ナビゲーションがページによって異なっている
ナビゲーションがページによって異なっている
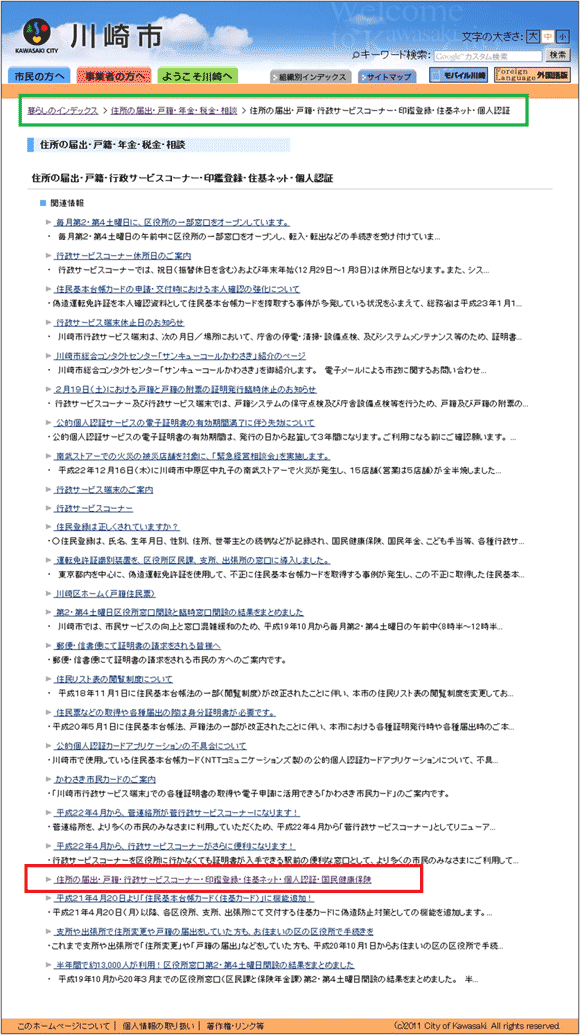
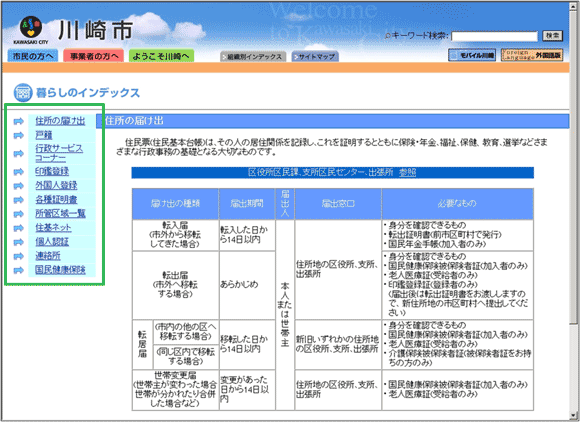
最後に、本筋からは少し離れるのだが、ページの作りで1点ほど気になった部分があった。それは図2と図3のページの作りの差だ。


図2のパンくずリスト(緑枠部分)を見てほしい。パンくずリストが第1階層からいきなり第3階層になっているのだ。図3のように第3階層の兄弟ページはローカルナビゲーションで表示するなどすれば、類似コンテンツへの横滑りが容易になるのではないだろうか。横滑りする閲覧割合は決して高くはない気もするが、ナビゲーションがサイト全体で統一されていることは、分かりやすいサイト作りのための必須条件だ。自治体のサイトを見ていると、コンテンツごとにナビゲーションやデザインがバラバラということがたまにある。担当部署ごとに縦割りで予算が付いているためかもしれない。アクセス解析までの予算は無理だとしても、ナビゲーションぐらいは何とか分かりやすくしてほしいものだ。
今回のまとめ
さて最後に、アクセス解析的にはどういうところに着目して数字を見たらよいかについて述べる。
- 第3階層ページのクリック箇所
前回はトップページで同じ話をしたが、今回もページのどの部分がクリックされているのかを表示できるツールかアクセス解析ツールで、図2のような第3階層ページについては、次のページ遷移を調べよう。グルーピングした上で、クリックされているコンテンツがなるべく上に配置されるようなページの改善をしたい。
- 川崎市サイトの「住所の届出」ページのユーザビリティテストあるいはA/Bテスト
ユーザビリティテストで今回のシナリオ(転入届の方法と手続きする場所を確認してもらう)のタスクを行い、「住所の届出」ページのリンクについて気が付くか確認したい。あるいは「住所の届出」ページで「公共施設一覧」へのリンクを分かりやすくしたテストページを作って、A/Bテストをしてクリック率の比較してみたい。
◇◇◇
今回は初めて、企業サイトではなく、行政が運用しているサイトを取り上げたが、いかがだっただろうか? 営利目的でないため、なかなか予算もかけにくいとは思う。しかし、ネットが本格的に普及した現在、自治体にとってWebサイトは、住民にとってこれからますます重要な窓口となっていくはずだ。ネットを頻繁に使わない人も、重要度の高い目的で訪れることが多いと考えられるだけに、どのようなデザインや構成がベストなのかは、検討の余地がまだまだあるように思われる。さてこの連載では、
- Webサイトのオーナーか管理者の方からの「かってに解析」してほしいリクエスト
- 「かってに解析」されたサイト運営者・管理者の方からの異論や反論
などを随時募集していきたいと考えている。希望者は、(web-tan@impressrd.jp)までお寄せいただきたい。
- この記事のキーワード





















