ユーザーがサイト内で方向転換しようとするときは、現在地の情報を参考にします。わかりやすさと冗長さのバランスをとりながら、ナビゲーションとパンくずリストの組み合わせで現在地を表現しましょう。
この記事では全9章の書籍から、第4章「ナビゲーション設計」の現在地がわからないサイトの改善ポイント、4-4「現在地がわからない」の内容をお届けします。
迷ったとき、現在地がわからないと混乱する
ユーザーが迷ってしまったときは、自分が間違えてどこかに迷い込んだと考え、現在地を知ろうとします。現在地がわからないと手がかりがなくなり、目的の場所に行けなくなることがあります。
現在地を把握する手段がない
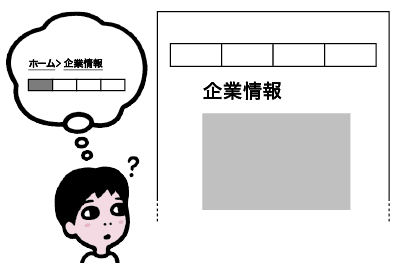
現在地を知りたいとき、ユーザーはよくある現在地表示を探します。そのひとつは、ナビゲーションの現在地表示です。ナビゲーション内で選択済みに見える表現があると、ユーザーはそこが現在地であると考えます。もうひとつは、サイトのホームから現在地までの階層を示す「パンくずリスト」と呼ばれるナビゲーションです。これらがないと、ユーザーは現在地を見失ってしまいます。

現在地の表示と間違えそうな表現がある
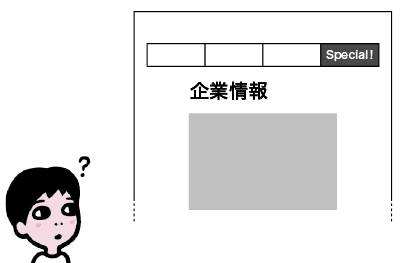
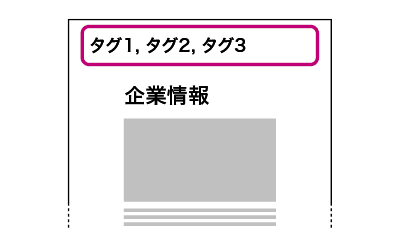
一般的な現在地表示のパターンを別の意味で使うと、ユーザーは誤解してしまいます。ナビゲーション項目を不用意に強調したり、スタイルを変えたりすると、現在地表示のように見えます。また、テキストリンクを並べたものがタイトルなしで置かれていると、パンくずリストのように見えます(図1)。


一般的なわかりやすい現在地表示をつける
ユーザーが迷ったとき、現在地の情報をすぐに見つけられるようにする必要があります。サイト全体のナビゲーションに現在地表示をつけ、バランスを見ながらパンくずリストを設置しましょう。
ナビゲーションに現在地表示をつける
ユーザーが現在地を理解できるように、ナビゲーションには現在地表示をつけます。現在地表示は、はっきりと違いがわかるものにした上で、スタイルも独自のものとし、別の目的に使わないようにします。また、色のみに依存しないよう注意しましょう。「8-1 見た目に頼っている」も参照してください。
また、ナビゲーション内の現在地の項目からは、リンクを外すべきです。自分自身にリンクするリンクがあると、押してもページが変化せず、混乱を招きます。

※出典:じぶん銀行 http://www.jibunbank.co.jp/products/foreign_deposit/
パンくずリストを設置する
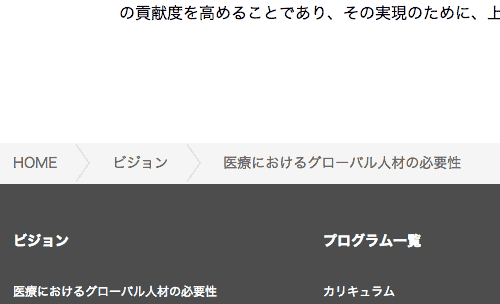
3階層以上あるサイトの場合、パンくずリストの設置を検討しましょう。パンくずリストは、ページ上部に設置することが一般的です。ただし、ページ上部のナビゲーションで現在地が十分に示せている場合、補助的な扱いとして、ページの下部に置くこともあります。
パンくずリストだと明確に認識できるように、独自のデザインは避け、一般的なパンくずリストのデザインにそろえます。パンくずリストの先頭は「ホーム」から始め、区切り文字には「>」を使いましょう。区切りに画像を使用する場合は、「右向き」を指す表現にします。

※出典:東京医科歯科大学 グローバル教育 http://www.tmdu-global.jp/vision/nurture/
コラム複雑すぎるパンくずリスト
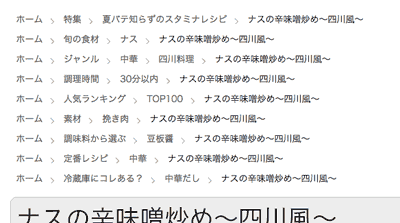
コンテンツが同時に複数のカテゴリに属する場合、親階層となるページが複数存在することになります。このとき、親ページの数と同数のパンくずリストを並列で配置してしまうと、膨大な数のリンクの中からリンクを探し出さなければならなくなり、読み飛ばすことも難しくなります(図1)。複数のパンくずリストが考えられる場合でも、主要なものひとつだけに絞って提示しましょう。

ナビゲーション領域に多数のパンくずリストが置かれている例。パンくずリストが非常に広い領域を占め、読み飛ばすことが難しくなっている。
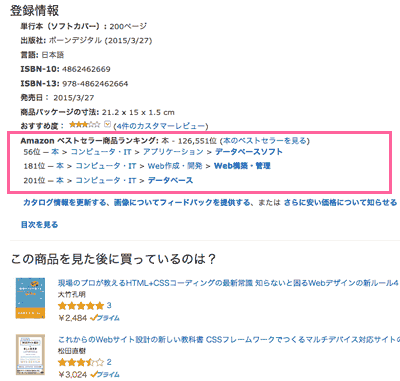
親のカテゴリを漏れなく示すことが必要な場合は、パンくずリストとは別に、親カテゴリへのリンクを設置し、コンテンツ内に設置すると良いでしょう。見た目がパンくずリストと近くても、文脈が異なるため、ユーザーの利用シーンは異なるものになります。コンテンツを読んだ後で出現するため、大量のリンクが提示されてもユーザーが混乱することは少ないでしょう(図2)。親カテゴリに戻る手段については、次節「4-5 再調整したり、やり直す手がかりがない」も参照してください。

※出典:Amazon.co.jp http://www.amazon.co.jp/dp/4862462669/
『デザイニングWebアクセシビリティ
アクセシブルな設計やコンテンツ制作のアプローチ』
本書はアクセシビリティのガイドラインを解説した内容ではなく、サイトの制作プロセスに沿った実践的な内容となっています。それぞれのプロセスの概要と注意点、ユーザーにとって問題が起きるポイント、そして解決アプローチを紹介しています。
本書に書かれた内容を実践し、問題として挙げている点をクリアすれば、WCAG 2.0のレベルAおよびAAの達成基準のほとんどを達成することができます。巻末には、WCAG 2.0の達成基準と本書の内容との対照表を掲載していますので、ガイドラインに沿う場合の参考としてお使いいただけます。
なお、本書では基本的にHTMLとCSSで作られた静的なコンテンツを扱っています。動画や音声、アプリケーションなどについては、基本的な考え方を示すにとどめました。JavaScriptを駆使したWebアプリケーションのアクセシビリティについては、本書の姉妹書である『コーディングWebアクセシビリティ』が入門的な内容となっていますので、あわせて参考にしていただければ幸いです。


















