グラフの読み方使い方 ~ 「一つのグラフには一つの主張」の罠(第1回)
この連載では、データで表現したいことを、効果的にひと目でわからせるためのグラフの種類の選び方、作り方を紹介していく。
2008年9月29日 10:00

このグラフの何がいけなかったのか?
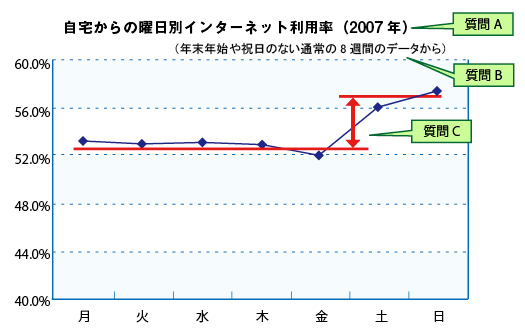
次のグラフは、あるコンペの企画書の中で使われたグラフです。プレゼン担当者はこのグラフで、「自宅からのインターネットの利用率は、平日より週末の方が高い」という一つの主張を説明したかっただけなのですが、相手が悪かったようで、このグラフに関して、いろいろと突っ込まれてしまいました。そしてその答えが要領を得なかったために、結局プレゼンでは本来の主張を述べる時間もなく終わってしまいました。

さて、もしあなたがプレゼン先の相手だとしたら、このグラフのどこに突っ込みを入れますか?
A たまたま2007年だけだったのではないのか? 毎年同じ傾向になっているのか?
B 「通常の8週間」というのは何か。このパターンに合致した週を恣意的に選んだのではないのか?
C 縦軸の目盛りが40%から始まっているから差があるように見えるだけで、そもそも53%と57%では、それほど差があるとは言えないのではないか?
D 特に問題はない。
「一つのグラフには一つの主張」も使い方次第
さて正解は少し後で話すとして、彼がこのグラフを作った過程をお話ししましょう。
年末年始やゴールデンウィーク、祝日、そして夏休みなどの影響が少ない通常の平日が続く週は、5月中旬から7月上旬にしかないので、まず彼はその8週を毎年定点観測しているデータを使うことにしました。そして、素直に考えられる仮説でもある「自宅からのインターネット利用率は、土日の方が高い」というデータを毎年の傾向として知ることになりました。
彼は続いてデータをグラフ化するのですが、プレゼンの王道である、「一つのグラフには一つの主張を分かりやすく」の原則で、グラフの軸のスケールを40%から始めて、平日と土日の違いが際立つように作成した訳です。この時のプレゼンの相手はまずこの点を指摘してきました。グラフのトリックをすぐに指摘する強面だったのです。
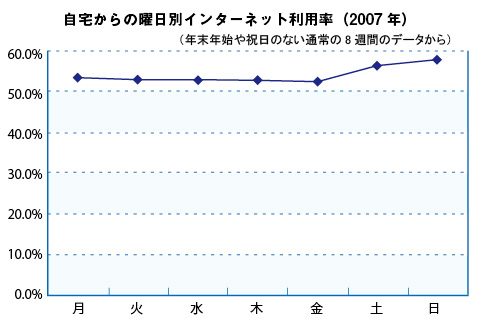
次のグラフをご覧ください。

プレゼン相手は、グラフのスケール(目盛り)を変えることで、誇張することが可能なことを知っていたので、大した違いがあるということにはならないのではないか、とまず指摘した訳です。確かにこうしてスケールを普通にして作成すると、土日の利用率の高さがそれほど気になりません。そして畳みかけるように「通常の8週間と書いているが、これは恣意的に選んだんのではないか?」「2007年だけの傾向で、それ以前はどうなんだ?」などの指摘をしてきました。つまりこの3つはどれも正解で、質問攻めにしてきたのです。
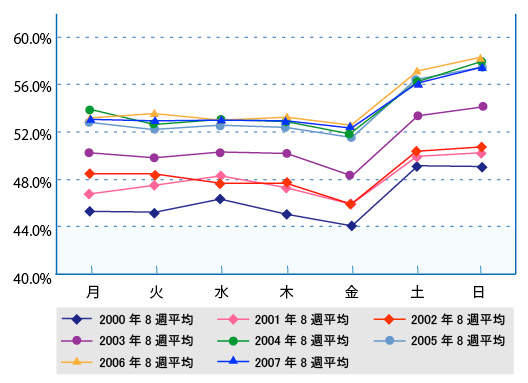
彼の頭には次のグラフがあったので、毎年同じように表れる傾向であるという確信を持っていたのですが、手持ちの資料として持ち合わせていなかったため、先方への理解促進には至りませんでした。このグラフも分かりやすくするために、スケールをゼロから始めていませんが、平日は金曜日にかけておおむねアクティビティが落ち、土日は平日よりも利用率が高いといってもよさそうです。

彼はプレゼンに慣れていなかったため、こういった質問をいなす術を知っておらず、しどろもどろになってしまいました。彼は嘘をついた訳ではなく、ちょっとした準備不足によってプレゼンを台無しにしてしまったのです。
行き過ぎたデータ加工は危険。まずは基本を身につけよう
一方で、自分に都合のよいデータだけを取捨選択して、プレゼンに使うということも可能なわけですが、仮にその時は素晴らしいプレゼンでコンペに勝ったとしても、使ったデータがほとんど嘘に近いデータだったことが、後で万が一知られた場合には、内容にもよりますが致命傷となる可能性は否定できません。こちらの意図がそうでなくても、相手に悪い印象を与えないような行き過ぎたデータの選択や加工には気をつけなければなりません。
プレゼンや分析で効果を発揮するのがグラフ化です。Excelなどで簡単にグラフが書けるので身近になりました。様々な細かい工夫でよりよいグラフを作ることが可能な一方で、基本的な見せ方ができていないケースや悪い使い方をするケースなどもあるのではないでしょうか。
グラフ、視覚化もWeb担当者に必要なスキル
データの羅列を視覚化することは、非常に有効です。Web担当者は自分の主張を裏付けるデータを効果的にグラフ化して表現し、企画書を作成するシーンが頻繁にあるでしょう。一方で、自分がアクセス解析をするシーンなどでは、大量のデータを効率良く読むための視覚化が非常に有効になります。
データを読むのが他人であっても自分であっても、複雑なデータから何かを読み取って利用したいという意図でグラフを有効活用することは重要です。またそこには何らかの主張や判断といった“意図”が反映されるという点では、前連載のリサーチ/データのリテラシー入門の話とも密接に関連しています。
新連載では、データで表現したいことを、効果的にひと目でわからせるためのグラフの種類の選び方、作り方を紹介します。具体的には代表的な4つのグラフ(円グラフ、折れ線グラフ、比較棒グラフ、散布図)、及びその派生形に関して取り上げ、それらのグラフの使い分け、それぞれの効果的な使い方、危険な使い方といったことを解説していきます。




















