
僕は、普段はインフォメーションアーキテクトとして情報アーキテクチャ設計やユーザー経験デザインのプロジェクトに関わったり、プロデューサーとしてプロジェクトを統括する立場に立ったりしています。このコラムでは、僕自身の経験や情報アーキテクチャ分野での議論から、主にWebプロジェクト一般に関わるような課題や考え方を紹介していきたいと思います。
まず、第1回のテーマとしては、僕が代表を務める株式会社コンセントの体制を例にしながら、「情報アーキテクチャ」という考え方がどういうものなのかを紹介します。
そもそも情報アーキテクチャとは何か
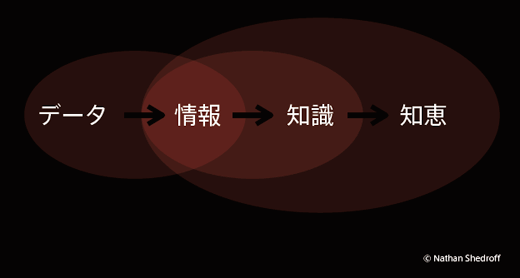
情報アーキテクチャは、簡単に言ってしまえば情報のつなぎ方のデザインです(図1)。世の中には、平面上のデザイン(グラフィックデザイン)、操作画面のデザイン(GUIデザイン)、主に製品の形のデザイン(プロダクトデザイン)など、さまざまなデザインが存在しますが、情報アーキテクチャは、それらさまざまなデザインとはちょっと軸が異なるデザインです。

混在する「データ」を編集・統合することよって、「情報」としての価値を持たせ、さらには「知識」「知恵」にまで昇華させる。
軸が異なっているため、それらのデザインとは競合はせず、両立します。Webが普及して新しく必要になったデザイン、と考えるとよいでしょう。一般的に、情報アーキテクチャは、操作画面があり、階層を持って情報を閲覧したり操作したりするような電子機器などで必要になると考えられています。
そういったものであれば、Webサイトであれ、携帯電話であれ、カーナビであれ、あるいはテレビのEPG(電子プログラムガイド)であれ、どこにでも多かれ少なかれ情報アーキテクチャ設計は必要となります。(正しくは新聞や本などの紙メディアにも情報アーキテクチャは存在するのですが、ここではWebで用いられている情報アーキテクチャを中心に話を進めます)
混合されがちな
情報アーキテクチャとインフォメーションアーキテクト
さて、「情報アーキテクチャ」の意味は先ほど説明したとおりですが、良く似た言葉に「インフォメーションアーキテクト」があります。ここで一度整理しておきましょう。
これらの言葉はよく混合されますが、「アーキテクチャ(Architecture)」は「建築」あるいは「構造」という意味で、「アーキテクト(Architect)」は「建築家」という意味です。
ですので、
- 情報アーキテクチャ:サイト/情報構造、ナビゲーション、ラベルなどの要素
- インフォメーションアーキテクト:情報をわかりやすく、意図通りに提示する人
となります。
また、情報アーキテクチャ(Information Architecture)、インフォメーションアーキテクト(Information Architect)は、両方ともInformation(情報)がつきますが、慣習的にそれぞれ「情報アーキテクチャ」、「インフォメーションアーキテクト」と呼んでいます(インフォメーションアーキテクチャ、情報アーキテクトとは用いません)。
どちらも略称として「IA(Information ArchitectureまたはInformation Architect)」と呼ばれるため、IAと言っただけでは人のことなのか設計のことなのかは判別できません。一般には「サイトのIAをしっかり考えたい」というような言い方をするときは、情報アーキテクチャの意味だと考えていいでしょう。
実際、「IA」という言葉の発祥の地である米国でも情報アーキテクチャという言葉とインフォメーションアーキテクトという言葉が混合されています。
Webサイトにおける情報アーキテクチャの要素
ここで話をWebサイト・Webプロジェクトに戻して考えることにします。
特にWebサイトに限って言えば、情報アーキテクチャは大きく以下の3つの要素で構成されます。
- サイト構造(分類/情報構造)
- ナビゲーション(情報のつながり)
- ラベル(ボタンやアイコンの名称/用語)
これらの要素がまったくないWebサイトというものは、ほとんど存在しないと思います。しかし、一口にWebサイトといっても、さまざまな種類があり、それぞれにおいて情報アーキテクチャの重要性は異なっています。
たとえば、企業サイト(いわゆるコーポレートサイト)とECサイトや情報サイトでは、ユーザーの誘導のし方(ユーザー経験デザイン)がまったく違うため、サイト構造も大きく異なります。また、プロモーション用のサイトであれば、その企画内容自体のほうが、情報アーキテクチャの要素に比べて重要となります。
プロジェクトごとに異なるインフォメーションアーキテクトの必要性
では、具体的に企業サイトを例にとって考えてみたいと思います。
我々コンセントでは、企業サイトを構築する際に、数10ページ~数100ページ規模のサイトであれば、プロジェクト内でインフォメーションアーキテクト(情報設計担当者)を専任でアサインすることはなく、プロジェクトリーダー(プロジェクトディレクター)が情報アーキテクチャ設計を行います(実際には、社内エキスパートレビューを行いますが、ここでは単純化して話をします)。
ユーザー体験、ユーザー経験と呼ばれる、利用者が感じるニーズを汲み取り、それを体感させる仕組みをデザインするスペシャリスト。ユーザーエクスペリエンスとは、認知心理学者であるドン・ノーマン博士が提唱した言葉であり、ユーザビリティよりも広い概念を持つといわれている。
それ以上の規模、つまり数100ページを超えるような大規模企業サイトや、より戦略的なサイトの場合に、専任のインフォメーションアーキテクトとプロジェクトリーダーとが別々にアサインされます。
しかし、ECサイト・情報サイト・イントラサイトなど、よりツール的であったり不定形になったりするサイトでは、インフォメーションアーキテクトやユーザーエクスペリエンスアーキテクト※がアサインされ、特にプロジェクトの初期フェーズでは、彼らがプロジェクトリーダーを担います。
この、ねじれ構造とも言える役割の分担が、実は情報アーキテクチャ設計での要なのです(図2)。

サイトの規模や特徴により、アサインされる担当者が変化する
今回は、この連載を読み進めるにあたって最も重要な要素である「情報アーキテクチャ」と「インフォメーションアーキテクト」について触れました。サイト構築の要となる情報アーキテクチャ設計を誰がどのような形で担当するのか、次回はこの役割分担について詳しく解説します。
- この記事のキーワード


















