ユーザーはページを斜め読みする中でリンクテキストを拾い読みします。内容がわからないリンクテキストはユーザーに負担をかけるため、具体的で重複しないリンクテキストにしましょう。
この記事では、第7章「コンテンツ設計」から、リンク先がわからないサイトの改善ポイント、7-6「リンク先がわからない」の内容をお届けします。
不適切なリンクテキストではリンク先がわからない
ユーザーは、リンク先を見るためにリンクをたどります。リンクテキストがなかったり、不適切だったりすると、リンク先が何なのかわからず、ユーザーはそのリンクをたどってよいのか判断できなくなってしまいます。
ラベルがないリンク
リンクにラベルがつけられていないと、リンク先が何なのかわかりません。画像の一部をクリック可能にしている場合、押せそうな見え方になっていればリンクであることはわかりますが、ラベルが併記されていなければリンク先を想像することは難しいでしょう。

URLを単独でリンクにしている場合にも同じ問題が起きます。URLの文字の羅列からは、リンク先が何なのかはわかりません。ユーザーにとって既知のURLであったり、URLのドメインからリンク先を推測できる場合などもありますが、そうでない場合が多いでしょう。
「こちら」リンク
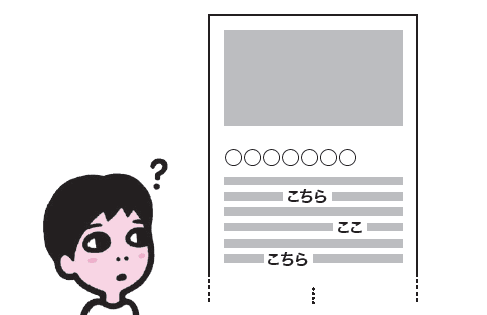
リンクにラベルがつけられていても、ラベルからリンク先が全く推測できないことがあります。「ここ」「こちら」といったリンクテキストが使われるケースがよく見られます。しかし、このようなラベルではリンク先が全く推測できません。
多くの場合、前後の文章をしっかり読めばリンク先を推測できますが、斜め読みして素早くリンク先に行きたいユーザーもいます。また、ページ内のリンクを一覧表示する機能を持った支援技術もあります。一覧に「ここ」「こちら」などのラベルが並んでしまうと、ユーザーはリンク先を判別できません。

「もっと読む」「詳細」リンク
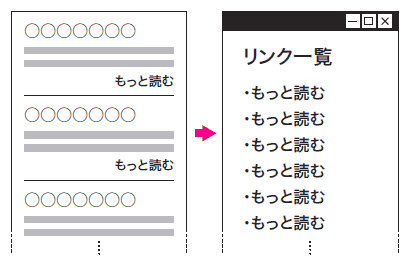
「もっと読む」「詳細」といったリンクラベルはよく使われます。直前の内容を読んでいればリンク先がわかりますが、このリンクを単独で抜き出すと意味が通じなくなってしまいます。リンク一覧を表示する機能を使った場合、「もっと読む」「詳細」などが並ぶとリンク先が判別できません。特に、このようなラベルは記事一覧ページで大量に使われることが多く、リンク一覧を表示した際の問題が起こりやすくなります。

バージョン違いや別フォーマットへのリンク
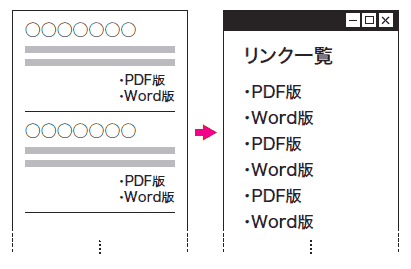
文中にリンクがあり、その後ろに(PDF版)(Word版)などのバージョン違いのリンクが提示されているケースがあります。本体のリンクテキストがわかりやすいものであっても、その後ろの「(PDF版)」「(Word版)」といったテキストは、単独で取り出すと意味がわからなくなってしまいます。特に、リンク一覧を表示したとき、「(PDF版)」「(Word版)」といったテキストが並ぶとリンク先の判別が難しくなります。

リンク先が推測できるテキストをリンクに含める
リンクには、リンク先のページタイトルを含めるなどして、リンク先が推測できるようにしましょう。リンクが単独で理解できると、流し読みで素早くリンクをたどったり、リンクを一覧表示する機能を利用できるようになります。
リンクにリンク先のタイトルを加える
リンク先のコンテンツに適切なタイトルがついている場合、タイトルをそのままリンクテキストにすると良いでしょう。「もっと読む」「詳細」のようなリンクの場合、リンク先のタイトルをつけ加えて「アクセシビリティとは? をもっと読む」「事業領域の詳細」のようにすると、リンク先の内容がわかりやすくなります。URLがリンクになっている場合も、リンク先のタイトルを併記すると良いでしょう。

※出典:大塚商会 http://www.otsuka-shokai.co.jp/products/
タイトルが長すぎたり、リンク先のタイトルが適切でない場合は、タイトルをそのまま使うことにこだわらず、適宜編集して、できるだけリンク先が想像できるようにしましょう。特に、大きな画像の中にクリックできる要素があるような場合は、長いタイトルがつけにくい場合があります。リンク先がわかるような短いラベルをつけると良いでしょう。
文中リンクを外に出して独立させる
長いテキストの文中にテキストリンクが含まれている場合、「ここ」「こちら」などの一般的な単語をリンクにしてしまったり、前後の文脈に依存したテキストになりやすい傾向があります。このような問題を避けるため、リンクはテキストの外に出して独立させると良いでしょう。こうすることで、視覚的に流し見したときにもリンクが見つけやすくなるというメリットがあります。
「(PDF版)」「(Word版)」といったバージョン違いのリンクを伴うケースについても、リンクを文中から出してしまえば、全てのリンクにタイトルを書いても冗長に感じられなくなります。

※出典:FUJITSU JOURNAL(富士通ジャーナル) http://journal.jp.fujitsu.com/2015/06/01/01/
周辺のテキストをリンクに含める
スペースの都合などで、「続きを読む」リンクに対してタイトルをつけ加えることが難しい場合、見出しや概要などと組み合わせるという方法もあります。「続きを読む」リンクの前にはたいてい見出しや概要文がありますので、それら全体がひとつのリンクとして機能するようにします。「続きを読む」の前に見出しや概要のテキストが加わり、リンク先がわかるようになります。リンクの範囲が広がることで、ユーザーがクリックしやすくなるという副次的な効果もあります。
ただし、あまりにもリンクテキストが長くなると、リンク一覧の利用時に混乱を来たすことがあります。見出しと短い概要程度であれば問題ありませんが、長い文章を含む巨大なセクションをまるごとリンクにするのは避けるほうが良いでしょう

※出典:東洋大学 http://www.toyo.ac.jp/nyushi/finder/field.html
コラムWebを読みたくないユーザーは見出しやリンクテキストに注目する
ユーザーはテキスト全体の20%程度しか読まないという調査結果があります。Webページは解像度が低いため視認性が低く、読みやすいメディアとは言えません。また、スクロールが必要なため、一覧性も低いと言えます。Webではユーザーの動機が問題解決に寄っており、目的に沿った内容をピックアップして、素早く用件を済ませたい、という心理も働いているでしょう。
ユーザーはなるべくWebを読まずに用件を済ませようとします。このとき、ユーザーは見出しやリンクテキストに注目し、それらを拾い読みします。ユーザーは、自分が求めている情報がサイト内のどこにあるのか確信を持っていないため、それらしいページを読んでいる場合でも、「このページを読むことが本当に正解なのか?」「もっとふさわしいページがあるのではないか?」という疑念を持ち、さらに役立ちそうなページがないかを探しています。
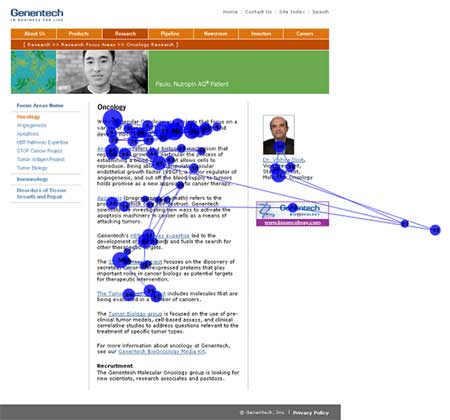
リンクテキストが注目を集めることは、アイトラッキング調査(図8)でも明らかになっています。また、スクリーンリーダーにはページ内にあるリンクだけを抽出して読み上げる機能があります。この機能を使えば、視覚的にページを見ているユーザーと同じように、リンクだけに注目してすばやく次の行き先を探すことができます。

リンクテキストを適切なものにすることは、ユーザー体験を形作る上で非常に重要な要素なのです。
- リンクテキストの書き方:重要な言葉で始め、目立ち、説明的なものにしよう
http://u-site.jp/alertbox/writing-links - ユーザーはいかにテキストを読まないか
http://u-site.jp/alertbox/20080506_percent-text-read
『デザイニングWebアクセシビリティ
アクセシブルな設計やコンテンツ制作のアプローチ』
本書はアクセシビリティのガイドラインを解説した内容ではなく、サイトの制作プロセスに沿った実践的な内容となっています。それぞれのプロセスの概要と注意点、ユーザーにとって問題が起きるポイント、そして解決アプローチを紹介しています。
本書に書かれた内容を実践し、問題として挙げている点をクリアすれば、WCAG 2.0のレベルAおよびAAの達成基準のほとんどを達成することができます。巻末には、WCAG 2.0の達成基準と本書の内容との対照表を掲載していますので、ガイドラインに沿う場合の参考としてお使いいただけます。
なお、本書では基本的にHTMLとCSSで作られた静的なコンテンツを扱っています。動画や音声、アプリケーションなどについては、基本的な考え方を示すにとどめました。JavaScriptを駆使したWebアプリケーションのアクセシビリティについては、本書の姉妹書である『コーディングWebアクセシビリティ』が入門的な内容となっていますので、あわせて参考にしていただければ幸いです。


















