1に準備、2に準備、3、4がなくて5に準備!
「挫折せずにパワーポイントを書き上げる」コツはズバリ、“デザインのルール化”にあり
今回は、「挫折せずにパワーポイントを書き上げる」方法を前回ざっくりメモでまとめた概要を元に紹介します。
前回の「「企画書を書くぞ!」と言ってPCの前でフリーズしてしまう方へ――完成までのタスクを見える化しよう!」では、企画書の内容と企画書を書くスケジュールを決めて、まずは簡単にまとめてみましょう、といった内容でしたね?
企画書を書くのが苦手な方の一番嫌な作業が、この企画書として仕上げる部分だと思います。でも、安心してください。企画書は、デザインをルール化するだけで簡単に書き上げることができます。
まずは準備した内容をざっとパワーポイントに書いてみる
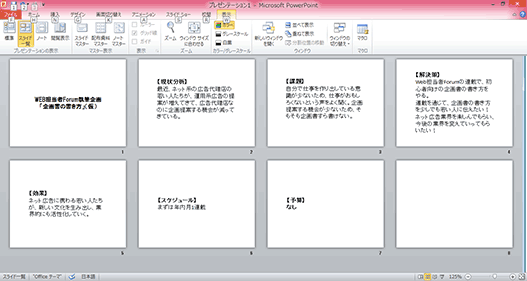
まずはデザインルールを決める前に、真っ白なパワーポイントに、前回まとめておいたざっくりメモをコピー&ペーストで書き移していきましょう。フォントの大きさは36ptくらいの大きな文字で書いてください。
書き終わったら、スライド一覧でページネーションを確認しましょう。流れがおかしくないかなどを確認します。追加したい項目など気づいた場合は、この段階でページを追加して、内容を書いて調整します。
この段階で話が通らない企画書では絶対に通りません。細かい内容よりも“見出し”で企画書全体の流れがすっと入ってくるかに注意してみてください。
※注意点
このタイミングでファイルは「名前をつけて保存」しておいてください。企画書制作途中でデータが飛ぶ事故が後を絶ちません。小まめに保存(Ctrl+s)しましょう。自動保存を設定する場合は、保存するまでの時間を短めに設定しておくことをおすすめします。
各ページの基本レイアウトとフォントのルールを決める
次にデザインのルール化の第一歩、パワーポイントの基本レイアウトを決めます。
ポイントとなるのは、「企画書を読む人の目線」と「理解できる情報量」を意識することです。偉い人になればなるほど小さな字なんか読んでくれません。「企画書の見出し」と「グラフ・写真」だけで通すくらいのつもりで書く必要があります。
- 使うフォントは原則1つ(私はHGP創英角ゴシックを使っています)
- 使うフォントの大きさは3つまで(見出しは36pt、本文は18pt、説明は12pt)
- 使う色は2色まで(強調・結論は赤、ネガティブポイントは青で十分)
人の脳というのはいろいろな情報を整理してモノを理解しています。理解しないといけない要素を増やすと、理解しにくくなりますので、文字の大小、色数もできるだけ抑えたほうが良いです。内容以外の部分では、読む人の脳の容量を無駄に使わないようにしましょう。
伝えたいこと以外に、デザインなどを整理し伝えるのは、練習と経験が必要です。企画書の見た目が綺麗であるに越したことはありませんが、あくまでツールですので、始めのうちはシンプルでわかりやすいものを作ることに意識を向けましょう。
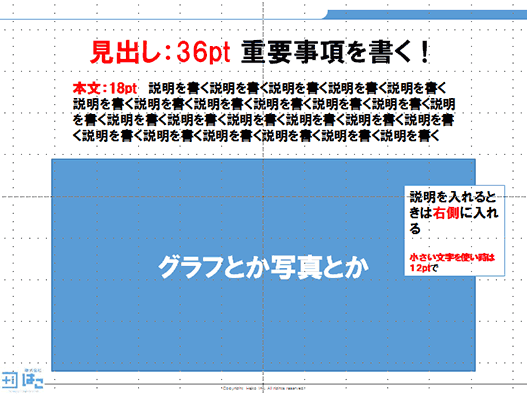
この段階で文字の決まりごとだけではなく、デザインのテンプレートも決めてしまいましょう。ページのマスターでテンプレートを決めて、ざっくりとルールの大枠を上図のように作ってみてください。レイアウトするときは、次の要素を考えるといいでしょう。
- 見出し、本文、グラフ・写真、コメント
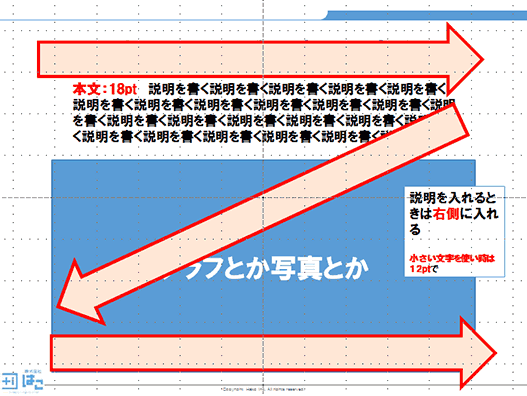
また、目線の動きにも注意してレイアウトを決めるといいでしょう。人の目線は、下図のように「Z」で動かして資料を読んでいきます。ただし、頭のなかに残る順番は、次の順番です。
- グラフ・写真 ⇒ 見出し ⇒ 本文・コメント
グラフ・写真と見出しだけで意味が通じるようにしておき、本文・コメントで補足する気持ちで作ってください。偉い人などは特にパラパラと企画書を読みますので、パラパラ見たときに「何を印象に残したいのか」をこの段階でしっかり考えておきます。
- 人の目線は「Z」で動くことを意識する
- グラフ・写真 ⇒ 見出し ⇒ 本文・コメントで頭に残る
※ある程度慣れてきたら、空いている時間に何パターンか自分用の企画書テンプレートを作っておけば、企画書作りはさらに楽になります。
ここまでくると、後は自分で決めた約束に沿ってテンプレートに内容を落としていくだけです。
途中、スライドのレイアウト・文字の大きさなど上記で決めた約束以外のことをやりたくなるかもしれませんが、ぐっと我慢して約束で決めた形で全体を完成させてみましょう。
表紙を書いて、見出しと本文(説明文)を落とし込みます。また、各ページに入れるグラフ・写真に何を入れるかも一緒に考えて、全体を調整していきます。この段階で気にするのは、全体の流れのみです。
各ページをひとつずつ詰めていくよりも、この段階では細かいところは無視して、全体の流れに注力すべきです。
数字を示すときは、グラフの要素を絞ってシンプルにする
企画書を書くときは、現状や課題点の数字を使って具体化すると説得力が高まります。
数字は単純にローデータを張り付けるよりも、見やすくグラフ化して読む人に具体的に伝えましょう。今回は例として、私の身近な人に「企画書を書きたくない理由を教えてください」というアンケートをとってみました。
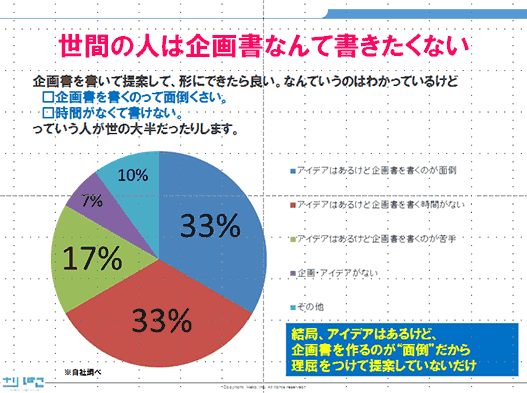
今回のアンケート結果は、次の通り。
| アイデアはあるけど企画書を書くのが面倒 | 33% |
| アイデアはあるけど企画書を書く時間がない | 33% |
| アイデアはあるけど企画書を書くのが苦手 | 17% |
| 企画・アイデアがない | 7% |
| その他 | 10% |
企画書を書きたくない理由としては、面倒、時間がない、苦手という人が全体の83%を占めていますね。この結果をそのまま、まとめると【例①】のような形になります。
グラフが入ることで一見、具体的に伝えているようにも見えますが、グラフ内の要素が多く、細かく読まないと問題点が何なのか明確にわかりません。
企画書はあくまで提案を具体化するためのものですので、数字データは要約して、大枠を伝えるだけで十分です。詳細は質問を受けたときのために補足資料として準備しておきます。
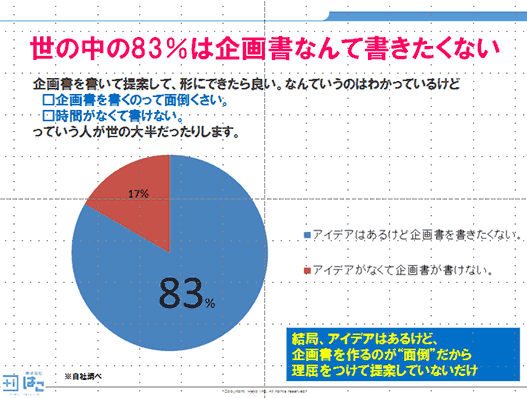
そこで修正したのが【例②】のスライドです。
今回伝えたいことは「アイデアはあるけど企画書を書きたくない人が83%もいます!」ということですので、見出しに数字を入れ、グラフも「書きたくない人」「書けない人」にまとめてしまったほうが、問題の大きさを具体的に読む人へ伝えることができます。
グラフのコメントは、目線が「Z」で動くことを意識して右下に入れておくと、見てもらいやすくなりますので、この辺りも気をつけてください。
- 数字を使って具体的に書く
- グラフを使うときは、伝えるべき要素だけにしてシンプルにする
- グラフにコメントを入れるときは位置に注意する
※数字を要約しすぎると、嘘になりますので使い方にはご注意を。
自分で決めた約束に合わせてテンプレートを埋め、1日寝かせる
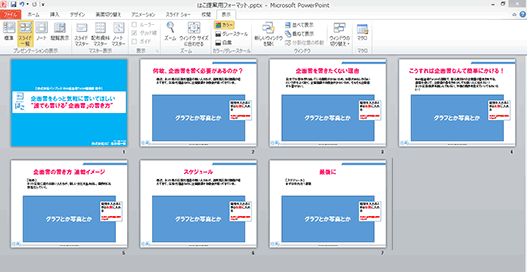
後はフリー素材などを利用しつつ、各ページを作っていきます。自分で決めた約束に合わせて、デザインしていくだけですので、慣れてくると下図の資料を作るのに1時間もかかりません。すぐにでき上がります。
ここで重要なことは、書き終わった段階ですぐには提出しないことです。1度寝かせます。
できれば1回寝て、翌日見てみるくらいが良いです。企画書を書いていると一種のランナーズハイのような状態になりますので、全部できた満足感から凄く良く書けた! と錯覚してしまいます。
冷静になって、必ず1度見直してみてください。
- 書き終わったら、翌日見直す
翌日見直して、誤字脱字のチェックを行い、流れに再度修正を入れれば、これでスライド資料は完成です。次回の最終回では、提案時に決定率を上げるテクニックをまとめて紹介します。
最後に【企画書を作るときの自分との約束】4つをおさらいしておきましょう。
【企画書を作るときの自分との約束】4つ
- 使うフォントは原則1つ(私はHGP創英角ゴシックを使っています)
- 使うフォントの大きさは3つまで(見出しは36pt、本文は18pt、説明は12pt)
- 使う色は2色まで(強調・結論は赤、ネガティブポイントは青で十分)
- 人の目線は「Z」で動くことを意識する
- グラフ・写真 ⇒ 見出し ⇒ 本文・コメントで頭に残る
- 数字を使って具体的に書く
- グラフを使うときは、伝えるべき要素だけにしてシンプルにする
- グラフにコメントを入れるときは位置に注意する
- 書き終わったら、翌日見直す