この記事は、書籍『Webデザイン、これからどうなるの? キーワードから探るデザイン動向の現在と未来』の一部をWeb担向けに特別にオンラインで公開しているものです。
Chapter 1UINo. 2ミニマルデザインミニマリズムのデザイン手法
3行で理解!
ページを構成する要素を最小限に絞ることで、シンプルで洗練されたページに仕上げるというデザイン手法。ユーザーがよりコンテンツに集中することができるため、ユーザビリティの向上に効果的だ。
ミニマルデザイン
ミニマルデザインとは、ページを構成する要素を最小限に絞ることで、シンプルで洗練されたページに仕上げるデザイン手法です。
Webデザインにおいてとても有効なアプローチで、ページ数、構成要素、コンテンツ内容等を最小限に抑えることで、ロードスピードを軽減し、ユーザーの意識を最も重要なコンテンツだけにフォーカスさせることができ、最大限の効果を生み出すことが可能になります。
レイアウト、カラー、タイポグラフィなどによって表現されます。また、表示要素が絞られるため、レスポンシブデザインとの親和性も高く、モバイルファーストの時代に最適なデザインだと言えます。
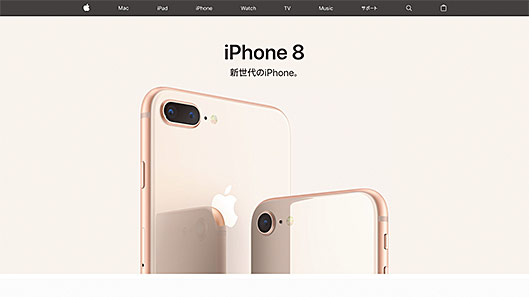
上の画像「Apple」のサイトは、ミニマルデザインの先駆者とも言えるサイトです。画面を大きく使い、極端に要素を減らして写真を象徴的に見せ、テキストのジャンプ率、小さくプリミティブなアイコンなど、要素のレイアウトのバランスによって美しい画面設計と高いユーザービリティを作り上げています。
フラットデザイン
フラットデザインは、要素から立体感を取り除き、すべてのオブジェクトがひとつの平面上に存在しているように感じさせるデザイン手法です。フラットデザインはドロップシャドウ、テクスチャー、グラデーションといったスタイル要素を排除し、シンプルな書体、コンテンツの読みやすさを追求したタイポグラフィ、ひと目で伝わるシンプルなアイコン、色、アニメーションによって表現されます。
- ミニマルでスタイリッシュ
- 時間とリソースの節約でき、ページが早く読み込まれる
- コンテンツにフォーカスできる
- 直感的でない。何が操作できるのかがわかりづらくなることがある
- シンプルすぎると平凡なものになってしまう
色、アニメーションを効果的に使ったデザイン
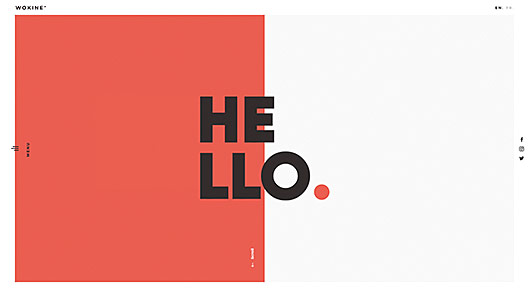
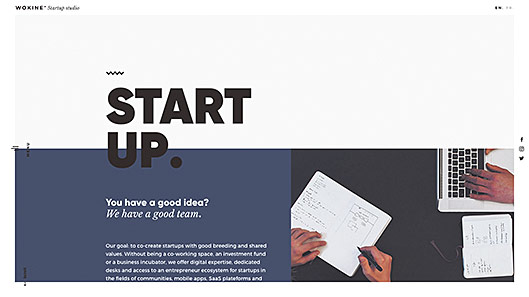
「Wokine」図1は、海外のデジタルエージェンシーのコーポレートサイトです。

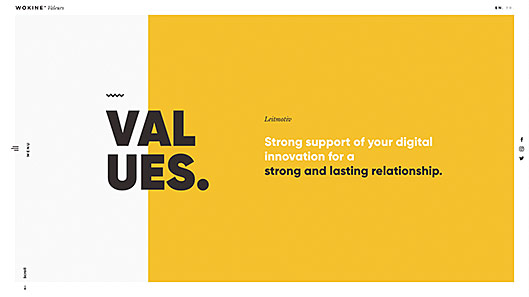
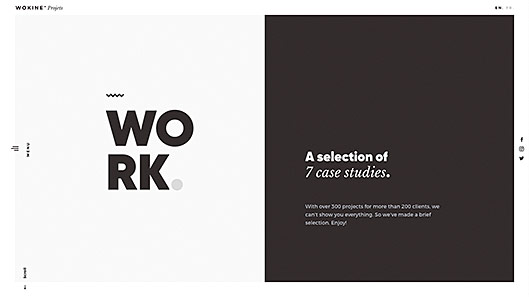
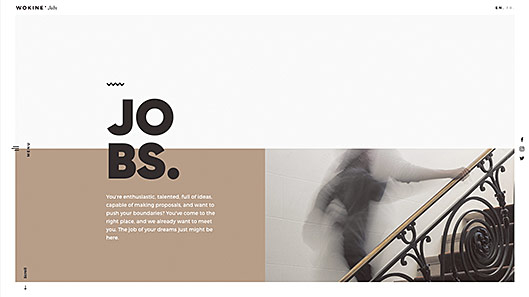
TOPページはそれぞれのページへの導線が配置されており、ページ毎に割り当てられた特徴的なカラーが印象的です図2。
シンプルな書体のタイポグラフィ、装飾を削ぎ落としたアイコン、ローディングやトランジション、表示アニメーションなどによって、平面的な見せ方ながらも、動きによってユーザビリティを向上させています。
フラットデザインを採用する場合には、要素のコントラストがなくなることで、ユーザビリティが低下してしまう場合があります。色、アイコン、アニメーションなどを効果的に使い、ユーザーが操作できるオブジェクトなのかどうかをわかりやすく設計する必要があります。




マテリアルデザイン
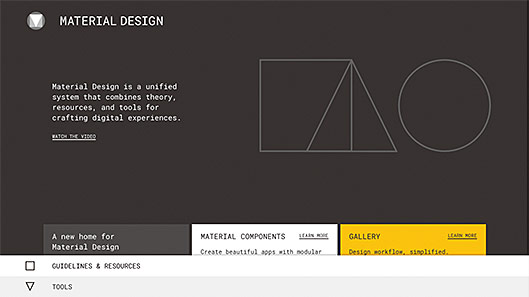
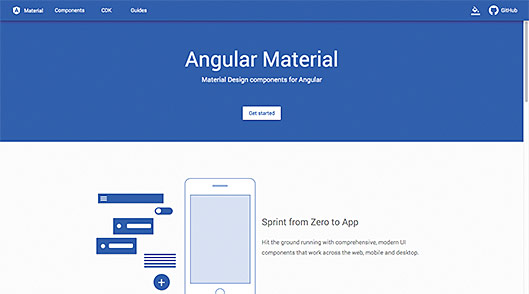
「マテリアルデザイン」は、Googleが定義したデザインガイドラインです図3。
シンプルな見た目にする一方でスキューモーフィズムを取り入れた手法です。そのため、物体の重なりや影の付け方などで階層を再現し、ユーザーがどのように操作すればいいかが直感的にわかるように作られています。
また、連続性のあるアニメーションによって、ユーザーの注意を引きながら、わかりやすく流れを示すことができます。マテリアルデザインでは厳密なルールが決まっており、それをできる限り守ることが重要です。どの端末でも、どの閲覧環境でも統一されたデザインをすることで、ユーザーが迷いなく操作できることを目的としています。
- 直感的にわかりやすいデザイン
- 統一化されたルールにより操作がわかりやすい
- ガイドラインがあることで一定のクオリティが保たれる
- 明確なガイドラインがあるため、逆に個性的なUIを作りにくい
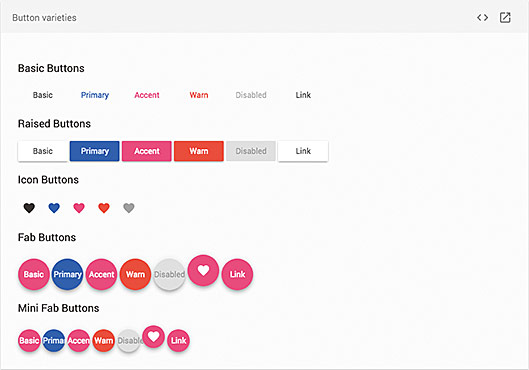
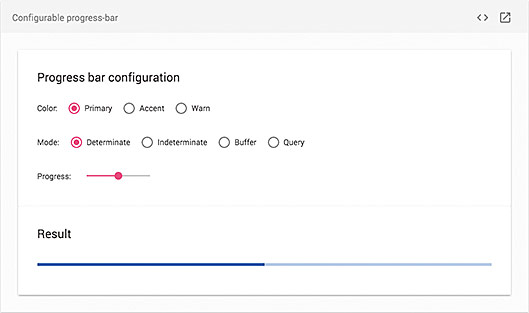
「Angular Material」図4は、「Material Design」に準拠した「Polymer」(Web UIの作成や再利用を簡略化することを目的としてGoogleが開発したJavascriptライブラリ)のUIコンポーネントと同様のコンポーネントを、AngularJSで使用できるようにライブラリ化されたものです。

サイト自体は開発者向けではありますが、ボタンやナビゲーション、フォーム、クリック時のリップルなどマテリアルデザインに準拠したUIを実際に触ることができます図5。
これからのWebサイトのデザインでは、マテリアルデザインの直感的でわかりやすいUIを元に、何がわかりやすいかを抽出し、プロジェクトに還元していくことも必要です。


セミフラットデザイン
セミフラットデザインは、マテリアルデザインの影響を受け、フラットデザインに奥行きを与えるため少しの影を加えることで、半立体的な表現をした手法です。奥行きを加えることで、フラットデザインで課題となっていたユーザビリティの低下という課題を解決しようとしています。
サンフランシスコにあるクリエイティブスタジオ「UPPERQUAD」のサイト図6では、フラットデザインに象徴されるカラーパターンと奥行きを持たせたUIを実現しています。ホバーすることで、オブジェクトのサイズを大きくし、影を弱め、奥行きを感じる演出がされています。現実の物理法則に乗っ取った形ではなく、サイト独自のルールを構築しています。
セミフラットデザインで多く見られるシャドウは、主にユーザーアクションによって表示したり、強調する形になっているケースが多くあります。常時シャドウがついているオブジェクトに対して何かしらのアクションを想起させるため、ユーザビリティを考慮した設計が必要です。

常に進化し続けるWebデザインの「最新」と「これから」がわかる。新しい手法の意義と効果を知る
本書は、「UI」「レイアウト」「グラフィック」「タイポグラフィ」「配色」の5つをテーマに、さまざまな手法で作られた実例とその意義・効果を知ることで、Webデザインの最前線とこれからのデザイントレンドを一望できる内容になっています。
各分野の第一線で活躍するクリエイターや識者が、「いまのWebデザイン」に対する独自の意見や見解を交えた「オピニオンコラム」も掲載。Webの制作・発注に関わるすべての人々、そしてグラフィックなど他のデザインに携わる方にも必ず役立つ一冊です。
- この記事のキーワード