noindexページは解除しても元の順位にすぐには回復できないらしい
海外のSEO/SEM情報を日本語でピックアップ
noindexページは解除しても元の順位にすぐには回復できないらしい
長期間のnoindexには要注意 (Stone Temple Consulting)
noindex robots metaタグを記述したページがある。noindexタグを削除したら、検索結果に再び表示され、以前のランキングに戻るのか?
このような質問を、グーグルのゲイリー・イリーズ氏を相手に開催したオンラインQ&Aで、ストーン・テンプル・コンサルティングが問い掛けた。
イリーズ氏は、次のように回答した。
(noindexされていた)期間にもよる。
数日くらいの短い期間だったら、まだ評価が残っていそうだから、すぐに順位を回復して以前の状態に戻るだろう。
しかし、数週間や数か月にわたってnoindexされていたのならば、またゼロの評価からやり直しになりそうだ。
たとえ、被リンクはそのままだったとしても、そのページが(検索結果に)もう存在しないのなら、保っておかれない指標もある。
noindexによってインデックスから長い期間非表示にしていたページは、以前の評価をすぐには取り戻せない可能性が高いようだ。つまり1位表示できていたとしても、その順位には復帰できないのだ。
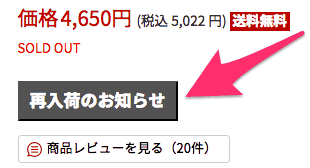
ECサイトで、欠品になった商品のページを、ユーザーの利便性を考慮して検索結果に出さないようにnoindexを記述することがある。しかし再入荷の見通しがたたずnoindexの状態が長く続くと、やっと入荷してnoindexを外したとしても、検索トラフィックはすぐには戻らないかもしれない。
となると、「現在品切れ中」の案内を掲載してインデックスに残したままにしておいたほうがいいのかもしれない。そのままならばソフト404の問題にもつながるが、たとえば「再入荷のお知らせメール」を受け取れる機能を提供してくなどすると、良いのではないだろうか。

SEOに朗報! 検索結果に表示されるタイトルの文字数が増えた
制限緩和で、より訴求力のあるtitleタグを記述できるかも (The SEM Post)
グーグルのウェブ検索で、自然検索結果のエリアの横幅が広くなった。以前は約500pxだったのだが、100px広がって現在は約600pxになっている。
この変更により、検索結果に表示されるタイトルの文字数が増えた。
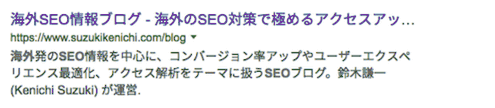
こちらは以前の状態での筆者のブログの結果だ。ブログタイトルがすべて表示されず「…」で省略されている。

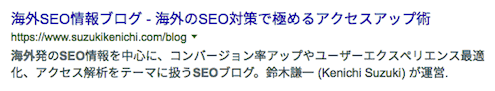
こちらは現在の広がった状態での結果だ。ブログタイトルはすべて表示されており、さらにまだ余裕がある。

スニペットは、以前は3行に折り返されていたが、1行に表示される文字数が増えているので今は2行に収まっている。
この変更は嬉しい改良といえる。なぜなら、今までよりも文字数に余裕を持ってtitleタグを設定できるからだ。
ご存知のとおり、検索結果のタイトルはユーザーの目を引き、クリックを誘ううえで非常に重要な要素だ。しかし、長すぎると途中で省略されてしまい、訴求力を逆に失ってしまうこともありうる。たったの1文字の違いが、望むタイトルタグの完全表示と不完全表示の分かれ目になってしまうことだってあるだろう。
あわせて、スニペットの表示エリアも広がったようだ。スニペットにはmeta descriptionの記述が使われることも多い。meta descriptionも今までより文字数に余裕を持って設定できる。
PC検索だけではなくモバイル検索でも表示可能な文字数が増えたとの発見もあるが、筆者は確認できていない。
なお、検索結果のタイトルは文字数で制限がかかるわけではない。ピクセル幅で制限される。たとえば、「I」(アルファベットの"アイ")と「W」(アルファベットのダブリュー)とでは、1文字の幅が異なる。もし「I」だけでtitleタグを記述したら、「W」だけの場合よりも多くの文字数が表示される。
また、このタイトルの文字数増加の背後にあるグーグルの「サーバーサイドレスポンシブ」な挙動について、安田編集長がコラムで分析している。そちらも参照してほしい。
グーグル、モバイルフレンドリーアップデート強化版の展開を完了
完了後のアナウンス (Google Webmasters on Google+)
モバイルフレンドリーアルゴリズムの影響力をこれまでよりも強化する予定があることを、グーグルが3月下旬に告知していた
この更新が完了したことを、Google+のウェブマスター公式アカウントが発表した。
更新の開始前ではなく完了後のアナウンスになった。Google+での発表よりも前に、グーグルのジョン・ミューラー氏が更新完了をツイートしており、これに追随する形で、日本のグーグルの金谷氏は、日本でも更新が適用されていることを明らかにしている。
日本語でもロールアウトしました!
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2016年5月12日
「ウェブをさらにモバイル フレンドリーにするための取り組み」https://t.co/FI45Qbzqzs https://t.co/JMNJGWlOri
大きな順位変動が発生したというような騒ぎにはなっていないので、影響範囲は限定的だったのではないだろうか。
このコラムの読者のあなたは、すでにモバイル対応が完了しているはずだ。新たに何か対応することはない。モバイルユーザーのユーザー体験向上に、引き続き取り組んでほしい。
HTTPSはグーグルにとって非常に重要
強化するかどうかはノーコメント (Gary Illyes on Twitter)
グーグルは近い将来にHTTPS対応をもっと強化する予定はありますか?
ツイッターでのこの質問に、グーグルのゲイリー・イリーズ氏は次のように返事した。
将来の予定に関してはコメントできないが、HTTPSは僕たちにとって非常に重要だ。
もしHTTPから移行するチャンスがあるなら、そうするべきだ!
@stonetemple I can't comment on our future plans, but HTTPS is very important for us. If you have a chance to move from HTTP, do it!
— Gary Illyes (@methode) 2016年5月6日
イリーズ氏は、HTTPSをランキング要因として検索アルゴリズムに組み込むことを提案し、さらにそのアルゴリズムのコードを開発した本人だ。彼の頭のなかには、もっと影響力を強めたいという考えがあるに違いないと、筆者個人は推測する。
グーグル、不正なモバイルリダイレクトに注意喚起
増加しているらしい (Google Webmasters on Google+)
「不正なモバイルリダイレクト」に対して注意喚起を、グーグルのウェブマスターGoogle+公式アカウントが行った。日本語記事で紹介した「2015年にGoogleが実施したウェブスパムへの対策」に関連した情報発信だ。
不正なモバイルリダイレクトとは、同じURLでも、Googlebotがアクセスしたときには通常のコンテンツが表示されるが、人間の訪問者がモバイルからアクセスすると他のコンテンツにリダイレクトされる状態だ。
詳しくはグーグルヘルプの「不正なモバイル リダイレクトを検出して除去する」(日本語記事)を参照してほしい。ある種のクローキングのようなものだと言ってもいいだろう。
もし設定ミスでアクセスをすべてモバイル版ページのトップページにリダイレクトしているぐらいならまだマシだが(それ自体は良いことではない)、強引に広告を表示させていたら、悪質だ。また、サイトがハッキングされていて、不正なサイトにリダイレクトするコードが勝手に仕込まれていることもあるのだという。
もし、こうした「不正なモバイルリダイレクト」がある場合、悪質でガイドライン違反だとみなされたら、手動の対策が与えられる(詳細は、過去のこのコラムの記事とヘルプ記事を参照)。
グーグルが不正なモバイルリダイレクトにあらためて注目させたのは、これに対する手動対策を大規模に実施したからではないかとも疑われたが、そうではないとのことだ。悪用するケースが増えてきたからなのだろうか? それとも単なるリマインドなのだろうか?
いずれにしても気を付けよう。
なおこの注意喚起に関係するかどうかは不明だが、実際には行っていないのに、不正なモバイルリダイレクトだと判定された手動対策の警告メールが間違って送られてくるミスが発生しているらしい。ただし日本では聞かないので米国だけでの話なのかもしれない。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
ランキング要因の分析とグーグルが公開したiOSアプリについての記事を今週はピックアップ。
- Search Engine Landによるランキングファクターの一覧表とその読み方。
検索ランキング要因の最新版 - GoogleのiOS用キーボードアプリ、”Gboard(Gボード)”が非常に便利な予感。
キーボードからグーグル検索を実行



























