また、編集部はこの内容について正確性を保証できません。
2020年5月28日、Googleのウェブマスターブログが更新され、Core Web Vitals(ウェブに関する主な指標)をGoogleのランキング要因に組み込むとの発表がありました。
Core Web Vitalsは最近広く公開された概念で、特にページ読み込み時のページ体験に大きな影響を与える指標です。
ランキング要因となるのであればSEOにも関連してくることになります。
この記事では、Core Web Vitalsとは何か、改善方法やSEOにおける留意点について詳しく解説します。
Core Web Vitalsとは
Core Web Vitals (ウェブに関する主な指標) とは、どのようなウェブページのユーザーエクスペリエンス(UX)にも重要な、特にページ読み込みに関する指標のことです。LCP(Largest Contentful Paint)、FID(First Input Delay)、CLS(Cumulative Layout Shift )の3つの指標から成ります。
ここではそれぞれの概要について解説し、改善方法については後述します。
LCP
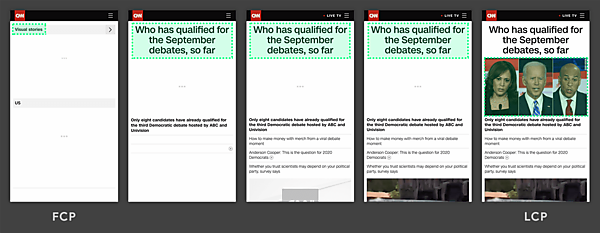
LCP(Largest Contentful Paint)は、ページのメインとなるコンテンツが読み込まれた時間を示す指標です。
LCPと似た指標に、FCP(First Contentful Paint)やFMP(First Meaningful Paint)があります。

FCPは何かしらのコンテンツが表示される時間を指します。
PageSpeed Insightsでは以前からFCPが表示されていますのでご存知の方もいるかと思います。
FCPはたとえば読み込みバーのように、そのページにとって重要でないコンテンツが表示されたとしても、そのタイミングまでの時間がFCPとしてカウントされてしまう問題がありました。
しかし、そのようなコンテンツが表示されるだけではユーザーにとってはあまり意味がないということから、より重要なコンテンツの表示を指標としたのがLCPです。
一方、FMPについてはLCPのように、ページのメインとなる意味のあるコンテンツが表示されるまでの時間を指しますが、LCPより計測が複雑で、適切でないケースもあるとのことです。
上記の経緯から、GoogleはW3Cとの議論をもとにして、より単純なLCPを指標として採用したとのことです。
具体的に、LCPは以下のHTML要素が表示されるまでの時間を対象としています。(将来的に変更される可能性あり)
・<img>要素
・<image>要素
・<video>要素
・背景画像
いずれもWebページ内のコンテンツとして、視覚的に与える影響が大きいことが推測されます。
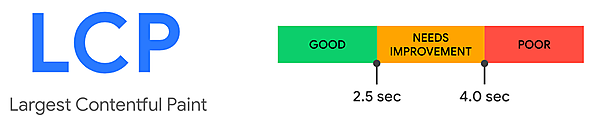
LCPが良好と判断される基準は、ページを閲覧したユーザーの75パーセンタイル(100サンプル中の上位75番目)が2.5秒未満であることです。

LCPが2.5秒以上だと改善が必要という注意、4秒以上だと不良という警告になります。
▼記事の続きは以下からご覧ください。▼
https://www.sakurasaku-labo.jp/blogs/core-web-vitals
サクラサクラボとは
サクラサクラボはサクラサクマーケティング株式会社が運営する、SEOやコンテンツマーケティングの情報サイトです。
施策にあたって役に立つ記事やツールを無料で公開しております。
https://www.sakurasaku-labo.jp/
- この記事のキーワード

















