見やすい2軸グラフの書き方と、折れ線グラフを使ったトリック
「積み上げ棒グラフ」と「折れ線グラフ」を重ねる、見やすい複合グラフの作り方のコツを解説。これは、3つの情報を一度に盛り込みたいときに有効です。データの何を強調したいかによって、図表の作り方は変わります。
2009年3月24日 10:00

「データで表現したいことを、効果的にひと目でわからせるための、グラフの種類の選び方、作り方」を紹介する本連載。これまでに「1つのグラフには1つの主張」という考え方をベースにして、「4つのグラフの使い分けポイント」「円グラフ」「棒グラフ」「折れ線グラフ」の作成ポイントと注意点を順に解説してきました。
今回は複数のデータを1つのグラフでわかりやすく整理する「2軸複合グラフ」を取り上げ、最後にグラフ選択の判断基準についてお話しします。
積み上げ棒グラフの欠点は?
図1は「棒グラフの用途に合った書き方 グラフの特徴や使い方のルールも解説!」で紹介したmixiのページビュー数の時系列推移と同じものです。
- 最近は携帯電話からのアクセスが増えていて
- パソコンからのアクセスは減少していて
- 全体としては緩やかに増加している
という3つの情報を一度に盛り込んでいます。さてこのグラフの唯一の欠点がわかりますか?

積み上げ棒グラフの欠点は、上に積み上がった方のデータがよくわからないという点にあります。項目が多いと、特にわからなくなります。
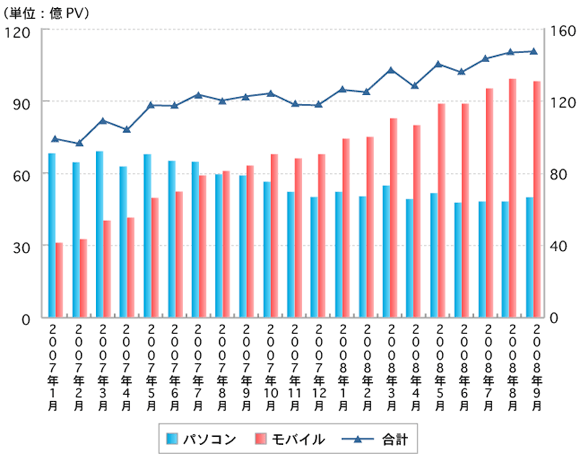
その問題を解決したのが下の図2です。パソコンとモバイルそれぞれのページビュー数の「ボリュームの比較」と「時系列」がわかるようにまず集合棒グラフで表します。こちらは左の軸のスケールで見ます。一方、「合計値の推移」も見たいので、こちらは折れ線グラフで右の軸のスケールで見ます。

こうすることで、集合棒グラフの部分からは、いつを境目にしてパソコンからモバイルに変わったのかもわかりますし、相対的な規模感もわかります。全体のトレンドは、見る視点が異なるので、折れ線グラフにすることで、もう1つの視点として切り離してみることができるわけです。
あまり異なる性質のデータを1つのグラフ内に作図することは、直感的理解を妨げることになるので、要素の数は少ないに越したことはありませんが、このような複合グラフを用いることで、より多くの情報を1つのグラフから読み取れるようにする工夫をすることができます。
このケースでは、どちらの軸もページビューでしたから、同じスケールにして軸は左に1つだけ使うということでも構いません。2つの軸を使う場合は、主に性質の異なるものを1つのグラフで変化を追ってみる場合に利用します。「ページビュー数が左の軸で、右の軸はコンバージョン率」といった例や、まったく違ったデータを組み合わせて、「左の軸はサイトの利用者数で、右の軸は市場でのマーケット・シェア」といった具合でもよいわけです。
2軸の折れ線グラフを使ったトリック
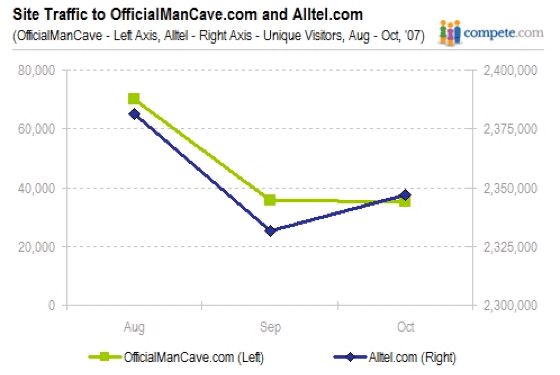
さて、ここで2軸を使ったトリックの話です。以下の図3は、米国のOfficialManCave.comとAlltel.comの月間の利用者数のデータを2軸の折れ線グラフで表したものですが、どこに問題があるでしょうか? これまで本連載を読んできた方はすぐにおわかりだと思います。

このグラフの問題点は、それぞれのボリュームが極端に違うというのが1つ(左軸は2万~8万なのに右軸は230万~240万)、もう1つは右の軸のスケールが途中から始まっているという点です。作為的に変化の線が重なるように調整したとも見られても致し方ないでしょう。
もちろんこのデータを使っている文脈をきちんと検証しなければトリックを使ったと断言はできませんので、たとえばこのような手法でトリックを行うことができる例として紹介しました。
何を強調したいかによってグラフの選択は変化する
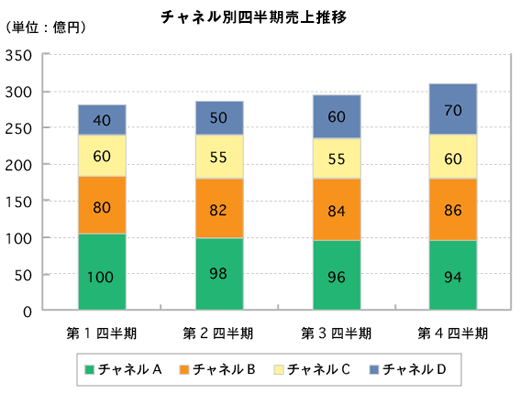
「円グラフの特徴や用途を解説! 棒グラフ・ドーナツグラフとの使い分けは?」で、シェアが100%になるようなグラフは円グラフを使うのが自然ですが、相対比較を強調したければ、棒グラフが最も相応しいという話をしました。原則はあるにしても、最終的にはそういう判断をして適切なグラフを選択したいものです。その事例をご紹介します。以下に挙げる図4が元となる積み上げグラフです。

数字が入っているので、「全体の推移」と「各チャネルの売上推移」「各チャネル間の相対的な関係」もおおよそつかむことができますが、いま一つピンと来ません。先の図2でうまくいったので、同じく積み上げグラフの弱点を解消するために、集合棒グラフに変更してみたいと思います。
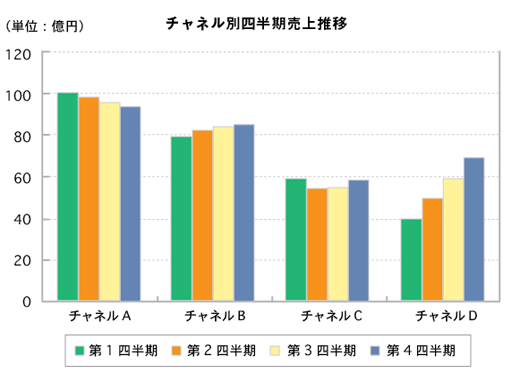
今回のデータの場合は、「各四半期」でまとめる方法と、「各チャネル」でまとめる方法の2つ方法があります。それぞれの方法で作成したのが下の図5と図6です。


グラフのキャプションに書いた通り、何を軸に据えてデータを見たいのかによって、ふさわしいグラフが変わってきます。図5においては、各四半期でチャネルの相対的な強弱を比較することが容易にできます。一方、図6では、各チャネルで四半期の売上推移の好不調が容易に見て取れます。
このようにどういう視点でデータを見るのかという観点が決まっていれば、それに相応しいグラフを選択することになりますし、逆に問題点を見つけるために、さまざまな角度からグラフを作成するということであれば、各種グラフを試してみるということが必要になります。
まとめ
「系列間の大きさの比較と合計の推移の把握」などといった、2つの異なった視点を一度に把握したい場合に使うのが、2つの軸を使った複合グラフです。項目や系列の数が多いとわかりにくくなるのでその点は注意が必要ですが、複合グラフを用いることで、より多くの情報を1つのグラフから読み取れるようにする工夫をすることができます。
この複合グラフにおけるトリックは、2つの軸を自由に調整することで、同じ動きをしているように見せかけるものが多いので、注意が必要です。
同じデータをグラフ化する場合に、最終的には何を強調したいか、示したいかという意図に即してグラフの選択をすることになります。本連載では、円グラフでも棒グラフでもよいケースをご紹介しましたし、今回は同じ棒グラフでも3種類の描き方があることを紹介しました。結局は基本を押えた上で、どのグラフが最適なのかの判断は、グラフを作図する意図に沿って、作図する人が行うべきです。
























