販売終了ページをカテゴリページやトップページにリダイレクトするとソフト404になる!?
海外のSEO/SEM情報を日本語でピックアップ
販売終了ページをカテゴリページやトップページにリダイレクトするとソフト404になる!?
リダイレクト先ページに評価は渡らない (The Internet Marketing Driver)
ECサイトで、販売終了・生産終了になった商品がある場合、あなたならそのページをどのように処理するだろうか?
カテゴリページやトップページに301リダイレクトする
そう答えたあなた、それはやめたほうがいい。現在のグーグルは、そういった関連性に乏しいページへのリダイレクトを「ソフト404」として扱うようになっているようだからだ。
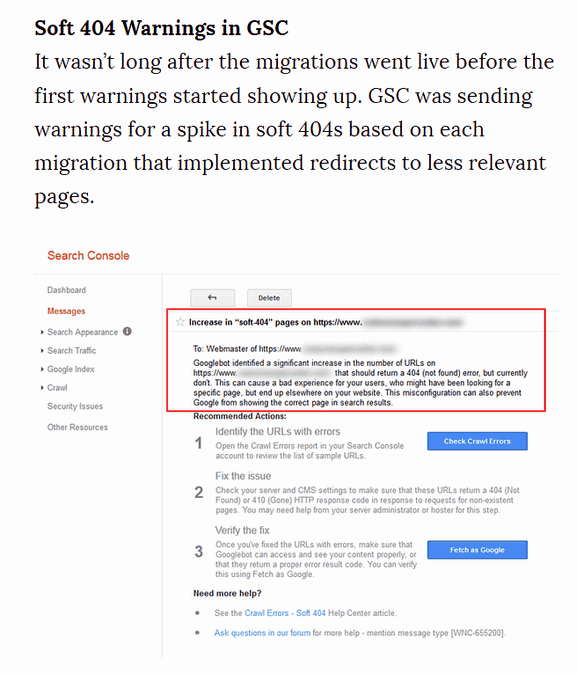
ここで紹介する記事は、そうしたことを事例として解説している。具体的には、販売終了・生産終了した商品のページをカテゴリページやトップページへの301リダイレクトした際に、ソフト404としてSearch Consoleに警告レポートされたというものだ。
ほかにも、関連性に乏しいページへのリダイレクトが同じようにソフト404扱いされた事例も出している。
ステータスコードで200を返すページであっても、グーグルは「ソフト404」と判定したページを実質的に「404ページ」として扱う。つまり、リダイレクト元ページの評価(たとえばPageRank)をリダイレクト先ページに渡すことはない。したがって301でユーザーは転送されたとしても、評価は転送されない(消え去る)。
ECサイトに限らず、関連性が薄いページへのリダイレクトを現在のグーグルはしっかりと認識し、ソフト404として処理するようになっているようだ。たとえば、不動産サイトで、買い手や借り主が付いた物件ページを、カテゴリページやトップページにリダイレクトしてもソフト404として処理される可能性が高い(今はよくてもいずれそうなるだろう)。
1対1で対応させられるような代替ページがないのであれば、素直に削除して404(または410)を返すのが適切だ。もしどうしてもページを削除したくないのであれば、noindexを付けて検索結果に出ないようにしつつ、そのページに販売終了した旨を伝えてもいいかもしれない。
ほかにも対応策は考えられるが、大切なことは検索ユーザーの体験を損ねないようにすることだ。
検索で見つけた商品のページをクリックしたのに、その商品ではなくカテゴリページやトップページが表示されたら、ユーザーはどう感じるだろうか? きっと困惑するだろう。
企業の事情でリダイレクトを設定するのではなく、より良いユーザー体験になるようにサイトを運営してほしい。
いったん削除して404にしたページを復活したら評価は回復するか?
元に戻して大丈夫 (English Google Webmaster Central office-hours hangout)
英語版オフィスアワーで次のような質問が投稿された。
少し前に、いくつかのページを誤って404や410にしてしまいました。
これらのURLへのアクセスを新しいページに301リダイレクトするように変えたら、新しいページにグーグルは再びPageRankを渡してくれますか?
ミューラー氏はこのように答えた。
大丈夫だ。一度404または410として認識されたページでも、変更すれば、通常のページとして私たちは再び扱い始める。そのときにリダイレクトを設定した場合でも、同じようにPageRankを渡し始める。
サイトからコンテンツを完全に削除しようと決めたのを考え直して、似たようなコンテンツや何かほかのものに再利用したいと思ったのであれば、そういうことをやってぜんぜん構わない(404/410から200に戻していい)。
いったん削除して404または410の状態になったページであっても、200のHTTPステータスコードを返す正常な状態に戻せば、グーグルからの評価を回復できる(質問者のように、別のURLにリダイレクトするかどうかは任意だ。以前のURLで元に戻してもいい)。
ただし完全に元の評価状態に戻るとは限らないだろう。
たとえば、同じURLでもまったく異なるコンテンツにしたら評価は変わると考えるべきだ。
また、5年も10年も消えた状態のままだったページを復活させても、以前とまったく同じようにグーグルが評価するとは思えない。
良いリンクを否認しても、否認ファイルから削除すれば再評価される
悪いリンクだけを否認すること (Google Webmaster Central office-hours)
リンクの否認に関するこんな質問が、英語版のオフィスアワーであった。
不自然なリンクの手動対策を2年前に受けましたが、ようやく半年前に解除できました。
ところがその際に、雇っていたSEO代理店がおかしなことをしていました。はほぼすべてのリンクを否認していたのです。
なかには問題がない良いリンクもあります。そういったリンクを否認ファイルから削除しても大丈夫ですか?
ミューラー氏は次のように説明した。
もちろんだ。
リンクをよけいに否認しすぎたり、実際には問題のないリンクまで否認したりしてしまったならば、そういったリンクを否認ファイルから削除した新しいファイルを送信できる。そうすれば、それらのリンクを私たちは再び評価に含める。
すぐに順位に大きな変化が現れるということは、おそらくないだろう。しかし、時間とともにそれらのURLが再クロールされ、徐々に反映されていくことだろう。
リンクの手動対応に話が及んだ時には、一般論として推奨するのは、リンクの状態をおおまかに調べることだ。すべてのリンクをサイトから否認するように勧めることはない。
なぜなら、実際には、あなたのサイトにとって利益がある普通のリンクまで本当にたくさん取り除くことになってしまうからだ。
精査せずに、手当たり次第にバックリンクを否認してしまうという話はありがちだ。しかしそれでは、本当に価値あるリンクまで無効化してしまい、良い評価を失ってしまう。
リンク否認の際には、「明らかに問題があり、かつどうしても取り除くことができない被リンク」だけを否認ファイルに記載するのが、大原則だ。
ただし、ミューラー氏の説明をみるに、「まずは全否認して問題を解決しておいてから、良質のリンクを取捨選択して否認ファイルから削除していく」という方法も、不可能ではないようだ(筆者としてもオススメはしないが)。
HTTPS移行とCMS移行は同時に実行すべきか?
1つずつ完了させるべき (Gary Illyes on Twitter)
常時HTTPSへの移行に関して、グーグルのゲイリー・イリェーシュ氏にツイッターでフォロワーが質問した。
HTTPSへの移行に加えて、カスタムCMSからWordPress(ワードプレス)への移行も計画しています。
HTTPS移行が完了するまで待つべきでしょうか? それともリダイレクトの影響を最小限に抑えるために両方同時にやったほうがいいでしょうか?
イリェーシュ氏は次のように返信した。
1つずつやったほうがいい。
環境にもよるだろうが、大きな変更に関しては1つずつ実施したほうが、何か問題が起こったときの原因の切り分けやロールバックがやりやすくなる。
特にこの質問者の場合は100万ページ以上の大規模サイトなので、片方の移行の成功を確認してからもう片方に取り掛かるのがよさそうだ。
@mihaiaperghis do one thing at a time
— Gary Illyes (@methode) 2016年7月27日
アプリではドロップダウンを使うべきでない!? 使わないほうが操作時間40%短縮
時間がかかるほうが不親切 (theuxblog.com)
スマホアプリで、ドロップダウン式のユーザーインターフェイス(以下、UI)を使わないようにしたら、ドロップダウン式のUIと比べて、操作完了までの時間が短縮されたという検証結果の記事を紹介する。
SEOとはまったく関係ないのだが、かなり興味深い内容だ。
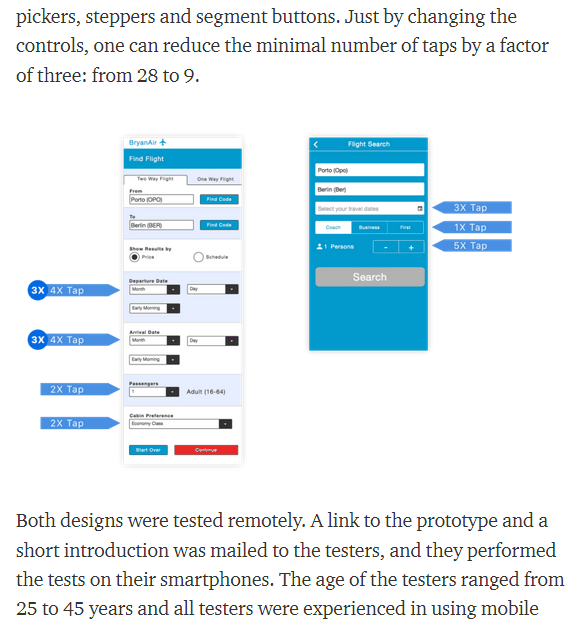
元記事では、検証のために、フライト予約として次の情報を指定するテスト用アプリを被験者に使ってもらい、操作完了までの操作を比較した。
- 出発日
- 到着日
- 座席クラス
- 乗客人数
操作完了までに要したタップの数は次のとおりだった。
- ドロップダウンを使ったUI: 28回
- ドロップダウンを使わないUI: 9回
操作完了までに要した時間の平均は次のとおりだった。
- ドロップダウンを使ったUI: 43秒
- ドロップダウンを使わないUI: 25秒
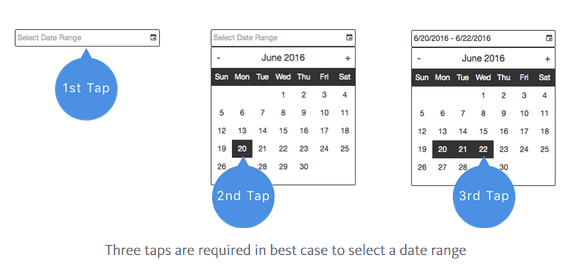
ドロップダウンを使わないほうが、約40%も速く操作を完了できた。「ドロップダウンを使わないUI」とは、ここでは、日付指定ポップアップ、ラジオボタン、[+][-]ボタンで数値を増減するといったインターフェイスだ。
出発日と帰国日の日程選択でも、ドロップダウン方式のほうが時間がかかった。さらに、出発日と帰国日を別々の画面で選択させる方式にも時間がかかった。画面が切り替わったことにユーザーが気付かず、帰国日を選ばなければならないのに、消えてしまったのかと勘違いしてまた出発日を選んでしまうことが多かったそうだ。
人数選択では、増減方式([+]と[−]で数字を増やしたり減らしたりするUI、いわゆる「スピンボタン」)のほうが、ドロップダウン方式に比べて、タップ数は多いものの作業にかかった時間は短かったそうだ。ドロップダウンはメニューが出てきて視線が動くが、増減式は視線を固定して操作できるためと思われる。
この情報を筆者がツイートしたところ、オンライン広告やLPOのエキスパートである滝井秀典氏はこんなコメントを寄せてくれた。
3年前のスマホページ講座をやったとき、「ドロップダウンなんかいらないからページ長くなっても選択欄を並べてしまえ」と主張したところ、多くの人に「UIが親切ではない」と批判されたものですw。時間がかかる方が不親切ですよね。 https://t.co/Xsao9KIbun
— 滝井秀典 (@hidenoritakii) 2016年7月29日
検証結果から判断する限りにおいては、こんなふうにドロップダウンは、タッチ操作のスマートフォンでは決してユーザーフレンドリーなUIではないように思える。「ドロップダウンは絶対に使ってはいけない」というわけでは決してないだろうが、アプリでドロップダウンを使うときは十分に検討したほうがよさそうだ。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
更新がなかったので今週もお休み。