わずか8か月でCMSごとサイトリニューアルした大和投資信託。「成功秘訣」と「運用改善」の取り組み
タイトなスケジュールを乗り切った5つのポイントと、「リリース前」「リリース後」の2フェーズに分けて開発するアプローチ
2019年5月24日 7:00
大和投資信託は、2018年、自社Webサイトのリニューアルを行った。金融機関ならではの厳しいレギュレーションや商品の種類の多さなど、さまざまな壁を乗り越えて8か月という短期間でリニューアルを成功させた。
「Web担当者Forum ミーティング 2019 春」では、リニューアル成功の秘訣を、大和投資信託の松尾氏が紹介。さらに、CMS構築を担当したビッグローブの小山氏が、最近のWebサイト設計のトレンドを解説した。

Webサイトリニューアルの背景
大和証券投資信託委託株式会社(以下、大和投信)は、大和証券グループの資産運用会社で、多数のファンドを全国の金融機関の窓口を通じて販売し、自社のWebサイトでは商品の情報を提供している。今回のリニューアルプロジェクトでは、以下3サイトが対象であった。
- コーポレートサイト
- English(英語)サイト
- ETF(上場投資信託)専用サイト
Webサイトのリニューアルに至った背景は、前回のリニューアルから5年を経て発生した様々な課題を解決することにあった。
- データベースやサイトの構造が複雑化することで、ページの表示速度が遅くなっていた
- スマホ対応が一部に限られていたため、スマホユーザーを取りこぼしていた
- オープンソースCMSを使っていたため、セキュリティの懸念があった
- 非CMSのページが存在し、更新負荷が高かった
- デザインのトレンドが移り変わり、見た目が見劣りしていた
これらの課題をクリアするためにも、CMSのリプレイスと、サイトのフルCMS化はプロジェクトの必須条件となった(松尾氏)
共にプロジェクトを進めるパートナー企業の選定を優先
CMSには、
- ランニングコストの妥当性
- 複数サイトを同じライセンスで管理できる
- サイトごとにユーザー権限や承認フローを設定できる
など、いくつかのゆずれない条件を設定した上で、大和投信ではCMSの機能や商品ありきではなく、どのパートナー企業とプロジェクトを進めていくかを優先することとした。
なぜならば、パートナー企業の選定は「Webサイトリニューアル」の成功の可否を左右する非常に重要なポイントであるからだ。
結果として、限られた予算、スケジュール、無理難題になりがちなリクエストや未来像を整理して「最もリアルなイメージ」を提示してくれたビッグローブをパートナーに選び、CMSはビッグローブでの構築事例が多く、必須条件を満たしていた「WebRelease」を採用した。
ビッグローブといえばISPというイメージが強いが、サイト制作/CMSを含む法人事業の実績も多い。CMSでは、インフラのノウハウもあるためWebの足回りも含めて提供できるのが特徴だ。
タイトなスケジュールを乗り切った5つのポイント
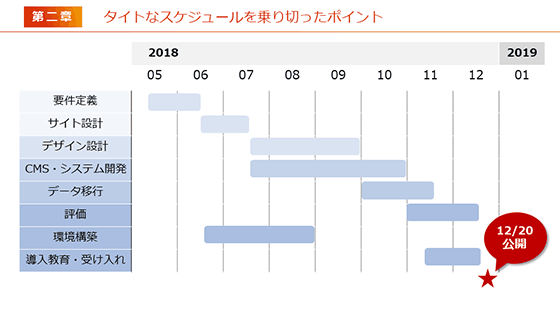
このプロジェクトでは、3サイトのフルCMS化と同時に、運用効率向上のための「商品管理システム」の開発を並行して行うことになった。これだけのボリュームがありながら、与えられたリニューアル期間はおよそ8か月。
非常にタイトなスケジュールだが、短期間で無事にリリースできたのは、スケジュールの組み方にもポイントがあったという。松尾氏が挙げたポイントは、次の5つだ。

ポイント① デザイン設計とCMS・システム開発を同時に実行
サイトリニューアルにおいては、デザイン設計を行った後にCMS開発に着手するのが一般的だが、WebReleaseはデザインの自由度や柔軟性が高く、デザイン設計とCMS開発を並行して行うことが可能だったため、スケジュールが圧縮できた。
ポイント② 要件定義にしっかり時間をとる
Webサイトのリニューアルにおいて「要件定義」はとても重要なフェーズである。要件定義をおろそかにすると関係者間で認識齟齬が生じるリスクが高くなり、かえって時間がかかるため、しっかり時間を取ったほうがよい。
ポイント③ スケジュールを俯瞰で管理するPMOに最適な人員を配置
「コンテンツチーム」「運用チーム」「システム部門」、そしてそれらをまとめるプロジェクトマネージャー以外に、スケジュール管理を行うPMO(Project Management Office)を置いた。PMOには、“冷静に厳しく”スケジュールやタスク管理を行える最適な人材をアサインしたおかげで、各担当者は自身のタスクに集中できた。
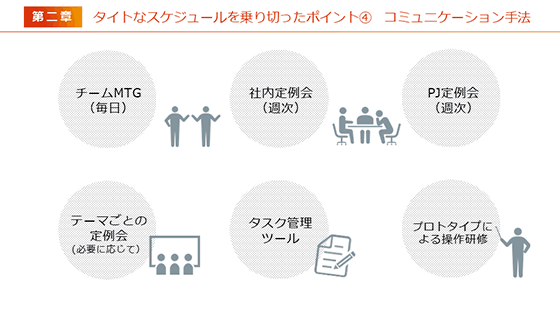
ポイント④ 複数のコミュニケーション手法
チームやテーマごとに細分化したミーティングを定期的に開催し、各チームの認識を合わせたうえで全体の定例会に臨むことで、全体定例がスムーズに進んだ。その他、タスク管理ツールを利用するなど、さまざまな手法のコミュニケーションを行った。

ポイント⑤ ワイヤーフレームをほぼ内製した
サイトの情報設計やページの設計書となるワイヤーフレームを極力内製したこともスケジュールを短縮できたポイントだった。金融商品は専門知識が必要なので、商品知識の深いメンバーが主体となってワイヤーフレームを作成した。内部の負荷は高まるが、デザイナーとのコミュニケーションがスムーズに進んで、デザイン設計を短縮できた。
UI・UX設計はターゲットユーザーとデバイスの設定から
UI・UX設計では、まずユーザー像を整理した。メインターゲットは以下の3つだ。
- 投資家(ファンド購入者、購入検討者)
- 販売会社(ファンドの取り扱い企業)
- 社員(自社商品のデータベースとして活用することが多いため)
さらに、アクセス解析で得たデバイスごとの利用数や利用時間などを参考にターゲットデバイスを次のように想定した。
- 販売会社と社員は日中の利用が多いため、使用デバイスはPCが多いだろう
- 投資家はPCとモバイル両方を利用するだろう
閲覧者の割合はPCが多いことから、まずはPC向けにしっかりと設計を行い、その後モバイルに最適化するという手法を選択した。下図は、商品一覧ページ(基準価額一覧)のデザインだ。

PC向けは商品単位で一行ずつ並べているのに対し、スマホ画面では商品単位で表にまとめ、縦に並べるレイアウトになっている。ユーザーが、商品ごとの情報を一目で把握できるように配慮した結果だ。その甲斐あってか、スマホ利用の割合が、以前は全体の3割だったが、リニューアル後は4割まで増えているという。その他、商品検索機能の利便性などを向上させるなどの工夫も行った。
運用しながら課題を洗い出すことで結果的にシステムの価値が上がる
次に松尾氏が解説したのは「運用改善」についてだ。大和投信のサイトには、企業情報や用語集といったコンテンツの他、およそ700種類の商品ページが存在し、商品ページにはさまざまなドキュメントがひも付いている。
これらのドキュメントは、1か月あたり1,200件ほど更新があったが、リニューアル前は「一部のファイルは担当者が直接Webサーバーにファイルをアップしていた」「ファイルをアップするツールと、ページに紐づけるツールが異なっていた」などの理由で運用負荷が高かった。
そこで、運用の効率を高めるため、更新頻度の高いドキュメントと商品マスターの管理には、CMSと連携する商品管理システムを用いるという結論を出したという。
更新頻度の高い専用システムのため、本来であればテストや検証を重ねながら開発を行う方が良いのだろう。しかし、限られた時間とリソース、予算の中で最大限の成果を出すため、大和投信では「リリース前」と「リリース後」にフェーズを分けて開発するアプローチをとった。

まずは正確に確実に情報を公開することを優先し、リリース時に漏れていた課題や、運用を通して発生した課題は、リリース後に3か月かけて改修していった。これは結果として、非常に有効なアプローチだったという。なぜなら、運用担当者はWebやシステム開発に深い知識があるわけではないので、初期段階で理想的なシステムを具体的にイメージすることは難しいからだ。
実際のところは、リリース直後は新システムの習得のため非常に運用負荷が高くなったが、追加費用をかけてでも、実際の運用を通して改善ポイトを導き出せたことで、新システムの資産価値を高めることができた(松尾氏)
また、リニューアルの結果、運用面では以下のような成果が出ている。
- 作業負荷の軽減
- フルCMS化により内製の範囲が拡大(外注費用の削減につながる)
- 日々の業務に対して運用担当者のモチベーションが向上した
松尾氏は、「Webサイトのリニューアルは、リリースがゴールではなくスタート」と語り、リリース後に、いかに効率よく運用するかがとても重要だと実感しているという。Webサイトに訪れるユーザーに満足して頂くことがWebサイト運営の最大のミッションであり、そのために「運用ファースト」のシステムを構築したということだ。
Web活用のベストプラクティス
最後に、ビッグローブの小山氏からWebサイト設計やCMSのトレンドが紹介された。
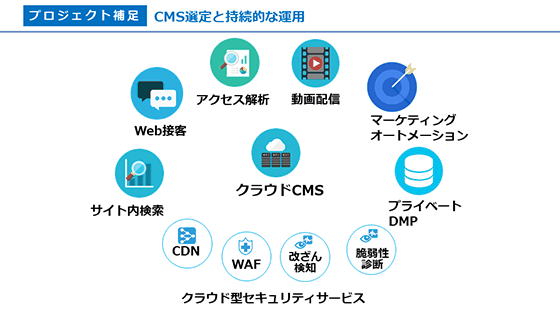
小山氏は「CMSは持続的に運用するためのWebプラットフォームであり、CMSをモノという視点だけで選ぶと危険」だと警鐘を鳴らす。
また、今回の大和投信のリニューアルでは、マーケティング系機能は別軸と考え、CMSを中心に、さまざまなWebサービスを組み合わせて機能を拡張していけるような形で設計したという。

現在は、さまざまな機能を提供するクラウドサービスが存在する。大きな単一のシステムにより1つの処理を実現する「モノリシック」ではなく、複数の独立した機能の組み合わせで1つの処理を実現する「マイクロサービス」の考え方が一般的となり、ビジネスの変化に対応して、必要になった時にサービスを検討・連携するという考え方がトレンドになっているという。
さらに小山氏は、Webリニューアルの考え方が、完全重視から持続性重視にシフトしていると述べた。
ローンチの瞬間が最も価値が高く、運用するに従って陳腐化していくのが従来のサイトリニューアルだったが、運用フェーズでもユーザー要求をサイトに取り込み続け、成長サイクルを回し続けるという考え方で設計や体制を組むという考え方が増えている(小山氏)
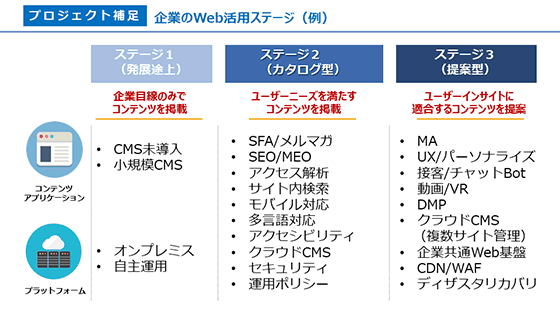
また小山氏は、企業のWeb活用ステージの例として以下の図を挙げた。さまざまな企業の取り組みを傾向として整理したもので、ステージ3がゴールという意味ではなく、あくまで分類の1つではあるが、自社のサイトの立ち位置や向かいたい方向を認識するという観点でチェックしてみてほしいと述べた。

- ステージ1:最小限の情報開示
- ステージ2:モバイル対応、CMS運用、利用者・運用者を意識した情報発信型
- ステージ3:デジタルマーケティング。パーソナライズ・レコメンドといった提案型
最後に小山氏は、「皆様のWeb活用度を次のステージに進める際にはぜひお気軽にお声がけいただきたい」とアピールして講演を締めくくった。















