また、編集部はこの内容について正確性を保証できません。
生活様式が見直される中、Eコマース市場が伸びていることに代表されるように、オンラインでの商品やサービスの販売・申し込みは生活者にとっての重要性を増しています。
ユーザーとなる方とのコンタクトポイントである新規登録や申し込みのための入力フォームは特に重要です。購入したり検討を進めようとしたりしているユーザーを、フォームの不備のせいで逃したくはないものですよね。
今回は、より使いやすい入力フォームをデザインするために注意したい12のポイントについて、良い例については実例を交えながら紹介します。
※本記事は、Nielsen Norman が過去に公開している10のベストプラクティスに独自のポイントを2つ加え、いくつかの業種に対してそれぞれ2~3のサイトやアプリの新規登録/申し込みフォームをベンチマークした結果に基づいて記載しています。
Website Forms Usability: Top 10 Recommendations | Nielsen Norman Group
※日本語訳記事:https://u-site.jp/alertbox/web-form-design

えそらLLCにより掲載されました。
入力フォームを作る上で注意したい12のポイント
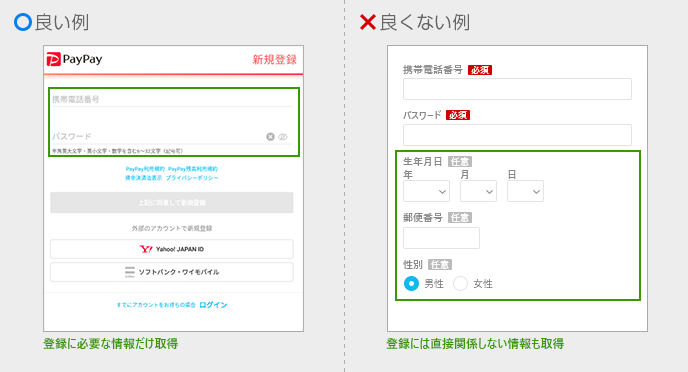
1. 可能な限り項目数を減らす

新規登録や申し込みの段階で必ずしも必要でない項目や、わざわざユーザーが入力する必要のない項目は削除しましょう。登録後に別途取得するなどの工夫ができるかもしれません。特に「任意」となる項目はこれに該当する可能性があります。
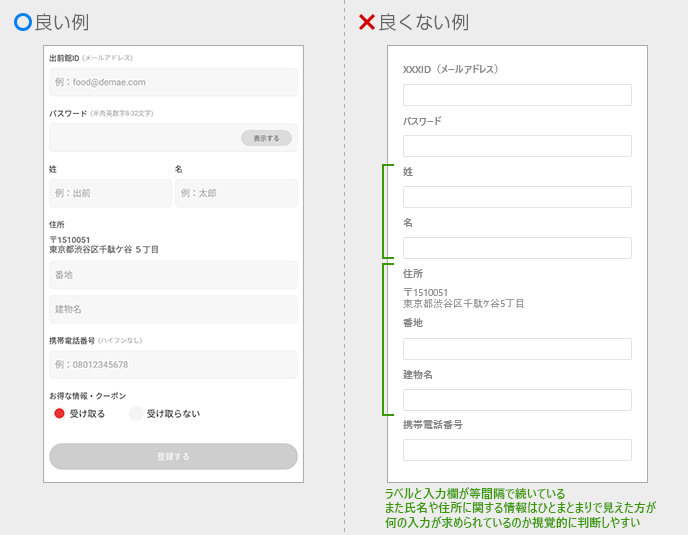
2. 関連のあるラベルと入力欄はグループ化する

ラベルと入力欄は等間隔に並べず、入力欄のすぐ近くにラベルを設置したり、視覚的にグループであることが分かるようにしましょう。対応する入力欄の特定が困難だと、ユーザーは入力に通常よりも時間を要し、離脱に繋がってしまうこともあります。
3. レイアウトは1カラムにする

入力フォームは下に縦に進んでいくことが自然な動きのため、論理的に関連の無い項目を複数カラムに分けてレイアウトするのは避けましょう。
今回はスマホのサイトやアプリを対象としたため、この項目で良くない例のような構成をしているアプリやサイトは見当たりませんでしたが、PCでのデザインを行う際などには注意しましょう。
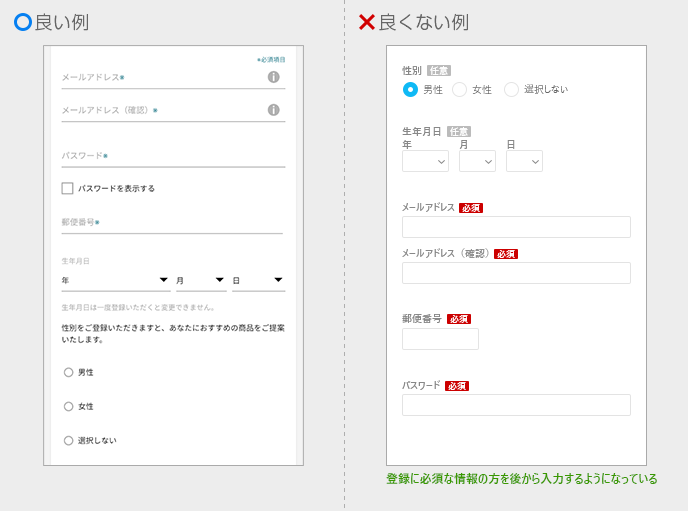
4. 文脈に沿った一般的な順序で並べる

上の良くない例では、新規登録のフォームに入力しようとしているのにも関わらず、まず「性別」や「生年月日」を入力するようになっています。多くのサービスでは「メールアドレス」と「パスワード」を提供すれば、登録は完了できるという期待があるため、これから登録をしようとしているユーザーの期待には沿っていないかもしれません。
そのように考えると、「郵便番号」の位置も、敢えてメールアドレスとパスワードの間に設置するのには違和感があります。















