Android 8.0のサイトが超使いづらい! パララックス格好良いけど、情報の伝え方としては下の下だよね
なぜかモバイル版は問題なし。モバイルファーストの追求なのか、既存のデザインテンプレへの適用ミスなのか……。
2017年8月29日 11:00

今日は、「格好良く、最新のデザイン手法でつくったけど、実際には超使いづらくてダメなサイト」の例を(自戒の念も込めて)紹介します。しかもそれが、グーグルさんのサイトなんですよね……。
Androidの最新版サイト、格好良さそう……だけどダメだこりゃ!
Android(OSのほうですね)の最新版「Android 8.0 Oreo(オレオ)」が正式に発表されました。Androidユーザーとしてはどんな機能や使いやすさの強化があったのか知りたくて、サイトに見に行きますよね。
でもね、見てびっくりしました。OSの新機能などを解説するページが、超使いづらいんです!(PC版)
うまく説明できないのですが、情報を確認しづらくて仕方がないんです。
OSのバージョンアップですから、「どんな点が変わったのかな」を知りたいわけじゃないですか。でもね、スクロールしていっても、画面のどこに何がどう表示されるのかが予測不可能なんですよ。
で、スクロールしても、文字がフェードする途中で止まったり、画像が変わる途中で止まったり。
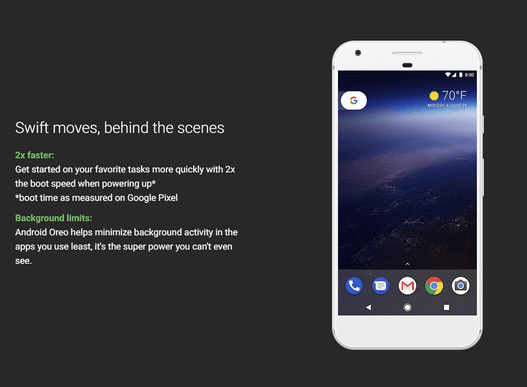
たとえば、次の図のところは、上の画像から1段階スクロールすると、なぜか文字がフェードアウトする中途半端な段階で止まるんですよ。


次の図のところは、上の画像から1段階スクロールすると、なぜか右からログイン用の画面が出てくる途中で止まるんですよ。
しかも説明文に書かれているのは、「ログイン情報を記憶させておけば、超音速でアプリにログイン」という文章。音速どころか止まってますがな!


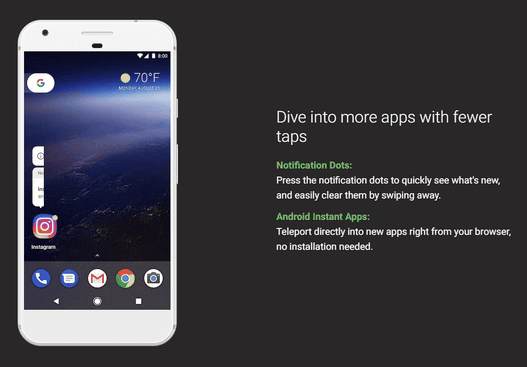
次の図のところも、スクロールしていると、Instagramのアイコンからの吹き出しが中途半端な状態で止まってしまっています。

いやぁ、久しぶりにヒドい表現のサイトを見ました。
Webデザインの比較的新しい手法に「パララックス」というものがあります。画面を複数のレイヤーで構成しておいて、スクロールに応じて各レイヤーを異なる動きにすることで、独特の効果を表現するやり方ですね。
このサイトもパララックス的な表現を使っているのですが、格好良いどころか、マイナスの効果にしかなっていない印象です。
これまでは問題なかった。しかも今回もモバイルでは問題なし
ちなみに、Android 7.0まではこんなヒドい表現ではなかったのです。特に7.0のときは、パララックスをうまく使っていて、「おお、格好良い!」と思えるサイトでした。
では今回、なぜこんなよろしくない状態になってしまったのでしょうか。見てみると、Android 7.0のときのデザインをベースに今回の内容を当てはめていってうまくいかなかったのかな、なんて気もします。
業界に詳しいnobsato氏によると、「最近の一連のキービジュアルを担当している人と実装した人が違うことが原因ではないか」ということ。確かに、ビジュアル表現のデザインをする人と、それを実際にブラウザでどう表現するかを実装する人の間でうまくコミュニケーションできていないと、こうなるのかもしれません。
モバイル版は問題なし
ただ気になる点があります。今回の8.0のサイトでも、モバイル版はぜんぜん問題ないんですよ……。
スマホ表示(レスポンシブ)にしてみると、最初はパララックス的にスマホの画面を動かしますが、それもキレイに画面の流れに収まり、そのあとは非常に良い感じで情報を確認しやすいのです。

7.0のときのサイトもモバイル版ではパララックス的な効果をなくしていたので同様なのだと思いますが、もしかして、「モバイルファースト」なグーグルさんは、デスクトップで見る人のことなんて、もうとっくに気にしてないのかもしれませんね。
さて、ここからわれわれはどんな学びを得られるのでしょうか?
まず、Webサイト上での表現手法については、表現手法ありきではなく、ユーザーがそのサイトに何を求めて来ているのか、ユーザーはどう使うのかを想定して適切な実装をすること。
よくわからずアリもののデザインテンプレートに当てはめるだけだと、下手なことをせず普通にHTMLを組むほうがよっぽどマシだという状況になってしまいますね。
あとは、レスポンシブでも動的出し分けでも、ちゃんと各プラットフォームで表示を確認すること。自分がふだん使っているほうで大丈夫だったからといって安心してはいけません。
Web担でも、特にイベントページなど、PC版でだけ確認してモバイル版が微妙なデザインになってしまっていることがしばしばあり、反省するところです。
単なるWebページのデザインですが、やはり難しいものですね。