日本企業がインターネットをビジネス活用するようになってから、すでに20年以上が経つ。その間、SNSや動画共有、そしてスマートフォンの台頭など環境は激変しているが、それでもなおWebサイトの存在感は揺らいでいない。
Webサイトを長期に亘って運用するには、リニューアル作業が欠かせない。しかし膨大な顧客情報や製品情報を引き継ぎつつ、最新トレンドに合わせたWebサイトへと刷新することは簡単ではなく、十分な準備が必要だ。
「Web担当者Forumミーティング 2021 春」において、ITシステム開発国内最大手の富士通から高橋一夫氏が登壇。Webサイトリニューアルで失敗しないための方法論について、CMSの選定・設計・運用を中心に解説した。

Webサイトリニューアルで注意すべき5つのポイント
Webサイトの誕生初期段階は、HTMLを“手書き”して構築していたが、いまやサイトのページ数は大幅に増大。会員ログイン機能などが統合された複雑な構造のサイトも当たり前の存在となり、人力で管理できるレベルを超えてしまった。そうしたWebサイトの肥大化・高度化を支えているのが、CMS(Contents Management System)である。
高橋氏は2000年から富士通自社開発CMSの企画・設計を担当。以後も官公庁、自治体、メーカー、金融、メディアなどさまざまな業種のCMS導入プロジェクトに携わるなど、技術面・運用面どちらにも詳しい専門家である。
CMSでは、ページの生成、サイト内リンクの管理など、Webサイト運用に関わる作業のほとんどを行える。よって、流行に合わせてWebサイトに新機能を追加したい場合、CMSのバージョンアップや改修が必要になってくる。ときには、CMSの入れ替え作業が発生する場合もあるだろう。
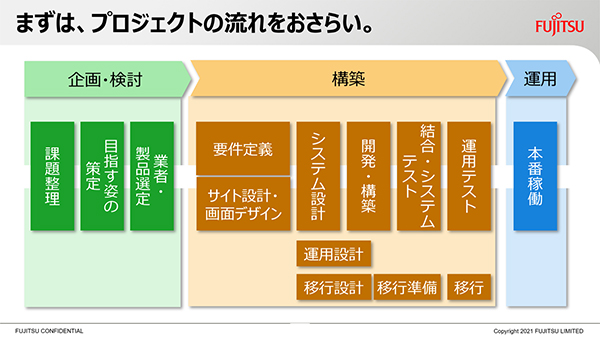
ここで高橋氏が示したのが以下の図である。Webサイトをリニューアルする場合の流れを順にまとめたものだが、特に押さえるべきポイントが5つあるという。順番にみていこう。
Webサイトリニューアルの5つのポイント
- 製品選定
- 要件定義
- システム設計
- 運用設計
- コンテンツ移行

Point 1 製品選定~サイトにマッチしたCMSを選ぶ
Webサイト構築にあたってどのCMSを選定するかは、決定的に重要な部分だ。CMSはさまざまなベンダーがリリースしており、技術的成熟も進んでいる。一見するとどれも大差ないようにみえるが、実際にはそれぞれ特性があり、運用してみると違いは大きいと高橋氏は説明する。
リニューアルサイトの「規模」と「目的」を見極める
見極めるべきは、リニューアルサイトの「規模」と「目的」だ。
まず「規模」については、一つのサイト内に製品情報サイトや会員制サイトなど、異なる性格のサイトがどれくらい含まれているかによって、サイトの複雑さが変わってくるため、それに見合ったCMSを選ばなければならない。
また、サイト運用にどれだけの人々が関わるかも重要である。社内の広報部門だけが運用するのか、外部の制作会社が運用に携わるのか、広告代理店もログインできるようにしておくのか、といったことだ。
こうした規模感が決まることで、ログイン認証システム、顧客データベースなど外部システムとどれくらい連携する必要があるかも自然と特定されていく。
もう一方の「目的」とは、Webサイト運用を通じて最終的に何を目指すのか、ということである。
情報発信主体なのか、集客なのか、顧客満足度の向上なのか。その他にもたとえば、最初は情報発信だけを目的としていたが、いずれは「顧客の囲い込みサイトに変えたい」といったケースも想定される。“最終的に目指すサイト像”を見極めて、CMSを選ぶ必要がある(高橋氏)
「動的か静的か」「商用かオープンソースか」
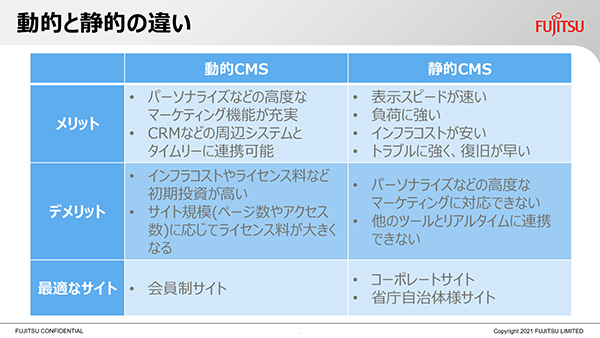
CMS選定で考慮すべき要素に「動的CMS」と「静的CMS」がある。以下の図は、その特徴をまとめたものである。

動的CMSとは、ユーザーがWebサイトにアクセスしてきたタイミングでHTMLを生成する方式である。その方式上、ユーザー別に表示コンテンツを出し分ける「パーソナライズ」がしやすく、会員制サイトなどに最適とされる。
富士通においても、販売代理店向け会員サイトなどで動的CMSを導入している。デメリットは、インフラにかかる負荷が相対的に大きいため、サーバーを冗長化させる必要があるなど、コストが高くなりやすい点だ。
静的CMSは、あらかじめ生成しておいたHTMLをユーザーアクセス時に表示する方式。シンプルな構成でページ表示速度が速く、トラブルにも強いため、自治体のほか、IR情報を掲載するためのコーポレートサイトなどでよく選択される。ただし静的CMS単独では、コンテンツのパーソナライズなどが難しい。
動的・静的どちらがよくてどちらがダメという話ではない。適材適所で選択してほしい(高橋氏)
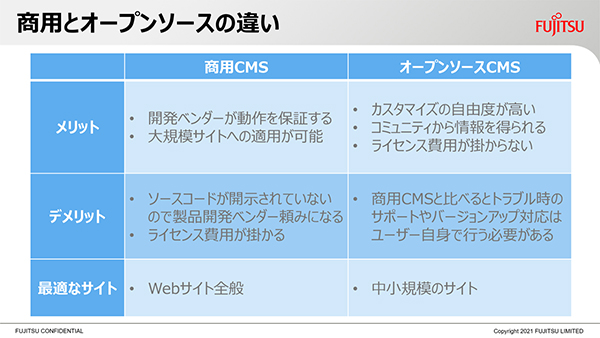
また「商用CMS」「オープンソースCMS」という違いもある。OSなどと同様、オープンソースCMSは、ソースコードが公開されているため、カスタマイズの自由度が高く、ライセンス費用もかからないメリットがある。反面、トラブル対応が最終的には自己責任となるリスクがある点には注意が必要だ。高橋氏によれば、中小規模サイト、企業の部門単位サイトなどに適しているが、自治体などでは、オープンソースCMSの利用を不可としている例もあるという。

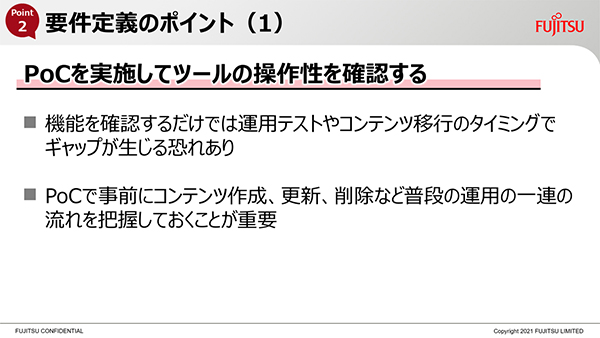
Point 2 要件定義~PoCを実施する
Webサイトの開発・リニューアルにあたっては、必要な機能や仕様をまとめた書類「RFP(Request for Proposal:提案依頼書)」を作成するのが一般的だ。これによって、発注者と開発者、それぞれの立場の違いによる認識の齟齬を防ぐ。
RFP作成は非常に重要な工程であり、高橋氏もまずは選定予定のCMSツールでPoC(Proof of Concept:概念実証)を行うべきだと主張する。必要な機能がスペックシート上で搭載されていることと、実際に運用することは全く次元の異なる話だ。この実証を怠ると、後々の運用テストやコンテンツ移行のタイミングで、問題が生じやすいという。
PoCの段階で、コンテンツの作成、更新、削除など普段実施している作業がリニューアル後も確実に行えることを確認しておきたい。
可能な限り実機でのトレーニングを受講してほしい。実機に触るとイメージもしっかり掴め、「こんはなずではなかった」を防げる(高橋氏)

CMS選定の一方で、サイトデザインを別枠で同時進行させる例も多いが、ここでもやはり注意が必要だ。たとえば、現在閲覧しているページがWebサイト構造上どこにあたるかを示す「パンくずリスト」は自動で生成できるが、テンプレートの種類によっては手動も混在するケースも出てくる。つまり、サイトデザインは完全に独立したものではなく、CMSの仕様をある程度考慮しなければならない。
基本的には、画面デザインが完全に終了した後に、CMSのテンプレート設計を進めた方がよい。並行実施してしまうと、デザインの手戻りが発生したときに対応が複雑になってしまうからだ。
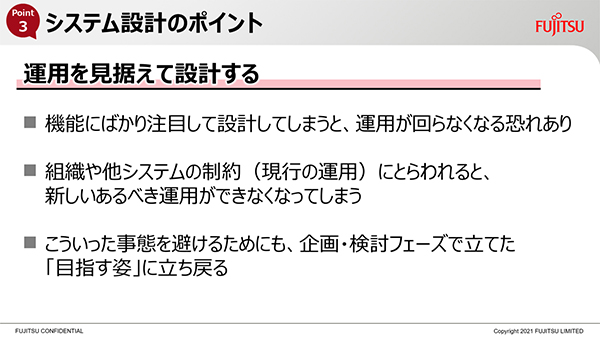
Point 3 システム設計~運用を見据える
ここでいう設計とは、サイト構造、権限管理、ワークフローなど、CMSを活用する上で必要な要素のことだ。サーバー構成やセキュリティ対策なども含まれる。
リニューアルを依頼する企業側は、システム開発会社から報告されるシステム設計案に対し、レビューを行う。しかし、そこで“運用”の視点が抜け落ちていると、肝心の運用が正常に回らなくなる恐れがある。
(サイトリニューアルで)新しいCMSを導入すると、サイト運用はそれまでと比べて大きく変わるはず。従来からの変更点を精査し、設計のミスや漏れを防ぐ必要がある(高橋氏)
とはいえ「現行の運用を変えたくない」という意見が勝ってしまうと、せっかくのリニューアルの意義が薄れ、場合によっては追加の開発作業が発生するケースすらある。だからこそ、前段の「運用を想定した要件定義」が重要になってくる。

Point 4 運用設計~ルールを作成する
ここまで何度も「運用」という言葉が出てきているが、やはりリニューアルしたサイトをどう運用していくか、そのためのルール作りは非常に重要だという。
当然といえば当然だが、サイトを運用するのは企業側(発注側)であり、開発ベンダー(受注側)は主体的な存在ではない。あくまで企業側でどう運用するかを前提に、サイト運用ルールなどを決めていく。
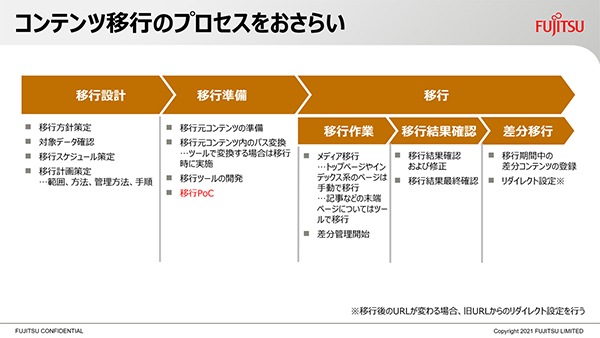
Point 5 コンテンツ移行~段階的に進める
サイトの新設ではなく、リニューアルをする以上は、それまで蓄積・使用していたコンテンツを旧環境から新環境へ移行しなければならない。高橋氏は「スケジュール上、コンテンツ移行は短期で行う前提になりがちだが、実際は準備に時間がかかるし、確認すべき項目も多い」と述べ、強く注意を呼び掛けた。

上図からも伺えるように、コンテンツ移行だけでも相当のプロセスがある。移行だけを目的としたPoCも必要だと高橋氏は訴えるほどだ。
注意してほしいのは、全てを一度に移行しないということ。複数のサイトを統合する場合、たとえばグローバルで別れているサイトを一つにまとめるといったケースでは、工数も膨大になってくる。段階的に移行すべきだ(高橋氏)
静的CMSから動的CMSへ移行する場合は、既存コンテンツを「静的なまま残す」という手段もある。またコンテンツを精査して、移行させずに捨てることも考えるべきだ。富士通社内では、製品やサービスの顧客サポートに必要なもの以外、1年以上更新されていないコンテンツは捨てるなど、いくつかの移行方針を設けているという。
また、コンテンツの移行を全てツール任せにできるとは限らず、手作業が必要な工程もある。高橋氏の経験上、いくら移行元のCMSでデータの構造化などがなされていても、ある程度の手動移行は発生していたという。
手動更新は、手間も時間もかかるだけに、誰が実施するかは大きな問題で、ベンダー任せにするにしてもコストが発生する。ただ、移行したコンテンツをどう表示させるかなど、何らかの意図・意思を示す必要があるので、基本的にはユーザー企業側で行う方がコストは抑えられるとしている。
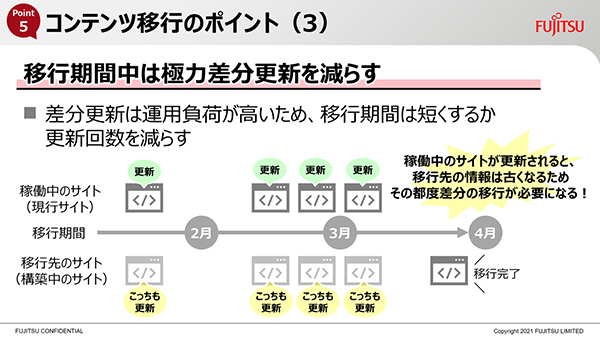
移行期間中のサイト更新についても、やはり綿密な準備が必要だ。移行準備がはじまり、新サイトが公開される当日まで、実質的には新・旧2つのWebサイトが併存する。この移行期間中は、2つのサイトを更新しなければならないが、情報整合性などを考えるとツール任せにはしづらい。一時的に人員を割り当てたり、移行期間中は更新頻度を下げたりするなどの対応が欠かせない。

日程で無理せず、ベンダーとしっかりコミュニケーションを
ここまで5つのポイントを解説した高橋氏だが、その上でさらに2つ、意識すべき教訓があるという。
1. 無理のないスケジュールを組むこと
スケジュールがタイトすぎると、関係者の余裕がなくなり、前述の5つのポイントをそもそも意識することができなくなってしまう。要件定義、コンテンツ移行などにかかる期間をしっかりと積み上げ、見通しを立てるべきという。
会社の創立記念日だとか、年度予算消化で3月末にどうしてもリニューアルしたいなどの事情はあるだろう。ただ、それでも段階的なリニューアルにするとか、やれることはあるはずだ(高橋氏)

2. ベンダーをうまく使うこと
これが意味するところは「ベンダーと密にコミュニケーションをとり、認識のズレをなくせ」である。たとえば「要件定義」「基本設計」といった用語は、基幹システム系ベンダーか、Web開発系ベンダーか、によっても、微妙に定義が異なるという。こうしたズレが積み重なってしまうと、最終的に大きなトラブルにつながりかねない。
発注側企業も努力したい。サイトリニューアルの主導役をどの部門が担うのか、あるいは新組織を立ち上げて部署横断で行うのかなどをはっきり決めておかないと、ベンダーとのコミュニケーションの中でロスが発生する。「ベンダーとの協業」というイメージをもち、密接な関係を結ぶことが重要だ。

東北電力のリニューアル事例から学ぶ
東北電力の顧客世帯向け会員サイト「よりそうeネット」では、リニューアルにあたって、高橋氏ら富士通が協力した。東北電力では、電力自由化に伴う顧客の離脱を防ぐべく、サイト利便性の向上を目的に、サイト刷新に動きだした。
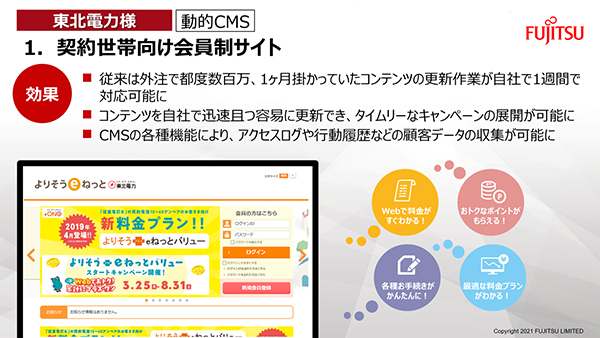
「よりそうeネット」は東北電力と契約する約700万世帯の利用が想定される、巨大サイトだ。ただし従来は、新しいキャンペーンを実施するたびにサイト更新を外注しており、コストとスピードの両面とも課題だった。

そこでリニューアルにあたっては、商用の動的CMSを採用。コンテンツを社内で更新する体制とした。アクセスログや行動履歴など、マーケティングに必要な情報の収集も容易になった。
動的CMSのため、コンテンツのパーソナライズも比較的容易で、社内の基幹系システムから電気契約に関する情報を引き出し、連携するための機能を盛り込んだ。

今回高橋氏が解説したのは、サイトのリニューアル論が中心だったが、サイトの新設にあたって参考になる部分も多い。また、要件定義などをしっかり詰めていく「ウォーターフォール型」だけでなく、スピード優先で開発する「アジャイル型」でのサイト構築も近年登場しており、ユーザーの事情に合わせて、効率的な手法を選択してほしいと呼び掛け、講演を締めくくった。















