
前回の第2回では、円グラフ、折れ線グラフ、棒グラフ、散布グラフの使い分けについて説明しました。系列数が1つで、かつ売上や販売数のシェアのような、合計して100%になるような場合は、円グラフを使うのがベストと申し上げましたが、円グラフを使わない方がいい場合というのも存在します。なんとなく直感で使いこなしている方も多いかと思いますが、プレゼンの際に上司に突っ込まれたときには、筋道立てて説明しなくてはならないこともあります。そういうケースも念頭に置きながら、今回は円グラフを使う際に気をつけるべきポイントを論理的に整理してみましょう。
立体グラフを使うことで生じる問題とは?
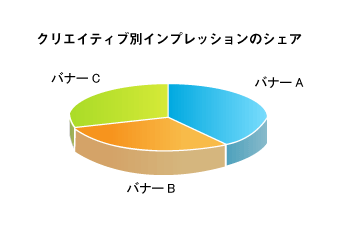
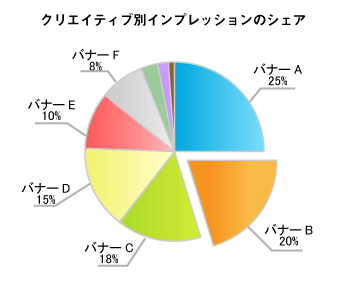
今回は円グラフとその派生形であるドーナツグラフを題材に取り上げますが、はじめに質問です。下のグラフを見てバナーA、バナーB、バナーCのシェアは次のどのように思われますか。
1 バナーAとバナーBのシェアが等しく、バナーCのシェアが最小
2 バナーBとバナーCのシェアが等しく、バナーAのシェアが最大

円グラフでは、2次元化あるいは3次元化することで、過大な印象を与えるトリックは多用されます。例えば1:2の数値をグラフ化する時に、縦横を倍にした絵で比較すれば面積は1:4に見えますし、奥行きのある3次元の絵では1:8の印象になります。プレゼンの目的がかっこよく見せることならば問題ありませんが、数字をきちんと伝えたいなら問題です。
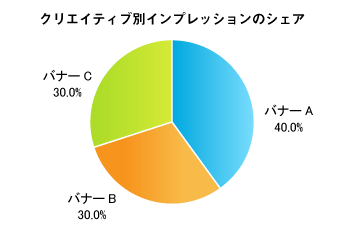
この問題もその一つで、見えている部分の面積や体積のイメージで、実際と違った印象を与えることになります。上のグラフはExcelで作図したものをベースに作成していますが、立体化しない通常の円グラフは次の通りです。

どうでしょう。印象としては「1番」だったのではないでしょうか。正解はBとCが同じ「2番」です。
円グラフは項目数が多いと見づらい
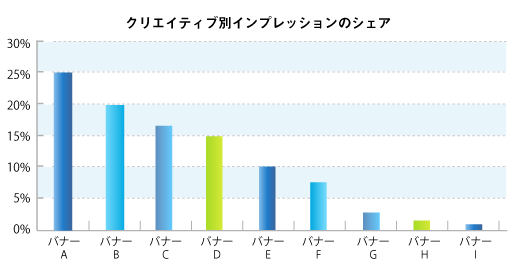
前回お話ししたように、円グラフは「系列数が1つ」で、「合計が100%」になるような場合に利用されますが、これを満たすすべての場合に、円グラフが万能というわけではありません。下の図3のグラフをご覧ください。項目が多く、上位5つまでがほぼ同じに見えますし、下位の項目は、シェアが少なすぎて表示もままなりません。下位の項目は「その他」でひとくくりにすることが多いと思いますが、上位だけを話題にする場合に利用が限られます。また図3の例では関心事であるバナーBを強調するために、それだけを切り離して表示する工夫をしていますが、これだと各項目を細かく俯瞰するには少々難があります。

「系列数が1つ」の場合でも、項目数が多いときは円グラフではなく、原則を無視して棒グラフを使った方がいいでしょう。「合計100」にこだわらず相対的な比較のしやすさを優先すべきです。棒グラフでは1位の値を最大にして、それとの相対比較が容易にできる点が優れています。

ドーナツグラフは系列数が2つまで
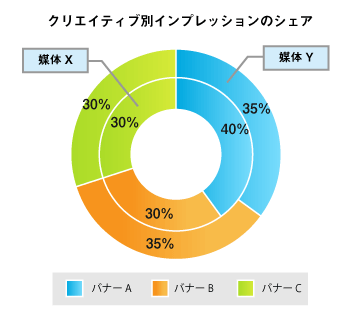
また合計が100%になるときに系列が2つの場合でも円グラフを使うことがあります。この場合はドーナツグラフ(図5)になります。

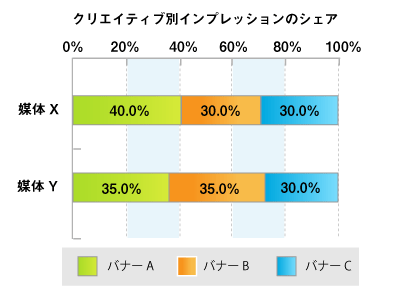
しかし、ドーナツグラフは系列2つまでが限界です。系列が3つ以上あると、非常に見づらくなります。系列が3つ以上になった場合は、100%積み上げ棒グラフ(図6)にすべきでしょう。ただし、系列が多くなった場合の見づらさに加え、項目が多くなると最初の項目(一番左側に来る項目)同士の比較はしやすいのですが、残りの項目の比較が直感的には困難になるという欠点がありますので、項目数が多い場合にもおすすめできません。

円グラフは数値の大きい順に並べなくてもいい
たまに円グラフで数字(シェア)の大きい順に並べていないケースもありますが、これは項目の並び方に意味がある場合は問題ありません。これまでの例(図2~図7)で言えば、バナーA、B、Cがバナーのサイズ(面積)が大きい順であったとすれば、この順序を崩してまで、インプレッションシェアの大きい順に並べなくてもよいわけです。
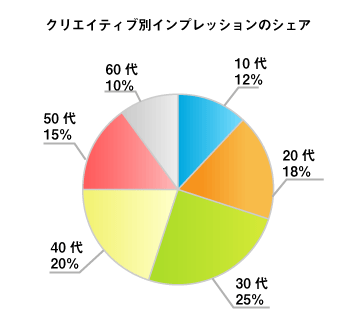
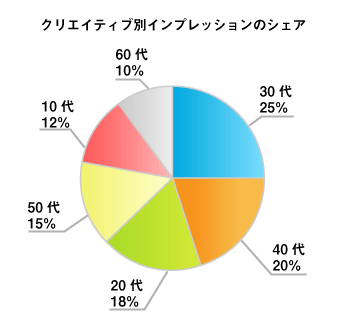
シェアの大きい順に並べない円グラフのよくある例は、年代別のシェアをグラフ化した場合です。属性分布で年齢シェアを円グラフで表現する場合、10代、20代といった具合に若い順で並べますが、この場合は数字(シェア)の大きい順よりも、項目の意味の序列で並べた方が直感的に理解しやすいので、普通はこちらの表現が優れていると言えます。下の図7と図8の円グラフを見比べてください。シェアにこだわらず、若い順に並べた図7の方が分かりやすいと感じるでしょう。このあたりはみなさんもほとんど無意識の中で、最良のグラフを選択しているのではないでしょうか。


また時計の0時の角度から描画していない奇をてらった表現もたまに見かけますが、あまり見慣れていないため、パッとは理解しにくいことが多いです。凝視しなければ理解できないような表現は避けたいところです。
まとめ
円グラフは「系列数が1つ」で「合計が100%」になるような場合に利用され、項目数が少ない場合に優劣がはっきりイメージできる点で優れたグラフです。しかし項目数が多い場合には合計が100%になったとしても、相対比較がしやすい比較棒グラフを利用するのが一般的です。
また系列数が2つならドーナツグラフを選択することもあり得ますが、系列数が3つ以上ある場合は100%積み上げ棒グラフが、見やすさと比較のしやすさで優れています。