合はalt属性に代替テキストを書くため、「alt」「altテキスト」などと呼ばれることもあります。

代替テキストは万能ではありません。画像が見えるユーザーには代替テキストの内容が伝わらないことに注意してください。見えるユーザーにも有益な情報は、誰でも読めるように本文で提供しましょう。
代替テキストを指定する際は、画像を代替テキストに置き換えて意味が通じるようにする、というのが基本的な考え方です。画像の用途によって、以下のように考えると良いでしょう。
- 文字を画像にしている場合
何らかの理由で文字を画像にしている場合はシンプルです。その文字をそのまま代替テキストとして指定します(図2)。
 図2:文字を画像にしている例
図2:文字を画像にしている例 - 画像がリンクになっている場合
画像がリンクになっている場合、画像の代替テキストがリンクテキストになります。リンクテキストがないとリンク先が全くわからなくなるため、必ず代替テキストを提供しましょう。ただし、画像とテキストが合わせてひとつのリンクになっている場合(図3)、テキストが十分であれば代替テキストはなくてもかまいません。「7-8リンク先がわかりにくい」を参考に、リンクテキストが適切になるように代替テキストを指定しましょう。ヘッダのロゴ画像など、画像がナビゲーションの機能を持つ場合も、リンクとしての機能を優先して考えるのが良いでしょう。
 図3:画像とテキストをひとつのリンクにしている例
図3:画像とテキストをひとつのリンクにしている例
※出典:PfizerPRO|医療関係者のための情報サイト http://pfizerpro.jp/lp/establish-g/products/ - 装飾画像の場合
画像が純粋な装飾であり、特に情報を伝えるものでない場合には、代替テキストは必要ありません。無理に代替テキストを指定すると、冗長になったり、誤解を招いたりする可能性もあります(図4)。
 図4:リンクテキストの先頭に装飾画像が置かれている例
図4:リンクテキストの先頭に装飾画像が置かれている例 - イメージ画像の場合
イメージ画像も基本的には装飾の場合と同じです。ただし、画像にテキストが含まれていたり、何らかの情報を伝えようとしているような場合は、それらが伝わるようなテキストを指定する必要があります(図5)。
 図5:イメージ画像の例
図5:イメージ画像の例 - 写真の場合
単なる装飾ではなく、コンテンツの一部として写真が使われている場合、写真の内容が伝わらないと文脈を損なうことがあります。そのような場合、代替テキストで説明するのではなく、写真にキャプションをつけた方が良いでしょう。その上で、「写真:(人名)」のように簡潔な代替テキストを指定します(図6)。
 図6:写真にキャプションをつけている例
図6:写真にキャプションをつけている例
※出典:AccSell -- Accessibility Central http://accsell.net/podcast/0066.html - 図やグラフの場合
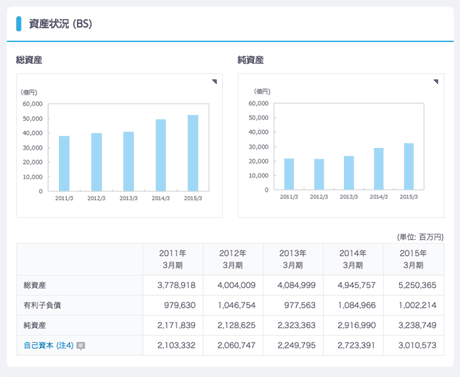
図やグラフの場合、代替テキストで内容を伝えることは困難です。図の中で強調されている部分について、「右上の2000という数値に注目」のような端的な代替テキストを指定しても、意味がわからないことがほとんどでしょう。図やグラフの伝える情報は、代替テキストではなく、本文でしっかりと説明した方が良いでしょう。その上で、「図1:(図のタイトル)」のような簡潔な代替テキストを指定します(図7)。
 図7:グラフの内容を本文の表で説明している例
図7:グラフの内容を本文の表で説明している例
※出典:KDDI株式会社――Designing The Future http://www.kddi.com/corporate/ir/finance/business-segment/
画像でしか伝えられない場合、正直にそのことを書く
中には、どうしても画像でしか伝えられないものもあるでしょう。その場合、そこに何があるのか、概要だけでも書いておきましょう。画像が見えない環境でも、何があるかわかり、興味を持つことができれば、別の機会に別の端末でアクセスする、画像が見える人に聞いてみる、といったことができます。
代替テキストの検討と確認をワークフローに組み込む
代替テキストもコンテンツの一部であり、コンテンツと合わせて検討する必要があることに注意してください。実装者が代替テキストを考えるのは筋違いです。特に、図やグラフなどを使う場合、画像が見えない環境でどうするのかを事前に考えておかないと、後からフォローすることは困難です。
制作・運用のガイドラインがあるなら、コンテンツ作成時に参照する内容に「代替テキストを検討する」などを挙げて、コンテンツ検討の段階で必ずフォローされるようにしておきましょう。また、原稿で画像の指示をする場合に、代替テキストを指定するフォーマットを用意しておきましょう。Web用に原稿を作成せずに紙媒体から流用するケースについては、「3-5 紙媒体のコンテンツがそのまま使われる」を参照してください。

CMSを利用している場合、CMSの機能で代替テキストの入力を求めたり、代替テキストの抜けをチェックできる場合があります。このような機能を有効に活用すると、代替テキストの指定漏れを防げるでしょう。ただし、CMSは万能ではありません。特に、WYSIWYGエディタでコンテンツを投入している場合は、問題が起こりやすくなります。「3-6 CMSの導入で失敗する」も参照してください。
コンテンツの公開前に、代替テキストが適切であるかどうか確認するプロセスも重要です。コンテンツのプレビュー時に、画像を非表示にして代替テキストに置き換えても意味が通じるかどうか確認しましょう。この確認には、ブラウザの拡張機能であるWeb Developer(参考1、参考2)を使うと便利です。Web DeveloperのメニューのImagesからReplace Images With Alt Attributesを選ぶことで、画像と代替テキストを入れ替えて表示することができます。
『デザイニングWebアクセシビリティ
アクセシブルな設計やコンテンツ制作のアプローチ』
本書はアクセシビリティのガイドラインを解説した内容ではなく、サイトの制作プロセスに沿った実践的な内容となっています。それぞれのプロセスの概要と注意点、ユーザーにとって問題が起きるポイント、そして解決アプローチを紹介しています。
本書に書かれた内容を実践し、問題として挙げている点をクリアすれば、WCAG 2.0のレベルAおよびAAの達成基準のほとんどを達成することができます。巻末には、WCAG 2.0の達成基準と本書の内容との対照表を掲載していますので、ガイドラインに沿う場合の参考としてお使いいただけます。
なお、本書では基本的にHTMLとCSSで作られた静的なコンテンツを扱っています。動画や音声、アプリケーションなどについては、基本的な考え方を示すにとどめました。JavaScriptを駆使したWebアプリケーションのアクセシビリティについては、本書の姉妹書である『コーディングWebアクセシビリティ』が入門的な内容となっていますので、あわせて参考にしていただければ幸いです。





















