企業のブランド戦略を促進するWebサイト設計の要点
サイト構造を考える前に、自社のブランド戦略を改める必要があるともいえるでしょう。
2009年9月15日 10:00

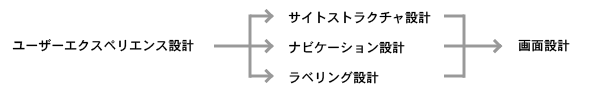
企業のWeb担当者にとって、情報アーキテクチャといえば、まずはサイトストラクチャ(サイト構造)のことが想定されるでしょう。一般的な情報アーキテクチャ設計にはサイトストラクチャ設計やナビゲーション設計、ラベリング設計、画面設計などが含まれます(より大きな視点として、プロジェクト全体を見渡すユーザーエクスペリエンス(UX)設計というレイヤーも考えられます)(図1)。サイト内でのユーザビリティやログの分析、CMSの設計・運用などの前提条件に関わるため、担当者はサイトストラクチャを常に意識する必要があります。

このようなサイト単位の情報アーキテクチャに対して、企業が持つサイト群全体の情報アーキテクチャのことは「エンタープライズ情報アーキテクチャ(企業情報アーキテクチャ:EIA)」と呼ばれています。今回は、このエンタープライズ情報アーキテクチャと企業が持つブランド戦略の関わりについて説明していきます。
ブランドポートフォリオ戦略
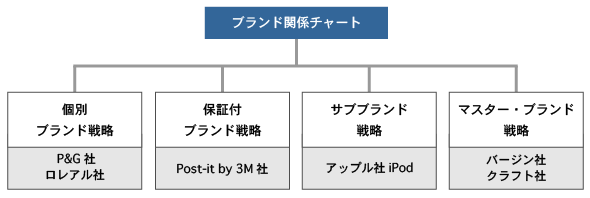
複数の製品ブランドを持つ企業の場合、個々の製品ブランドをどういった位置付けにし、どのように展開をしていくのかという「ブランドポートフォリオ戦略」が重要になります。ブランドポートフォリオ戦略は、個別ブランド戦略から、マスター・ブランド戦略まで、連続した4つの分布の中から選択されるのが一般的です(図2)。

出典:デイビッド・A.アーカー『ブランド・ポートフォリオ戦略』(日本語訳書)
『Brand Portfolio Strategy: Creating Relevance, Differentiation, Energy, Leverage, and Clarity』(原文著書)
個別ブランド戦略の場合、複数の独立したブランドを用いることで、P&G社のようにプリングルス(スナック菓子)からアリエール(衣料用洗剤)まで多種多様なブランドを展開する際に有効となります。一方、マスター・ブランド戦略の場合では、1つのブランドによって企業全体が束ねられるため、米アップル社のように顧客に対して強いブランドイメージを与えることができます。また、この中間として、日本の自動車会社や化粧品会社のように個々のブランドは独立させながらも、親ブランド(マスター・ブランド)によって全体の保証を与えるような形態もあります。
通常このようなブランド戦略は、Webサイトだけにとどまらず、製品広告や製品パッケージ、外観、そして製品自体の企画などに反映されています。また、先に述べたエンタープライズ情報アーキテクチャは、実はこの企業のブランド戦略を顧客に実際に体験してもらうために大変重要な役割を果たしているのです。
ブランド戦略におけるエンタープライズ情報アーキテクチャ
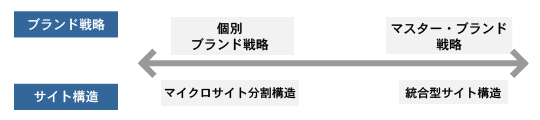
Webサイトでブランド戦略を提供するためには、具体的に企業全体としてのサイト構造が影響してきます(図3)。個別に詳しく見ていくことにしましょう。

- 個別ブランド戦略
複数のマイクロサイト(独立サイト)単位でサイトを分割して、企業サイトを構築する手法が考えられます。メリット
個々のブランドや製品の情報をマイクロサイト上のメインナビゲーション(グローバルナビゲーション)に展開できる。デメリット
ブランド間、製品間の移動には、製品一覧ページや企業全体のサイトに遷移する必要があり、製品を頻繁に比較したいサイト訪問者にストレスを与えてしまう。 - マスター・ブランド戦略
複数のブランドを束ねたサイトにすることで、常に共通のサイトロゴやメインナビゲーションがヘッダー部分にあらわれることになります。メリット
複数の製品にまたがって共通のナビゲーションが提供されることで、1つのブランドが強く印象づけられる。デメリット
製品群が多い企業では、自分に必要のない項目も含まれるメインナビゲーションが常に画面内で大きな領域を占めてしまい、サイト訪問者に否定的な印象を与えてしまう可能性がある。
ネット上でのサービスを提供する企業も、たとえばリクルートのように「Powered by Recruit」と保証を与えながら、「じゃらん」「フロム・エー ナビ」といった個々のブランドを独立させている企業もあれば、楽天のように「楽天証券」「楽天トラベル」といった1つのブランドに集約させている企業も存在します。
このように、それぞれのサイト構造にはメリットとデメリットとがあり、企業のブランドポートフォリオに応じて適切な形を選択する必要があります。


















