サイト構成図は逆さまに見て最前線のページを把握する
サイト構成図は逆さまに見て最前線のページを把握する
ウェブに行き止まりができるのは、私たちウェブサイトを作る人間の、ウェブ空間の認識が間違っているせいでもある。
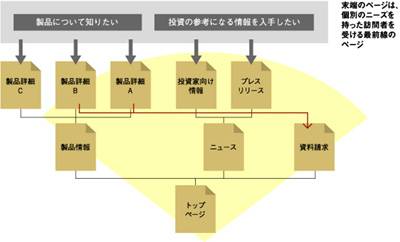
ウェブサイトを作ろうというとき、通常は図3のような「サイト構成図」を作るだろう。トップページを要にした扇型に広がる図だ。本当は、ページAにもBにも多くのリンクがあるのだが、AやBに実際には存在するリンクを描こうとすると、線が交錯して非常にわかりにくい図になってしまう。だからサイト構成図では、AやBから出る矢印は省略されてしまう。

製品詳細AやBのページからすべてのリンクを表記すると、サイト構成図は使いづらいものになってしまう。かといって、リンクを省略してしまうと、これらのページから「資料請求」ページに誘導したいという非常に重要な導線まで省略してしまうので、動線設計ができなくなってしまう
サイト構成図を見ていると、「人はトップページから訪れて次第に下層のページに移動する」「AやBといった末端の階層のページは行き止まりになる」と思えてしまう。これは非常にもったいない錯覚だ。
本当は、検索などでこうした末端のページを入り口にしてサイトを訪れる人の数が、無視できないほど多いからだ。末端ページが入り口になる回数は、多数のページに分散しているため、トップページに比べると目立たないが、合計すると多くの訪問者が末端ページにいきなりやって来ていることがわかるだろう。
末端のページは、絞り込まれた内容がテキスト重視で書かれているため、あるキーワードで検索した場合、検索エンジンが紹介しやすいページになっていることが多いのだ。
そういうわけで、サイト構成図は図4のようにひっくり返して考える習慣を付けよう。「末端のページは、個別のニーズを持ったお客様の訪問を受ける最前線のページなのだ」ということが理解できるだろう。
個別のニーズを持ったお客様ごとに別の入り口を作って、万全の導線を用意して待ち構えることができるのが、ウェブの強みだ。表紙が物理的に先に目に入る雑誌や、前から順番に再生する動画像とは違う、ハイパーテキストならではの便利さなのだ。
たとえば、“赤いコート”を売りたいとする。しかし、「赤い服がほしい」と思って来店する人と「コートがほしい」と思って来店する人の気持ちは違う。そこで「赤い服の品ぞろえがよいですよ」というページと、「流行のコートを揃えました」というページと、両方作っておけばよいのだ。そこから誘導するページは「赤いコート特集」という同じページだとしても。
サイト構成図を逆さまに見ると、お客様のニーズを受け止める“最前線(末端階層)”のページに人が訪れたらどうすればよいか、わかりやすいと思う。「戻る」というボタンをクリックさせることが得策でないことが理解できるのではないだろうか。
赤い服に関心があって来た人には、「赤いコート、人気です」というリンクや「赤いブーツで足元暖か」というリンクを見せればよいとわかる。いや、本当はそんなこと、商売人なら誰でも知っているはず。赤い服がほしいと言ってくる人に、「正面玄関に商品一覧がありますからそこへ戻ってください」なんて言う店員はいないのだから。