Webプッシュの使い方を解説するこの記事は、3回連載でお届けしています。→まず前編「Webプッシュ活用の基本」を読んでおく

お客さまは、つねに移動するとイメージしてください。そう考えれば、モバイルエクスペリエンスがいかに重要であるか分かります。動き続けるお客さまをキャッチする感覚は、「あればよい」から「なくてはならない」に変わります。すでにお客さまの行動はモバイル中心になりました。
今日、人々はさまざまな端末を使用しています。デスクトップ、タブレット、スマートフォン……。すなわちマーケターもさまざまなチャンネルに合わせたコミュニケーションの手段を持っていなくてはなりません。

プッシュ通知で、お客さまにとって意味のあるパーソナライズされた情報を送るようにしましょう。
プッシュ通知は、さまざまな目的に対してお客さまの肩を叩く手段となる。これはとても強力なツールだ
Clifford Levy (New York Times Assistant Editor)
プッシュ通知の送り方
プッシュ通知は実際にどのような流れで使われるのでしょう?
次の4つのステップで説明することができます。
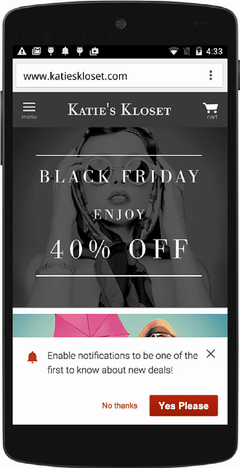
オプトイン ―― ユーザーにオプトイン(登録)を促す前に、どんな価値を提供できるかを説明します。
ユーザーを分ける ―― ユーザーに登録してもらったら、ユーザーたちを行動パターンや位置情報に基づいて分けることができます。
プッシュ通知を送る ―― ターゲットされたメッセージを送ることができます。アプリとWebサイトの通知は、お客さまがアプリ、またはWebサイトを開いていなくてもモバイル端末の画面に表示されます。
計測して調整 ―― 結果を監視し、プッシュ通知のパフォーマンスを向上させるための調整をおこないます。
エンゲージメントのための2つのツール
リテーラーはアプリ通知とウェブプッシュ通知の2つを利用して、お客さまを確実にキャッチすることができます。2つのプッシュ方法は、リーチ、オプトインのしやすさと位置情報の可用性という点で差異があります。ベストなアプローチは、この2つを利用することです。この2つのプッシュ通知はそれぞれに能力が異なり、異なるオーディエンスに向けて有効です。 (アプリのダウンロードの有無などがユーザーを分けます)
| Webプッシュ通知 | アプリプッシュ通知: | |
|---|---|---|
| リーチ | ブラウザ利用者の内55% | ダウンロードしたひと |
| オプトイン率 | 4%〜8% | 48% |
| オプトインプロセス | 2タップ | アプリをダウンロードしてオプトインボタンをタップ |
| 位置情報 | ブラウザの位置情報API | モバイル端末のGPSを使用 |
アプリプッシュ通知
アプリをダウンロードするユーザーは、最もロイヤルティの高いカスタマーです。つまり、アプリ通知はもっとも重要なお客さまに届くメッセージといえます。ロイヤルカスタマーは、アプリをダウンロードすることで、あなたのブランドへの関心を示しています。
しかし、76%のユーザーが最初の30日間で離れ、3ヶ月後には88%がいなくなっています。スマートフォンのホームスクリーンのポジションを確保し続けるには、アプリ通知を活用して価値のある情報を届けなくてはなりません。プッシュ通知を受け取っているユーザーの50%以上はアプリを定期的に利用しています。
アプリ通知では、お客さまの位置情報もフルに活用できます。アプリが起動していない時でも端末のGPSにアクセスできるため、店内向け情報など、特定の場所に向けた情報を送ることができます。
AndroidはiOSよりも優れている?
現在、Webプッシュ通知は、デスクトップ版のSafari Chrome, FirefoxおよびAndroid版Chromeが現在対応しています。これは、全ブラウザシェアのうち55%に相当します。
多くの予想に反して、Androidでのエンゲージメント率はiOSよりも高い数字を出しています。Androidのステータスバーのアクセスの容易さと、よりリッチなメディアフォーマットにより、AndroidユーザーはiOSユーザーに比べて2倍以上(20% vs 8%)反応することが分かっています。
Webプッシュ通知
Webプッシュ通知は、お客さまのスマートフォン、デスクトップPCのブラウザに直接メッセージを送ることのできる新しいコミュニケーションツールです。Webプッシュ通知は、多くの点でアプリプッシュ通知と同じような機能をするものの、お客さまがアプリをダウンロードする必要やEメールアドレスを登録する必要がないという点でアプリより優れています。
詳しい方法
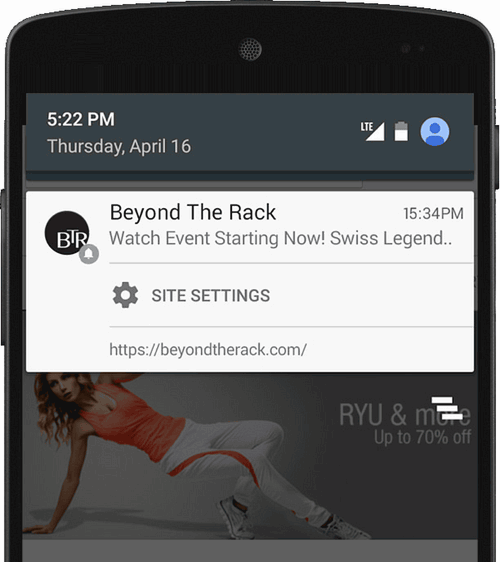
各通知は4つのパーツから構成されます。

画像(ロゴなど) ―― 一般的に、これはあなたのブランドに直接結びつくものになります。画像の工夫で、お客さまは即座にメッセージとブランドを結びつけることができます。
タイトル ―― これはEメールにおけるタイトルと同じようなものです。お客さまの注意を惹きつけ、興味をそそるようなものにすることで残りのメッセージを読んでもらえるようにしましょう。
詳細 ―― 伝えたい完全なメッセージをここに載せます。読んだ後リンクをタップしてもらえるような文章にします。
リンク ―― 通知を読んだ後、お客さまが次に辿るべき導線です。お客さまが通知を開くとこのページに誘導されます。
幅広いオーディエンスに向けて
お客さまがプッシュ通知に登録するということは、お客さまは強力なチャネルへのアクセスを許したことになります。お客さまは自分と関連するタイムリーなメッセージを受け取ることを期待しています。また、どの業種がどのような通知を送ってくるかを把握しています。
Eコマース業界では、iOSアプリで48%のオプトイン率があり、Webプッシュ通知に関して4~8%のオプトイン率があります。

注意すべきは、実際にアプリをダウンロードしたお客さまだけがプッシュ通知にオプトインするかどうかを聞かれるということです。アプリプッシュ通知に比べて、Webプッシュ通知のほうが低いオプトイン率なのはこのためです。しかし、実際にはWebプッシュ通知は、より幅広いリーチを持つことになります。
プッシュのリーチ:Web vs アプリ
Web
= 9,240万ユーザー
アプリ
= 480万ユーザー
※2 Appストアで36位に位置し、500万から1000万ダウンロードあるアプリがベース
ユーザーケース

もっとも大切なのは、貴社のブランドに最適な使い方を見極め、お客さまの求めているメッセージを送ることです。プッシュ通知には2種類あり、プロモーションと非プロモーションなものです。言い方を変えると、売上げを伸ばす通知とエンゲージメントを伸ばす通知です。
プロモーション目的の通知
売上げを伸ばす点では、送る情報に制限はありません。それぞれの利用ケースはWebサイトへのアクセス、利用履歴や物理的な位置情報などさまざまな行動やイベントを引き金として発生しうるものです。
 ウィッシュリスト ―― ウィッシュリストの商品がセールになった場合。
ウィッシュリスト ―― ウィッシュリストの商品がセールになった場合。 セールとプロモーション ―― 期間限定セールを通知し、サイトへ誘導する。
セールとプロモーション ―― 期間限定セールを通知し、サイトへ誘導する。 ソーシャルシェア ―― プロモーションコードを報酬としてお気に入りの商品のソーシャルネットワークへのシェアを促す。
ソーシャルシェア ―― プロモーションコードを報酬としてお気に入りの商品のソーシャルネットワークへのシェアを促す。 ローカルページ ―― ローカルストアにアクセスしたお客さまに対してローカルな情報を送信する。
ローカルページ ―― ローカルストアにアクセスしたお客さまに対してローカルな情報を送信する。 価格通知 ―― 価格の変動を通知する。
価格通知 ―― 価格の変動を通知する。 リニューアル ―― 再注文やリフィルの必要がある商品について通知する。
リニューアル ―― 再注文やリフィルの必要がある商品について通知する。 新商品 ―― 関連のあるお客さまに新商品を通知する。
新商品 ―― 関連のあるお客さまに新商品を通知する。 インストアクーポン ―― 店舗に入った際にクーポンを送信し、購入を促す。
インストアクーポン ―― 店舗に入った際にクーポンを送信し、購入を促す。 リターゲット ―― サイトを閲覧したお客さまに対してプロモーションを送信する。
リターゲット ―― サイトを閲覧したお客さまに対してプロモーションを送信する。 入店の促進 ―― 店舗の近くにいるお客さまに対して入店を促す。
入店の促進 ―― 店舗の近くにいるお客さまに対して入店を促す。 放置されたカート ―― カートに放置された商品をリマインドする。
放置されたカート ―― カートに放置された商品をリマインドする。 ディスカウント ―― リピーターに対してディスカウントの通知を送る。
ディスカウント ―― リピーターに対してディスカウントの通知を送る。
非プロモーション目的の通知
エンゲージメントを伸ばす通知は、ブランドの認知度と満足度を上げることができます。この通知は、タイミングを合わせてインタラクションを簡単にするとひじょうに便利になります。
 限定情報 ―― 限定イベントやオファーをプッシュ通知で送信。
限定情報 ―― 限定イベントやオファーをプッシュ通知で送信。 ロイヤルティプログラム ―― 溜まったロイヤルティポイントの額を通知する。
ロイヤルティプログラム ―― 溜まったロイヤルティポイントの額を通知する。 天気 ―― 台風の警告など特定の地域に向けて天気の情報を送る。
天気 ―― 台風の警告など特定の地域に向けて天気の情報を送る。 入荷情報 ―― 在庫切れしていた商品が入荷した場合に、それに興味を示していたお客さまに向けて入荷した情報を通知する。
入荷情報 ―― 在庫切れしていた商品が入荷した場合に、それに興味を示していたお客さまに向けて入荷した情報を通知する。 パッケージトラッキング ―― 注文された商品の発送を通知。
パッケージトラッキング ―― 注文された商品の発送を通知。 アプリダウンロード ―― アプリのダウンロードを促進する。
アプリダウンロード ―― アプリのダウンロードを促進する。 売り切れの警告 ―― 商品が売り切れになりそうな時に警告を送る。
売り切れの警告 ―― 商品が売り切れになりそうな時に警告を送る。 ニュースアップデート ―― 緊急のニュースなどを通知。
ニュースアップデート ―― 緊急のニュースなどを通知。
Webプッシュの使い方を解説するこの記事は、3回連載でお届けします。
- 前編:Webプッシュ活用の基本
- 中編:プロモーションやエンゲージメントの利用例(この記事)
- 後編:ベストプラクティスとチェックリスト
- この記事のキーワード