4. モバイルECサイト構築時のポイント
4. モバイルECサイト構築時のポイント
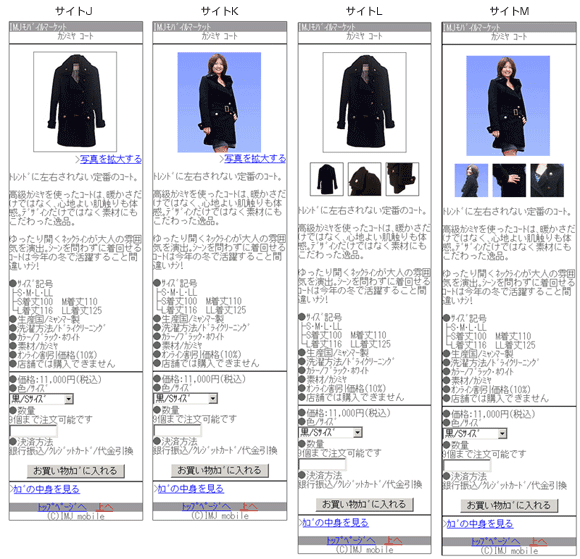
連載の第8回と第9回では、モバイルECサイトの使い勝手について、ユーザー調査で比較した結果を紹介しました。調査の結果、テキストだけのシンプルなデザインよりも商品画像を多用したデザインが高い評価を得ました。また、ファッション系の商材では、商品詳細ページに実際の利用シーンをイメージできる画像を掲載したデザインがより高く評価されています。
買い物かごも同様に、画像を配してレイアウトしたデザインが評価されており、多少ページの容量が大きくなっても、自分がどの商品を選んでいるかわかりやすいように画像を使い、テーブルで見やすくレイアウトを整えたサイトが評価を得る結果となりました。

買い物かごに商品画像を使用したサイトのなかでも、テーブルでレイアウトを整えたサイトBが評価された
- トップページ:シンプルなデザインのサイトよりも画像を多用しデザインを施したサイトを評価。
- 商品詳細ページ:商品画像の点数は多いほど良い。また、実際の利用シーンをイメージしやすい画像を高く評価。
- 買い物カゴページ:買い物かごでは、商品画像が掲載され、レイアウトをしっかり調整されたサイトを評価。
- 個人情報の入力:毎回入力に手間のかかる項目は、基本情報として登録させるなど、リストから選択できる方法が支持された。クレジットカード番号の入力は、PCに比べ「都度全ての番号を入力する」とするユーザーの比率が高く、セキュリティへの関心が高い。
- トップページは画像を多く配し、デザインを作り込む
- 商品一覧ページには大きめな画像を入れ、商品ごとの区切りを明確に
- 商品ページには商品の詳細情報を掲載
- 購入への導線はページ下部に設置
- 価格はページ上下に表示して目立たせる
- 商品画像は豊富なアングルの写真を複数用意
- 親しみやすいのは「ショッピングカート」よりも「買い物かご」
- 「買い物かご」ページには商品画像を表示させ、テーブルで情報を整理する
- 購入フローでは現在地を示すガイドを表示
- 情報ごとの入力フォームは1つの項目につき1つにする
- 情報入力ページは項目ごとに分割せずに1ページに収める
- 送付先住所は自動表示、クレジットカード番号は都度入力