カテゴリ名や構造が不適切だと、必要な情報がどこにあるのか予想できません。ユーザーが内容を想像できるカテゴリ名と、使い慣れた情報構造のパターンを採用しましょう。また、複数の選択肢を用意することも重要です。
この記事では全9章の書籍から、第4章「ナビゲーション設計」のカテゴリ名や構造がわかりづらいサイトの改善ポイント、4-2「カテゴリ名や構造がわかりづらい」の内容をお届けします。
カテゴリ名や構造がわかりづらいと情報が見つからない
カテゴリ名がわかりづらいと、どこに何が含まれているかが予想できません。また、情報構造がコンテンツの性質に合っていなかったり、ユーザーの利用イメージに沿っていないと、コンテンツを探し出すことが難しくなります。
カテゴリ名がわかりにくい
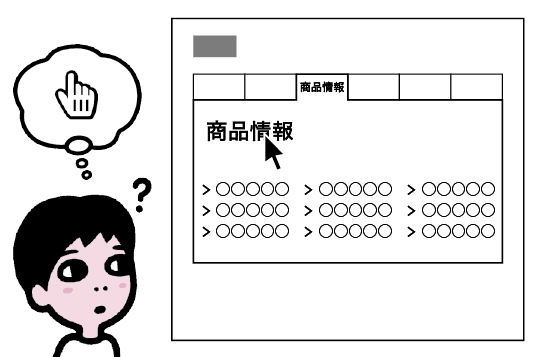
カテゴリ名がわかりにくいと、どこに何が含まれるか予想できず、目的のコンテンツを見つけられなくなります。わかりにくいカテゴリ名の代表的なものは、「インフォメーション」「ご案内」といったカバー範囲の広い言葉です。ユーザーから見れば、サイト内の全ての情報はインフォメーションであり案内です。あらゆるコンテンツに当てはまるため、思い浮かべる内容もユーザーによってバラバラです。
なじみのない言葉も問題を起こします。むやみにカタカナ語や英語を使うと、意味がわからなかったり、理解に時間がかかり、不親切に感じることがあります。また、社内や業界では通じる「PBプロダクト」「レンズつきフィルム」といった用語も、ユーザーには伝わらないことがあります。ユーザーはよくわからないものをほとんど無意識のうちに無視し、読み飛ばしてしまうこともあります。

コンテンツと構造が合っていない
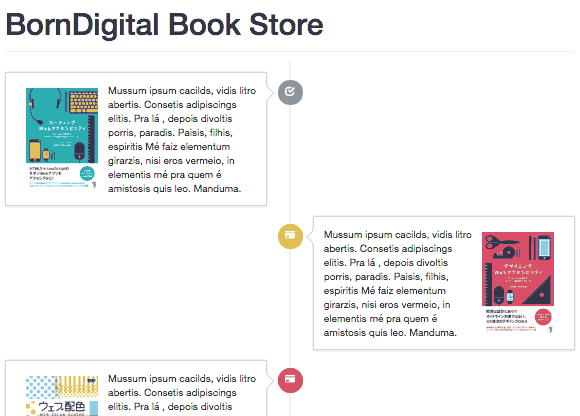
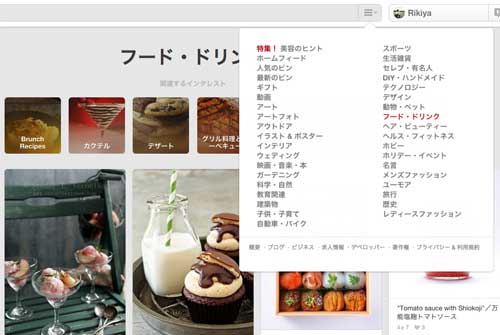
コンテンツに対して適切な構造を選択できていないと、情報が探しにくくなります。たとえば、ECサイトで商品写真のパネルをPinterestのように並べたり、情報サイトをTwitterやFacebookなどのタイムラインを模した構造にすると、全ての項目が一気に並び、情報が豊富なように見えます。しかし、特定のコンテンツを探しているユーザーには分類が見つけにくく、ほしい情報に到達しにくくなってしまいます。

また、構造設計より先にCMSを選定してしまい、CMSの制約で不適切な構造になってしまうケースもあります。たとえば、会社情報のサイトを作るのにブログツールを採用して、全てのコンテンツをブログ記事として扱うことになった場合、サイトの構造はブログのものになります。会社情報などのコンテンツが投稿日順で表示され、古いコンテンツはアーカイブからアクセスするのでは、使いにくいでしょう。

途中の階層のページがない
カテゴリが階層化されているとき、複数階層を一気に移動できるナビゲーションを前提に、途中の階層のカテゴリトップページを省略しているケースがあります。しかし、ユーザーはカテゴリをひとつずつ確認しながら慎重にたどっていきたい場合もあります。
また、カテゴリトップページは戻り先としても機能します。検索エンジンなどから詳細ページに来た際、カテゴリトップに戻れないと遠回りになってしまいます。パンくずリストやローカルナビゲーションなどもカテゴリトップのリンクが張れない状態になり、やはり戻りにくくなります。「4-5 再調整したり、やり直す手がかりがない」も参照してください。

ユーザーになじみのあるカテゴリ名と構造を検討する
ユーザーになじみがある具体的なカテゴリ名を使い、カテゴリの内容が推測できるようにします。また、コンテンツの性質に合った適切な構造を、一般的なパターンの中から選びます。
内容を推測できるカテゴリ名にする
カテゴリにどのような情報が含まれるのか推測できるように、ユーザーになじみがあり、かつ具体的なカテゴリ名を検討します。まず、業界誌や実店舗での表現、検索エンジンやサイト内検索のキーワードなどを確認し、その中で特にユーザーになじみのある言葉をカテゴリ名の候補とします。一般的でない言葉しか候補がない場合は、平易な言葉を併記するなど、ユーザーが理解できるように補う方法もありますが、安易に補うとカテゴリ名が長くなるため、次善の策と考えておきましょう。

この候補の中から、具体的に内容が想像できるカテゴリ名を探します。うまい言葉が見つからないときは、類義語辞書を参照したり、言い換えの案を複数出しながら検討しても良いでしょう。
どうしてもカテゴリ名に具体性がない場合、「寝具・ベッド」などのように下層の内容を組み合わせる手もありますが、これも安易に行うとカテゴリ名が長くなります。それでも具体的にできない場合、分類自体が適切でない可能性があります。共通点の少ない雑多な内容を含んだカテゴリは「その他」としか言いようがなく、言い換えをいくら考えても「スペシャル」「おトク情報」「知る・楽しむ」といった抽象的な言葉にしかなりません。この場合、一歩戻って分類をやり直すと良い結果になることがあります。
コンテンツの形とユーザーニーズに沿った構造を選ぶ
運営者の視点で構造を選ぶのではなく、ユーザーのコンテンツの探し方に着目し、ユーザーの行動とコンテンツの分類に沿った構造を選択するようにします。
ユーザーの探索行動のパターンはひとつだけとは限りません。たとえば、コンテンツを一気に並べたカード型UIに対し、ツリー構造のナビゲーションや、ファセット構造のメニューを組み合わせると、強い目的がなく回遊したいユーザーにも、目的のものをピンポイントで探したいユーザーにも対応することができます。ただし、複雑にしすぎると逆効果です。一画面に複数のナビゲーションを盛り込めるPC版よりも、画面サイズに制約があるスマートフォン版を前提に検討すると、より要点を絞りやすくなるでしょう。

※出典:Pinterest https://jp.pinterest.com/categories/food_drink/
本書では、詳細な検討プロセスについては説明しません。情報設計やUI設計に関する文献を付録の関連情報・資料集で紹介していますので、参考にしてください。
なお、CMSによる制約にも注意が必要です。CMSによってサイト構造が限定されることが多く、本来の用途と異なる構造を無理やり実現しようとすると、開発工数が膨らんだり、管理画面に無理が出て管理しにくくなることがあります。先にサイトの構造を検討し、その構造を実現しやすいCMSを選ぶことが重要です。「3-6 CMSの導入で失敗する」も合わせて参照してください。
段階的なページ遷移をサポートする
階層構造を作るときは、原則として階層ごとにカテゴリトップページを作るようにします。このページの目的は下階層を案内することですから、単にメニューを並べただけだったり「ABCD社のソリューションをご紹介します」といった定型文では意味がありません。そこに何が含まれているか、何を行うことができるのか、具体的な内容を解説するようにします。
なお、どうしても概要文がうまく書けない場合、そもそも分類が適切でない可能性があります。共通点の少ない雑多な内容を含んだカテゴリは「その他」としか説明のしようがなく、いくら考えても具体的な説明が書けないことがあります。この場合、分類をやり直してみると良い結果になることがあります。
カテゴリトップページを準備したら、そこに移動できるルートを準備します。メガメニュー、トップページ、サイトマップページなどの複数のルートからカテゴリトップページへ移動できるようにリンクを張ります。このとき、上から下に降りる方向だけでなく、パンくずリストやローカルナビゲーションなどの下から上に移動する方向のナビゲーションも検討します。詳しくは「4-5 再調整したり、やり直す手がかりがない」を参照してください。

※出典:じぶん銀行 http://www.jibunbank.co.jp/products/
『デザイニングWebアクセシビリティ
アクセシブルな設計やコンテンツ制作のアプローチ』
本書はアクセシビリティのガイドラインを解説した内容ではなく、サイトの制作プロセスに沿った実践的な内容となっています。それぞれのプロセスの概要と注意点、ユーザーにとって問題が起きるポイント、そして解決アプローチを紹介しています。
本書に書かれた内容を実践し、問題として挙げている点をクリアすれば、WCAG 2.0のレベルAおよびAAの達成基準のほとんどを達成することができます。巻末には、WCAG 2.0の達成基準と本書の内容との対照表を掲載していますので、ガイドラインに沿う場合の参考としてお使いいただけます。
なお、本書では基本的にHTMLとCSSで作られた静的なコンテンツを扱っています。動画や音声、アプリケーションなどについては、基本的な考え方を示すにとどめました。JavaScriptを駆使したWebアプリケーションのアクセシビリティについては、本書の姉妹書である『コーディングWebアクセシビリティ』が入門的な内容となっていますので、あわせて参考にしていただければ幸いです。