レビュー中にリニューアル! どこが変わったのか?
レビュー中にリニューアル! どこが変わったのか?
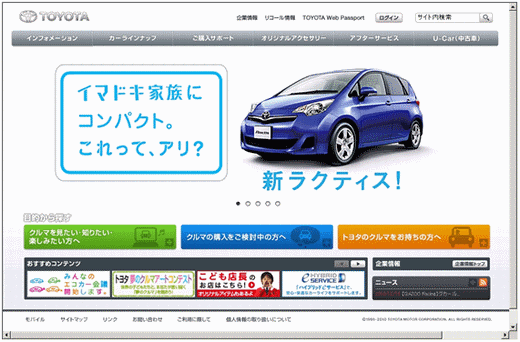
さてそんなことを考えつつ記事を書き始めた少し後、このサイトはリニューアルがあったようで、下記のように変化していた(図5)。確認したのは2010年12月下旬、メインビジュアルの画像は何種類かローテーションして変化するような動きのあるページだ。
コントラストが改善して視認性が高く
下図のようにバックが白のものもあれば、黒を基調としたもの、自然な風景が背景にあるようなパターンがある。比較しやすいように、図5の下にリニューアル前の図1を再掲してみた。


さてリニューアル後のページをモノクロにしてコントラストを調べたのが下の図6だ。リニューアル前の図2を再掲したので、比較して見ていただきたい。


相変わらずグレーの文字、あるいはグレーを背景にした白抜き文字は少し見にくいが、グローバルナビゲーションの部分はグラデーションがなくなった(ほとんど感じられない)ことと、全体の文字が激減したことで、個々の文字の視認性は格段に上がっているように私は感じるが、みなさんはどのように感じるだろうか?
ナビゲーションのラベルもスマートに
ただしプラスマークの一般認知度はどうか?
それから、メインビジュアル下に「目的から探す」というナビゲーションを明示して、目的に応じてすぐに進むことのできるナビゲーションを増やしている部分は好感が持てる。また図7、図8のように、グローバルナビゲーションの部分、あるいは「目的から探す」のナビゲーションにマウスオーバーすると、それぞれのカテゴリーページやその下の階層のコンテンツにアクセスできるスマートなナビゲーションになった。
グローバルナビゲーションをマウスオーバーして表示される各コンテンツのメニューがすべて名詞で統一されている一方、「目的から探す」をクリックして表示されるコンテンツはすべて動詞で統一されているなど、言葉使いは統一感がある。


ただ気になった点としては、一方のナビゲーションはマウスオーバーで、一方はクリックが必要という点、さらに、「目的から探す」の3つのリンクの画像の中にあるプラス、マイナスのマークの意味は、初回訪問者には理解できないのではないかという点が引っ掛かった。
筆者は何回もクリックしてみて、その意味が理解できた。プラスマークは「開く」、マイナスマークは「閉じる」に対応する意味合いだろうと推察しているが、Webサイトのトップページにおいて、ユーザーが一般的に理解できるマーク(アイコン)には、まだなっていないように思える。
ちなみに、2010年12月下旬時点では、Yahoo! JAPANやAmazon.co.jpのトップページでは使われていない。確かに下記のようにGoogle検索結果のページでプラスマークを使っている部分はあるが、その意味合いとして「…その他の結果を表示する」という、補足の説明書きが付いている。また、My Yahoo!などでは「コンテンツを追加する」という意味として、同様のプラスマークが使われている。Webサイトによって、プラスマークにはいろいろな意味があり、まだユーザーインタフェイスとして確立しているマーク(アイコン)にはなっていないように思える。

今回のまとめ
これらを踏まえて今回トップページのリニューアル前後で、アクセス解析的にはどういうところに着目して数字を見たらよいだろうか。集客面での構造変化はないという前提で、いくつかのポイントをご紹介しよう。
直帰率
コンテンツはおそらく大きく変化はしていないと思うので、トップページからサイト内へスムーズに移動できているかという1つの指標として、トップページの直帰率が減少(改善)する方向に向かっているかをチェックしたい。
トップページの滞在時間
ナビゲーションの改良によって、スムーズに移動できるようになったかを確かめるためのもう1つの指標として、トップページのページ滞在時間が短くなっているかどうかというのも、一応チェックしておきたい項目だ。ただし、滞在時間の指標は精度が低いので、あまり真剣に評価対象にしなくてもよいと思う。
クリック箇所の変化
今回のリニューアルの目玉は恐らく、「目的から探す」ナビゲーションの新設で、ユーザー視点からサイトを使ってもらうというのが主眼だろう。となると下記のような複数のポイントでナビゲーションの変化に伴う影響を確認すべきだろう。
- 「目的から探す」のナビゲーションの利用がどの程度あるのか
- グローバルナビゲーションと「目的から探す」のナビゲーションの相対的な利用割合
- マウスオーバーあるいはクリックして進んだコンテンツの割合の変化
こうした指標に関しては、仮説を持って「数字はこう出るのではないか」という予想を事前にしておくことが大事だ。でないと、数字を見たときに「そうなんだ。へぇ」で終わり、次につなげられない。
◇◇◇
新連載の第1回はいかがだっただろうか? 第2回は、今回の続きで、「TOYOTAブランドサイト」のカタログ請求以降のプロセスを詳しく見ていきたい。また、この連載では、
- Webサイトのオーナーか管理者の方からの「かってに解析」してほしいリクエスト
- 「かってに解析」されたサイト運営者・管理者の方からの異論や反論
なども募集していきたいと考えている。希望者は、(web-tan@impressrd.jp)までお寄せいただきたい。
- この記事のキーワード




















