2. サイトレビュー
2. サイトレビュー
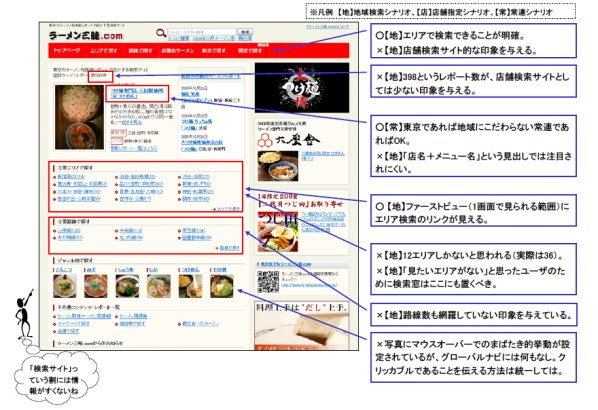
2-1. トップページ(1)
検索サイト的な印象がユーザーの期待を高めていますが、サイトの実体とのズレで失望につながる可能性もあります。
解説
地域でおいしいラーメン店を探そうとしてこのページに来たユーザーは、グローバルナビゲーションの「○○で探す」などの表現や、ファーストビューに見えるテキストリンクの文言などから、このサイトを検索サイトとして認識します。ところが、検索できるレポート数が398件であったり、エリア分けに網羅感がないことから、ユーザーの失望につながる可能性があります。
単純な情報量では「ラーメンデータベース」の東京エリア6,500件、「食べログ」の東京・ラーメンカテゴリの4,800件より一桁少ないので、「管理人が自らの舌で評価した398件」といった表現でタッキーさんのすごさを演出する材料にしましょう。
また、最新記事の見出しは現在「店名+メニュー名」でリンクされていますが、地域検索シナリオを重視するのであれば「地域名(駅名)+店名」の方が注目度が上がるかもしれません。
ラーメンの写真に瞬きのような挙動が設定されていますが、反応が早すぎて、ユーザーに違和感を与える可能性があります。グローバルナビゲーションと共に、「マウスオーバーしている間はハイライトし続ける」程度の挙動にしてはいかがでしょうか。
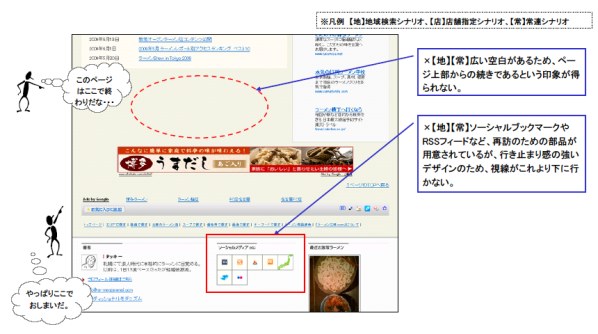
2-2. トップページ(2)
フッタ部分に視線が行きにくくなっています。
解説
現行のデザインではユーザーの視線がグレーの帯で止まってしまい、その下があることに気づかない可能性が高いと考えられます。
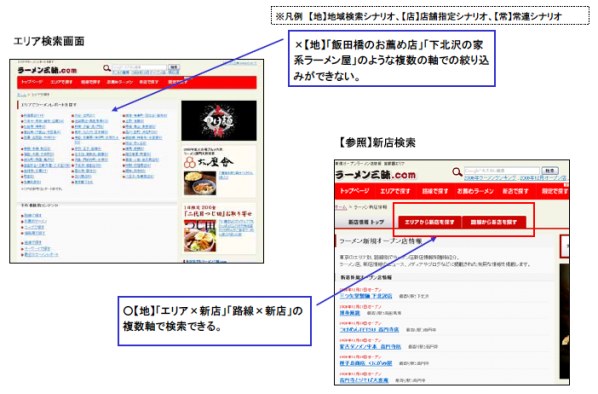
2-3. エリア検索
複数軸での絞り込みができる方がベターです。
解説
利用システムの仕様の限界はあると思いますが、検索で絞り込みができないことがユーザーの不満につながる可能性があります。
2-4. 検索結果
複数提示された店の中から、どれを選べばいいのか迷ってしまいます。
解説
検索結果が何の順に並んでいるのかがユーザーには理解できず、どれをクリックするべきか迷うことが予想されます。
ユーザーは評価点数順で並んでいることを期待していると予想されます(検索エンジンで「ラーメン」に関連してよく検索されるフレーズは「ラーメン ランキング」)。
また、現状の「お薦め」と「無印」という分類では、ユーザー心理としては「お薦めの店」「お薦めしない店」という区別で理解しがちです。評価ランクを複数に分けるか、「優秀」と「特選」など「すべて標準以上」というメッセージを伝えることも検討してみてはいかがでしょうか。