記事の最後には、この記事を執筆した長谷川恭久氏も登壇するセミナーイベント「Webサイトもスマホアプリも!One Web」(6月9日開催)のお知らせがあります(セミナーのお知らせを見る)。
コンテンツの重要性は、Webの漆明期からうたわれている。しかし、これは特別な視点だというわけではない。書籍・テレビをはじめとしたメディアでは当たり前のことである。
それでは何がWeb特有なのだろうか。改めて「コンテンツは王様」だと言われている理由とは、何なのだろうか。
Webコンテンツがもつ2つの側面
Webにおけるコンテンツ開発は、大きく次の2つに分類できる
- 「ヒューマン・リーダブル(Human Readable)」であること
- 「マシン・リーダブル(Machine Readable)」であること
1つ目の「ヒューマン・リーダブル」とは、魅力的な写真、もっと読みたくなるような文章、理解しやすいように整理された情報など、そのコンテンツを「人」が視覚・聴覚によって理解できるかどうかである。
書籍やTVなど従来の媒体でもヒューマン・リーダブルであることが良いコンテンツであることの根底にあることから、コンテンツがヒューマン・リーダブルであるかどうかに関しては、多くの方が細心の注意を払っている。
しかし、Web ではヒューマン・リーダブルであるだけでは、良いコンテンツだと見なすことはできない。
2つ目の「マシン・リーダブル」であることを満たして初めて、コンテンツをWebで配信することの意味を十二分に発揮する。マシン・リーダブルとは、機械が、そのコンテンツを理解できるかどうかを意味する。ここでいう「機械」とは、たとえば検索エンジンやソーシャルメディアプラットフォームだけでなく、Webブラウザをはじめとしたソフトウェアや、スマートフォンのようなハードウェアも含めた概念だ。

なぜWebのコンテンツはヒューマン・リーダブルであるだけでは成立しないのか、マシン・リーダブルがなぜ重要なのかを、詳しく見てみよう。
Webならではのコンテンツの捉え方
今のWeb利用者が必要としているコンテンツには、次の3つの反応のいずれかが含まれている
- 有益である
- 楽しめる
- 意味のある
コンテンツがこのいずれかに該当するからこそ、彼らはブックマークしたりソーシャルメディアで共有したりする。
こうした性質をもつコンテンツを提供することが、コンテンツプロバイダー(つまり個人・企業といった「情報の出し手」)に対する読者のロイヤルティやエンゲージメントに繋がる。
関係を築きあげるには、魅力的なヒューマン・リーダブルのコンテンツを開発することが必須なのだ。
しかし、どんなにすばらしいヒューマン・リーダブルなコンテンツを作ったとしても、それだけでは足りない。読む人がそのコンテンツに辿り着く方法が少なければ、観覧されることはないからだ。また、共有・共感するための術がないのであれば、そのコンテンツは1つの場に閉じこもることになる。
Webという広大な場で人と人、人とコンテンツが有機的につながり合う機会を増やすには、Web技術を活用したマシン・リーダブルなコンテンツ開発が不可欠になる。ここでいうWeb技術とは、HTML・CSS・JavaScriptのようなフロントエンド技術だけでなく、Ruby・PHP・Perlのようなサーバーサイドの技術も含まれている。
これらの技術はWebサイトを構築するための道具として見られがちだが、実はWebコンテンツを活かすための「栄養剤」のような役割も果たしている。
たとえば、WebサイトのコンテンツにOGP(Open Graph Protocol)の導入を検討したとしよう。OGPとは、主にFacebookで「いいね!」や「シェア」をしたときにタイトル・説明文・アイコンなどを適切に扱えるようにするための仕組みであり、各ページのHTMLにOGPの仕様に則った記述をすることで、自分たちが考える最適な形で共有されるようにできるのだ。
マシン・リーダブルにすることで、「関連情報の表示」「導線の確立」「共有の窓口」「再利用/再配信」といったWebならではの仕組みを確保し、そこにヒューマン・リーダブルなコンテンツを乗せることが可能になるのだ。
このように、ヒューマン・リーダブルとマシン・リーダブル双方を意識してコンテンツ開発を行うことで初めて人に伝わる形となるのが、Webコンテンツのユニークなところである。いずれかが欠けては成立しないだけでなく、双方が協力しなければ最適なWebコンテンツは作り得ないわけだ。
人へより近づくためのマシン・リーダブル
では、良いコンテンツにOGPのタグを適切に設定すれば、それでいいのだろうか?
答えは「否」だ。たとえマークアップを通じてマシン・リーダブルである状況を確保できたとしても、共有先でヒューマン・リーダブルであるとは限らない。わずか百数十文字と1つの画像にメッセージを集約させなくてはならないので、サイト上にWebページとして表示する場合とはまた別の、OGP向けのヒューマン・リーダブルで良質なコンテンツが必要になる場合があるのだ。また、OGPに最適化したコンテンツを格納・配信するための仕組みをサーバーサイド技術で構築しなければならない(CMSの仕組みなどの形で)。
従来のマシン・リーダブルは、コンテンツをいかに効果的に露出させるかにフォーカスされていた。正しいマークアップをすることも、コンテンツを格納するためのシステムを構築するのも、すべて「露出させる」「見てもらう」「アテンションをとる」ためだったといえるだろう。
もちろん、こうした側面でのマシン・リーダブルは今後も重要ではあるが、もっと違う側面を考慮することで、コンテンツを通じたより良いコミュニケーションができるようになるのではないだろうか。
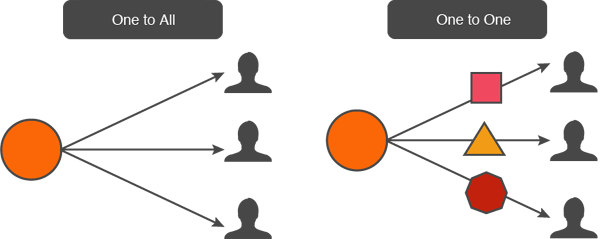
というのも、現状では「One to All(ひとつのコンテンツがすべての人へ)」の形状を保っているのがほとんどだろう。ソーシャルメディアや検索エンジンなどコンテンツに触れる接点は異なるものの、基本的にすべてのユーザーが同じコンテンツを観覧していた。しかし、今後「One to All」だけでなく、「One to One(ひとりの人へ合わせたひとつのコンテンツ)」モデルのコンテンツも増えてくるだろう。

アクセスしている時間・場所やデバイスの動きなど、利用者の文脈(コンテキスト)を察知することで、見せるコンテンツを合わせるのが「One to One」の基本的な考え方だ。すべての人にではなく、アクセスしているその人に合わせて最適化するために Web技術が使われるようになる。
HTML5にあるさまざまな機能や、Media Queriesを活用したレスポンシブWebデザインは、One to Oneのコンテンツ配信を可能にする技術の一部だ。
また、利用者の好みや期待を文脈として取り込むことで配信がより1人の利用者に合った形になるという仕組みも考えられるだろう。
これまで「One to All」の配信モデルだけでよかったのは、パソコンを使ってWebへアクセスすることを前提としていたからなのかもしれない。
しかし今は、スマートフォン、タブレット、TVなど、Web上のコンテンツにアクセスできるデバイスの酒類が増えただけでなく、Webブラウザやアプリなど情報アクセスの仕方も異なる。
多様化が進んでいる今だからこそ、「コンテンツはすべての人に必ずこう見られる」という先入観を捨て、コンテキストごとのそれぞれの人のニーズに合わせたコンテンツ配信が必要とされている。
情報アクセシビリティを再考しよう
なぜここまでコンテンツの配信にWeb技術を駆使しなければならないのだろうか。なぜ、利用者ひとりひとりに合わせてコンテンツを配信しなければならないのだろうか。
もちろん、そこにマネタイズやプロモーションといったビジネスの視点はあるだろう。しかし、根底としては、「媒体としてのWebの特性を最大限に活かすため」という考えに基づいているのではないだろうか。
情報にアクセスできないのであれば、その情報は存在していないのに等しい。ブラウザの種類、独自プラグインの利用、閉ざされたアプリ・サービスによる壁など技術的な理由から情報にアクセスできないことがある。また、配信側のエゴにより、欲しい情報にアクセスし難い場合もある。長いイントロダクション映像やローディング画面が壁となったり、重要な情報が画像文字になっていてテキストを抽出できなかったりといった形で情報アクセシビリティが妨げられている状況は、未だに見かけることがある。
そして、ちょっとした妨げが、利用者の「見られない」「わからない」という不満になってかえってくる。
振り返って考えてみると、今注目されているWeb技術やWebデザインの方法論などは、すべて情報アクセシビリティ(情報にアクセスできるかどうか)を重んじているものばかりだ。
画像ではなくCSS3を使う。プラグインではなく HTML5を使う。そういったことが支持されているのも、それらの技術が情報アクセシビリティを向上させるからだろう。
もちろん、すべてのコンテキストですべての人に情報を100%確実に届けることは、難しい。しかし、高品質のヒューマン・リーダブル・コンテンツを作り、そのコンテンツに対して可能な限り高水準の情報アクセシビリティを提供することが、Webプロフェッショナルのミッションである。
今や誰でもWebで情報発信できる時代だ。しかし、ヒューマン・リーダブルな高品質さと、適切なマシン・リーダブルさを両立してデザインできるのは、ごくわずかなプロフェッショナルだけである。
Webならではのデザインの課題に対して投資してもらえるようなデザイナーでありたいと同時に、Webという媒体の特性と良さを取り入れられる「Webプロフェッショナル」が、今まで以上に必要になると考えられる。
スマホ誕生から変革! 未来のWebコンテンツの見せ方
こんにちは、allWebクリエイター塾 大本です。昨年に引き続き「One Web」をテーマにしたセミナーイベント「SwapSkills Doubbble (5)」を6月9日(土)に開催いたします。
今回は、昨年にもご登壇いただいたWebデザイナーの長谷川恭久さんから、セミナーのプロローグ的な内容を提言として記事にしていただきました。この記事の内容に興味を持たれた方ならば、6月9日のセミナーに参加いただければ、さらに広く深い情報を得られるはずです。
- イベント名: SwapSkills Doubbble(5) 「Webサイトもスマホアプリも!One Web」
- 日時: 2012年6月9日(土)13:00 ~ 17:00(12:45受付開始)
- 会場: きゅりあん(品川区・大井町)イベントホール C・D・E
- 主催: allWebクリエイター塾
- 講演者:
- 長谷川恭久(Could)
- 菊池崇(Web Directions East)
- 斎藤祐也(サイバーエージェント)
- 白石俊平 (CAモバイル)
- 佐々木朋美 (AQ)
- 参加費: 8,800円(早割あり)
- 定員: 250名
- 詳細・お申し込み: http://swapskills.info/doubbble/05.html
昨年大盛況だったこともあり、すでに定員の半分以上の方にお申し込みいただき、参加者からは期待の声をいただいています。今年は、よりコンテンツへの取り組みなどもご紹介させていただく予定です。
満席になると予測されますので、ご希望の方はお早めにお申込みください。みなさまのお申込みをお待ちしています。






























