モバイル環境の利用データをさらに詳しく見てみる
モバイル環境からのアクセスが無視できない割合になったと判断できれば、もう少しこのデータを深掘りする必要も出てこよう。第35回でも軽く触れたアドバンス セグメントによってモバイル(とタブレット)からの利用に絞り込んでみよう。
- 「ブラウザとOS」の見出し直下にある[アドバンスセグメント]をクリックする(図5赤枠部分)
- 「モバイルトラフィック」「タブレットのトラフィック」のチェックをオンにする(図5青枠部分)
- [適用]をクリックする(図5緑枠部分)

ちなみに「モバイルトラフィック」のセグメントには、スマートフォンとタブレットからの利用が含まれ、「タブレットのトラフィック」のセグメントには、タブレットからの利用だけが含まれるというのがセグメントの内容だ。
「ブラウザ」レポートにアドバンスセグメントを適用してみた
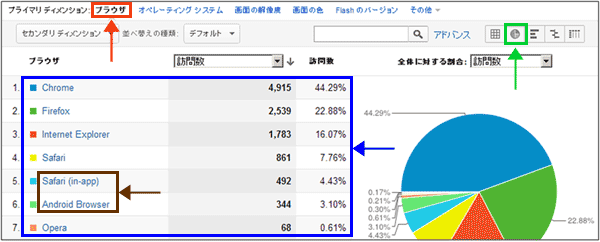
図2の状態の「ブラウザ」レポートに、図5のアドバンスセグメントを適用し、モバイルとタブレットのトラフィックに絞り込んで表示したのが図6だ。


図2の「Safari」には、PCとモバイル両方からの訪問が含まれていた(訪問数861)。図6は、モバイルとタブレットに絞り込んだセグメントで表示させたので、ここでのSafariには、PC版からの閲覧は含まれていないと考えてよいだろう。
「Safari」の「モバイルトラフィック」は、iPhoneやiPadなど、タブレットも含むすべてのモバイルからの訪問を表していて、訪問数は543である。そして、「タブレットのトラフィック」は、iPadなどのタブレットからの訪問を表しており、訪問数が104ということを示している。これらのデータから、それぞれの訪問数は以下のように計算できる。
| 訪問数 | |
|---|---|
| PCのSafariから | 318 |
| スマートフォンのSafariから | 439 |
| タブレットのSafariから | 104 |
一方、「Android Browser」(図6緑枠部分)を見ると、「タブレットのトラフィック」はほとんどなく、「モバイルトラフィック」はそのほとんどがスマートフォンからの利用であると読み取れる。
このようにブラウザのレベルで見る場合は、PCでもスマートフォンでもタブレットでも利用されているブラウザは、その内訳、組み合わせにまで注意する必要がある。
「画面の解像度」レポートにアドバンスセグメントを適用してみた
画面の解像度はどうだろう。図4の状態の「画面の解像度」レポートに、図5のアドバンスセグメントを適用したのが図7だ。


このデータを見ると、スマートフォンやタブレットそれぞれに特有の解像度があるように思える。たとえば「320×480」や「320×568」の画面解像度は、タブレットではなくスマートフォン(図7青枠部分)特有の解像度のようだ。逆に、「768×1024」の画面解像度は、タブレットがほとんどを占めている(図7緑枠部分)ということが確認できる。
ただ、「720×1280」を見てみると、高解像度なのにタブレットではなくスマートフォン(図7茶枠部分)なので、高解像度だからタブレットというわけでもないといった発見もできる。
ピボット表示を使って、さらに詳しいレポートにしてみる
第36回で利用したピボット表示でもう少し見やすいレポートも作ってみよう。ピボット表示は、表頭(ひょうとう:レポート上部の見出し部分)の項目が数個以下のディメンションの場合に見やすいレポートになる。
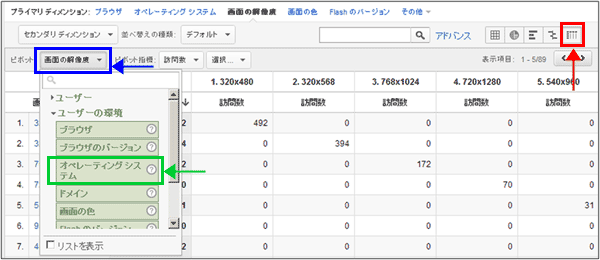
「モバイルトラフィック」に絞り込んだ「画面解像度」レポート(図7)で、[ピボット]ボタン(図8赤枠部分)をクリックして選択したのが図8だ。

ここからさらに、以下のように操作をする。
- ピボットの項目選択ボタン(図8青枠部分)をクリックする
- 出てきたプルダウン表示から、「オペレーティングシステム」(図8緑枠部分)をクリックして、選択する
こうして表示されるのが図9だ。表頭に「オペレーティングシステム」(図9赤枠部分)、表側(ひょうそく:レポート左側の見出し部分)に「画面の解像度」(図9青枠部分)が配置された、「オペレーティングシステム別、画面の解像度別の訪問数」レポートになる。

(モバイルトラフィックでセグメント済み)
このようにして、表示したい表頭と表側の組み合わせをピボット表示で確認することができるので、自分の問題意識に応じてディメンションの組み合わせを試してみてほしい。
![]() 筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
筆者の『ユニバーサルアナリティクス版Googleアナリティクス完全マニュアル(PDF)』が発行されました。
![]() 筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。 → Google アナリティクス ゼミナール
筆者が講義を行うGoogle アナリティクス徹底講座も、定期的に開催しています。 → Google アナリティクス ゼミナール






















